In this tutorial, we show you how to manage your WordPress widgets from the frontend.
Web Apps are becoming more and more common. Many are embarking on new business ideas that offer solutions to their customers. To do this, they may need to create sites that can be completely managed from the frontend.
In this, programmers have the main task, as they must do the long and hard work of programming the sites that customers need. Of course, this costs a lot of money and you have to wait for a considerable amount of time for the sites to be created.
Now let’s put it this way:
1) If you are the programmer in charge of creating a site like the one we have mentioned, it is very possible that you want to earn a good money without having to work so many hours.
2) If on the other hand you’re the entrepreneur who wants to create the site but doesn’t have the money to pay for a good programmer, you’ll probably find a way to do it yourself, but it’s going to take you too much time to learn how to program a site like that.
Fortunately, we have the solution for both cases. It’s just great for us to have the opportunity to show you how simple it is to manage a website completely from the frontend using our WP Frontend Admin plugin. And we’re going to use the Widgets section as an example, though you can apply the same steps to other sections.
You can get the plugin here:
You can try the premium plugin on your website for free for 7 days.
Once installed and activated, you need to follow these simple steps:
1- Display the WordPress Widgets page on the frontend
If you want to display the WordPress Widgets on the frontend, you normally have to create a frontend page from scratch, which means you need to have advanced programming knowledge.
However, with the WP Frontend Admin plugin, you can easily display the WordPress Widgets par on the frontend with these simple two steps:
- Go to Appearance > Widgets to open the widgets section.
- Click View on the frontend.
2- Select your WordPress Widgets page basic information on the frontend
WP Frontend Admin will display the WordPress Widgets page on the frontend with a single click from you.
Also, it will show you a Quick Settings panel on the left side of the screen. This panel allows you to configure your WordPress Widgets frontend page easily.
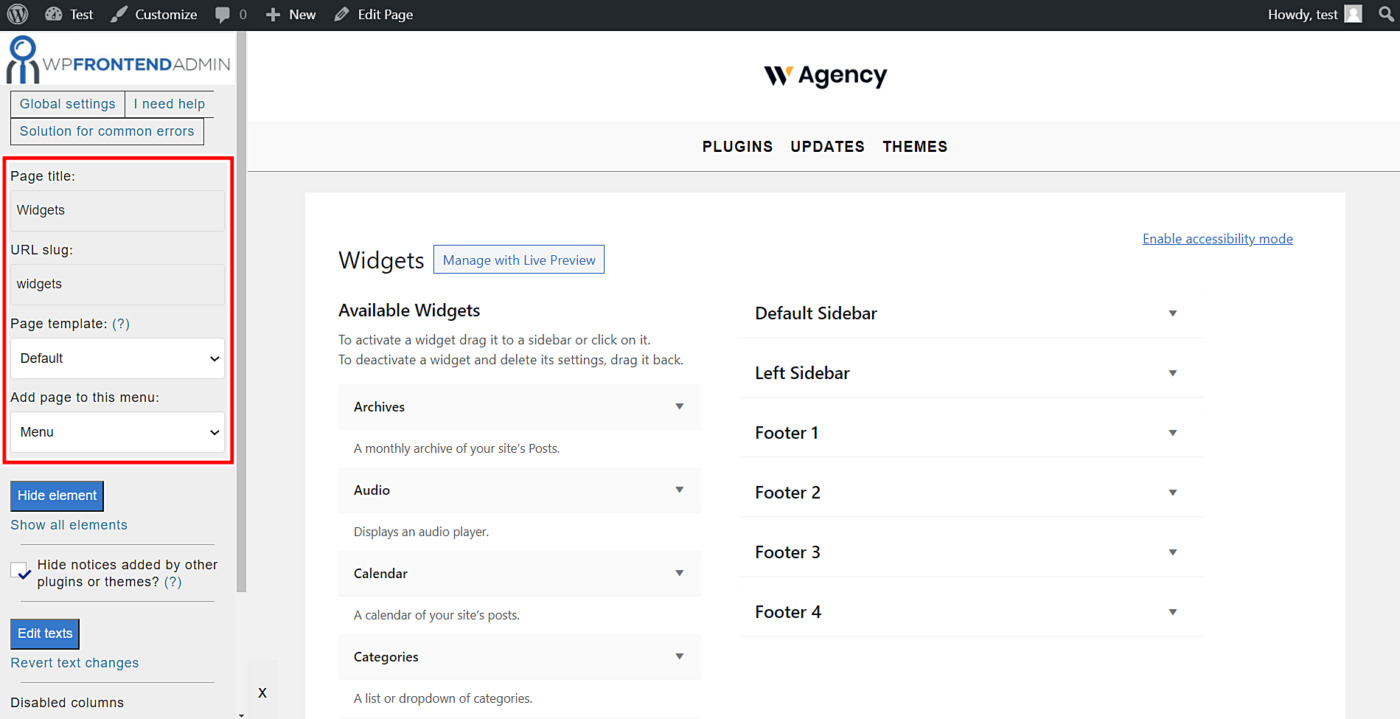
You can start configuring it by selecting this basic information:
- Page title: Enter your new frontend page title here. We’ll call this page Widgets.
