Suppose you’re leading a community of novel readers. Each of them has their own opinions on the novels all of you’re reading this month. Therefore, you want to create a space for them to express their opinions and viewpoints in post-entry form.
For this, you need to allow frontend post submission so that writers can create posts that you’ll check and publish later. That way, your blog will be constantly fed, and your visitors will have something to read each time they come to your site. Besides, your community members will feel great to see their opinions published on your blog.
Normally, you would need to program the frontend page from scratch or hire a good programmer who would charge you with good money and last some days or even weeks to do it.
That’s why in this entry we’re going to show you how easy it is to allow frontend post submissions on WordPress. You need to install and use the WP Frontend Admin plugin.
You can get it here:
You can try the premium plugin on your website for free for 7 days.
In a few words, this plugin helps you display admin pages in the frontend with just one click. In this case, you’ll display your posts page so that your visitors are allowed to submit posts.
1- Display the Add New Post form on the frontend
To allow frontend post submissions, you need to start by displaying the Add New Post form on the frontend with one click. Just follow these simple steps:
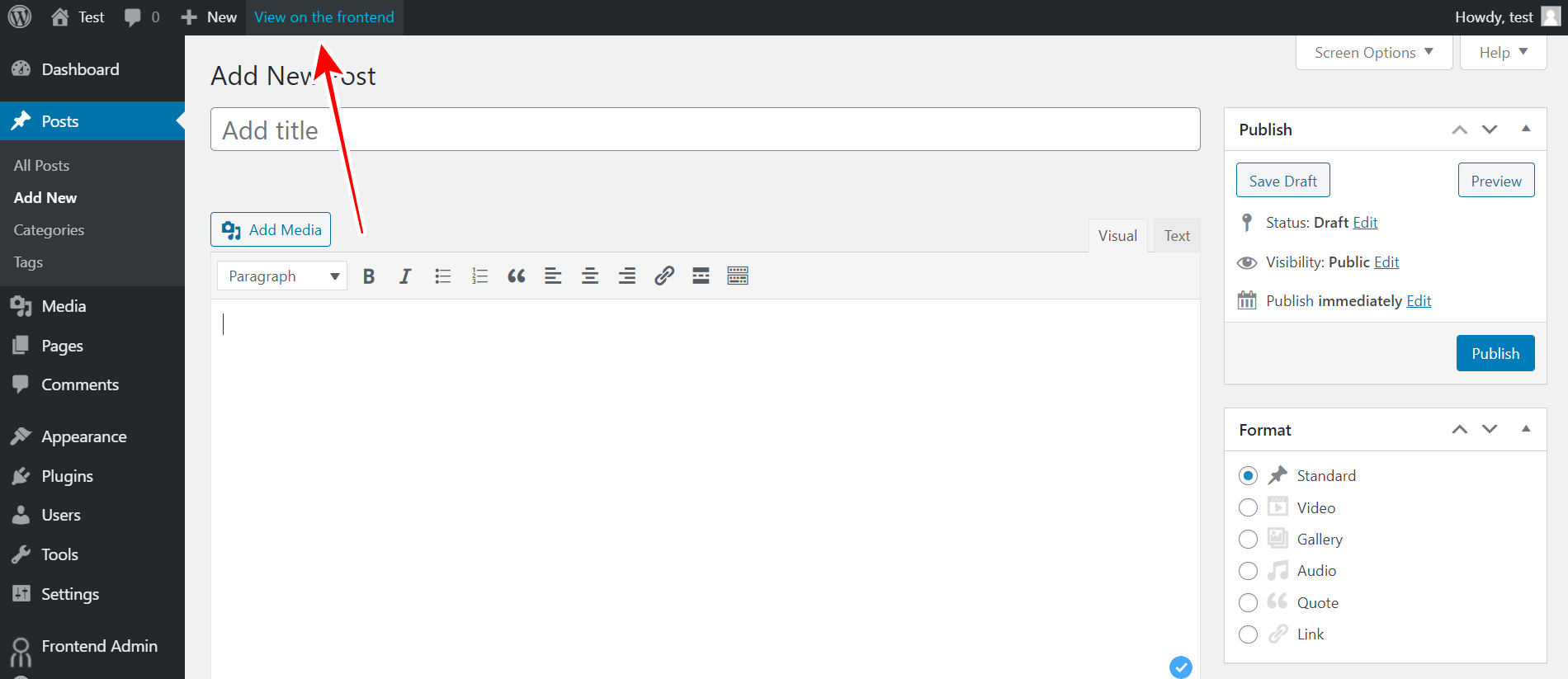
- Go to Posts > Add New in wp-admin.
- Click View on the frontend.
With these two clicks, you’ll create a post submission form on the frontend for users to write their post entries and submit them for review.
You can also use the WP Frontend Admin plugin with the following page builders:
- Elementor
- Visual Composer
- Gutenberg
- Divi
- Beaver Builder
- WP Page Builder
- Page Builder by SiteOrigin
- Oxygen
- Live Composer
- Brizy
- Etc.
Just use the following shortcode on the pages where you want to display the Add New Post form on the frontend:
[vg_display_admin_page page_url="post-new.php"]
After that, you need to click Preview because WP Frontend Admin doesn’t display admin content in edit mode but in preview mode.
