IMPORTANT
WP Ultimo was abandoned by the author. But there is a free fork maintained by the community that you can use as a replacement of WP Ultimo. Read more and get the fork plugin here.
We’re building an online stores platform similar to Shopify. In this lesson, we’ll see how to add the WooCommerce Customers and the WordPress users page to the frontend dashboard.
We’ll create two pages. One for customers and one for users.
Follow these steps:
1- Display the WooCommerce customers on the frontend
You need to start by opening the frontend dashboard site:
- Go to Network Admin > WP Ultimo > Sites
- Find the frontend dashboard site, and click on Manage
- Click on Dashboard.
Now you need to add a new page to display the WooCommerce customers on the frontend:
- Go to Pages > Add New.
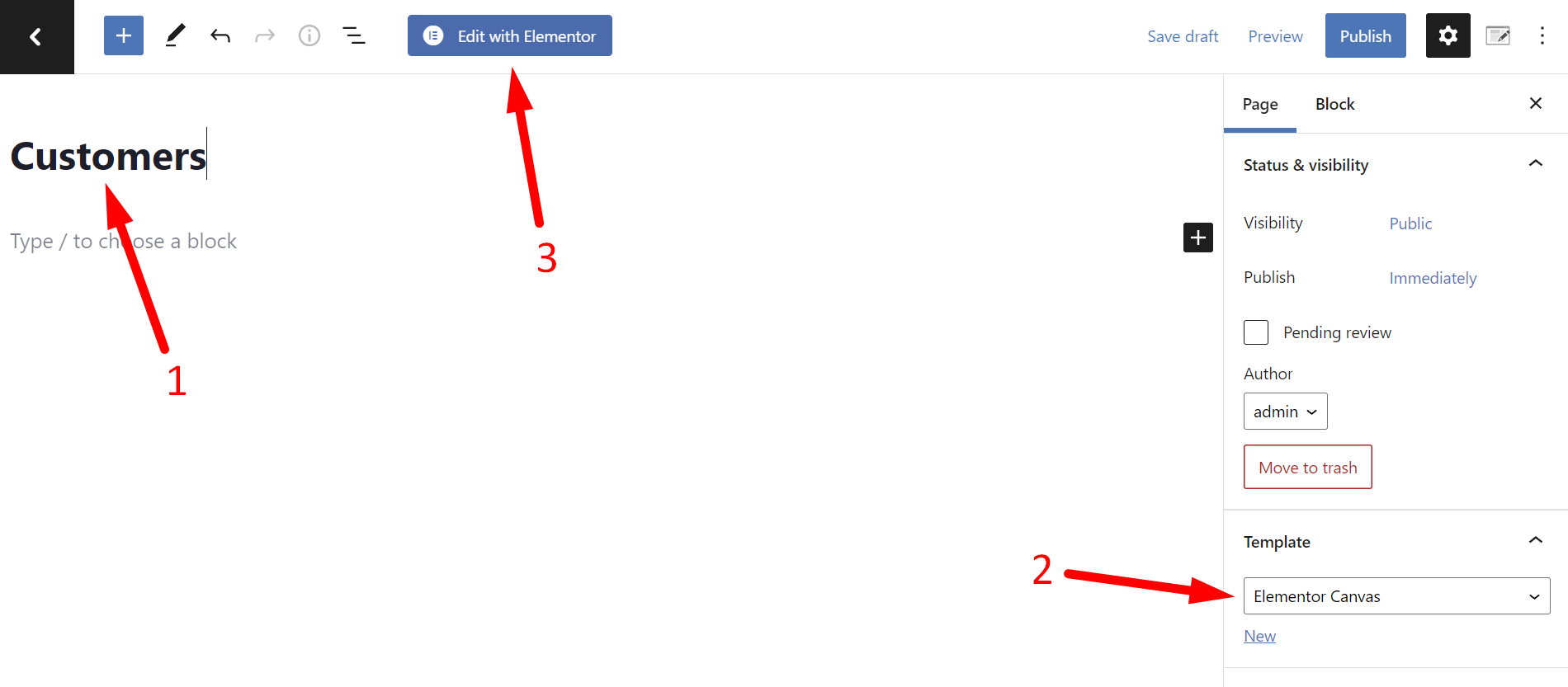
- Enter the page title.
- Select the Elementor canvas template.
- Click on Edit with Elementor.