- URL Slug: Select the page URL slug here using keywords only. We’ll enter widgets.
- Page template: You need to select the page template here. We’ll select the Default template to keep the theme’s appearance settings.
- Add page to this menu: You need to select the menu where this page will be displayed. For example, you can create a frontend dashboard navigation menu and add all the frontend admin pages to it.
3- Hide any unnecessary elements from your frontend WordPress widgets page
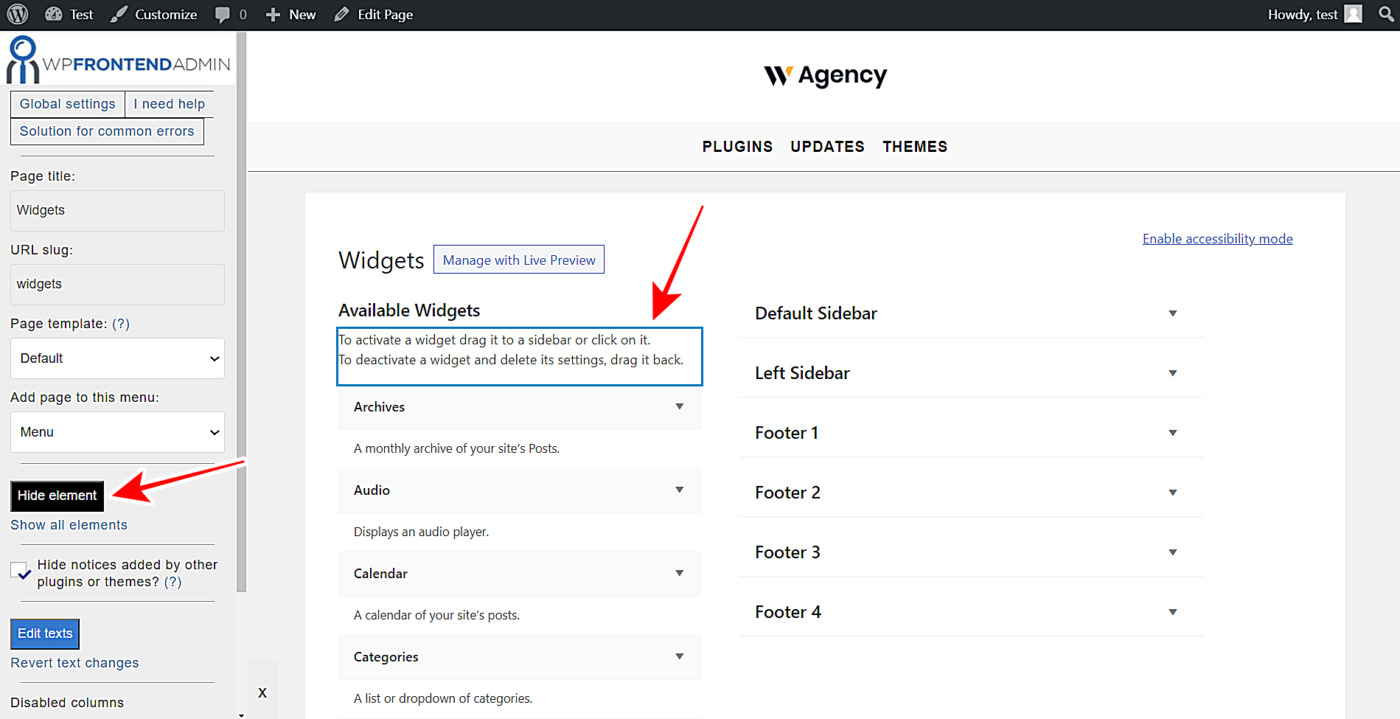
The WordPress Widgets frontend page may contain some elements that you would like to hide so that users manage just a certain type of widgets, for example. In that case, WP Frontend Admin allows you to remove some elements from the frontend pages using a really easy two-step process:
- Click Hide element.
- Click on the element you want to hide.
Keep in mind that you will need to apply this two-step process to every element you want to hide from your frontend page.