In Elementor, you need to insert the dashboard template into this new page:
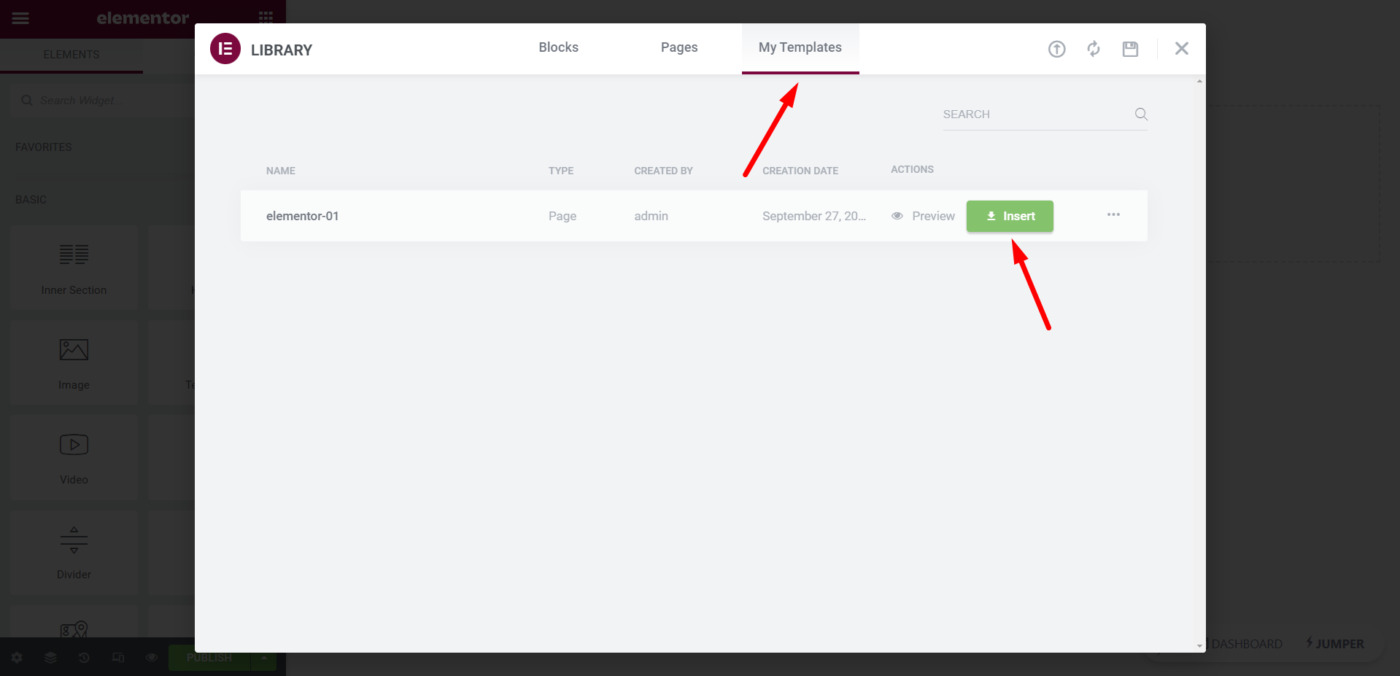
- Click on Add template.
- Go to My Templates.
- Find the frontend dashboard template.
- Click on Insert.
Now you need to enter this shortcode to display the WooCommerce customers on the frontend:
[vg_display_admin_page page_url="admin.php?page=wc-admin&path=%2Fcustomers"]
Click on Preview changes.
Now you can use the Quick Settings panel to:
- Select the page’s basic information.
- Hide any unnecessary elements from the customers list.
- Edit any texts to rename buttons, fields and metaboxes.
- Select which WP Ultimo plan will have access to this page.
- Save the changes.
- Publish the page
This is what the frontend WooCommerce customers page will look like once it’s published.
2- Display the WordPress users page on the frontend dashboard
On the WordPress dashboard site, create a new page to display the WordPress users page on the frontend.
You need to follow the same steps, and just change the shortcode.
This is the shortcode you need to use:
[vg_display_admin_page page_url="users.php"]
Click on Preview changes to display the WordPress users on the frontend.
Now you can use the Quick Settings panel to:
- Select the page’s basic information.
- Hide any unnecessary elements from the customers list.
- Edit any texts to rename buttons, fields and metaboxes.
- Select which WP Ultimo plan will have access to this page.
- Save the changes.
- Publish the page
This is what the frontend WordPress users page will look like once it’s published:
In the next lesson, we’ll show you how to add the site settings and the store settings to the frontend dashboard.
Download the whole platform
If you have a premium license of WP Frontend Admin, you can download the full backup of our platform and import it on your site, so everything shown in this course will be already configured for you. It will save you a lot of time.
Note – You need WP Ultimo 2.x.