3- Edit any of your WordPress Widgets frontend page’s texts
You can customize your frontend pages even more by editing their texts easily. Just follow these simple steps:
- Click Edit texts.
- Edit all the texts you want to change.
- Click Stop editing texts.
4- Save the changes and manage WordPress widgets on the frontend
Once you’ve finished applying all the necessary changes, you can click Save to apply the changes and publish the page.
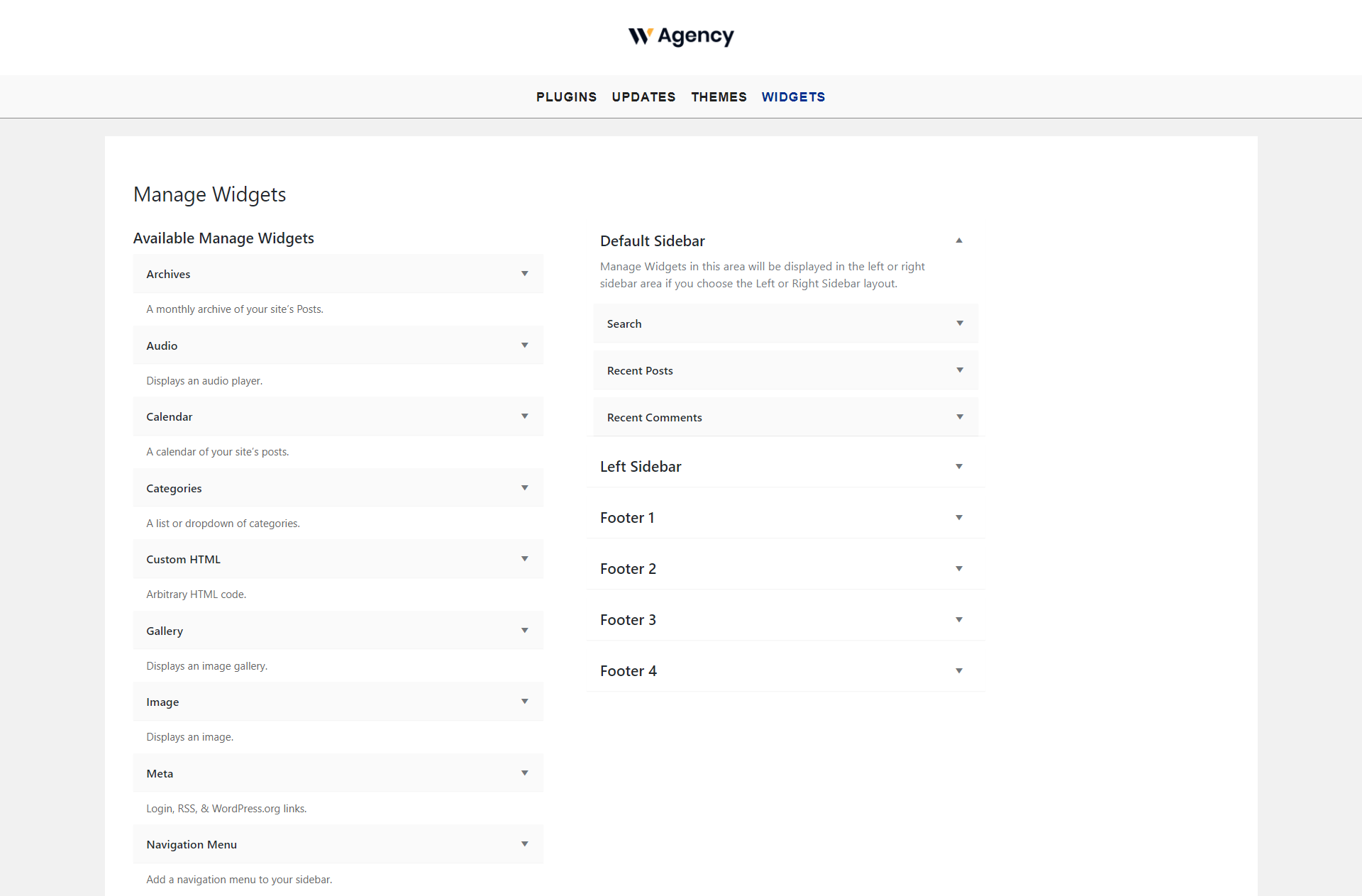
And this is how your WordPress widgets will look on the frontend for the logged-in users who have the necessary permissions to manage widgets.
Important
Only users with the edit_theme_options capability enabled for their user role will be able to manage WordPress widgets on the frontend. Therefore, if you want to give that capability to other user roles, you can do it easily by following this tutorial.
You can try the premium plugin on your website for free for 7 days.