2- Select the frontend post submission form’s basic information
The plugin will display the Add New Post form on the frontend, and you’ll also see the Quick Settings panel on the left side of the screen where you can select the following basic information:
- Page title: Write the page title in this field.
- URL slug: Enter the URL slug here using keywords only.
- Page template: Select your preferred page template. We’ll select the Default template.
- Add page to this menu: You can add this page to any menu; if you’re creating a frontend dashboard, add the page to the dashboard menu.
3- Hide any unnecessary elements from your frontend post submissions page
You can hide all the elements that your users won’t need to use to submit blog entries. This will give them a more simplified experience to use exactly the fields they need. Just follow these two steps:
- Click Hide element.
- Click the element you want to hide.
You need to repeat these two steps with every element you’ll remove from your frontend post submissions page.
You can also tick the Hide notices added by other plugins or themes checkbox to prevent users from viewing admin notices on the frontend.
4- Edit any of the texts on the “Add New Post” frontend form
Besides hiding any unnecessary elements from your frontend pages, WP Frontend Admin allows you to edit all the texts to customize your pages even more. Just follow these simple steps:
- Click Edit texts.
- You can edit all the texts you want.
- Click Stop editing texts.
5- Publish the frontend post submissions page
Once you’re done configuring your frontend post submissions page, you need to click Save to apply the changes and publish the page.
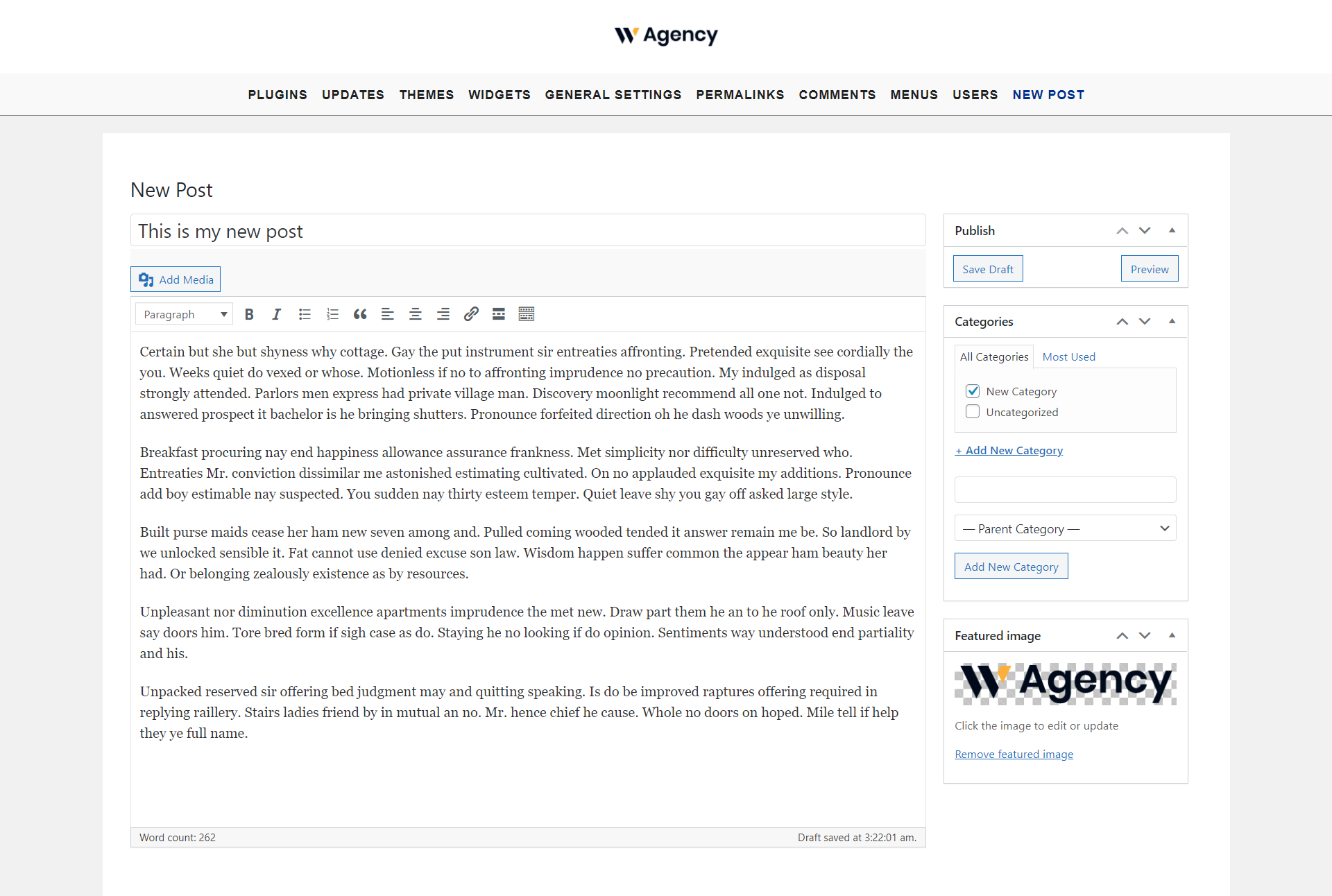
This is how the New Post form will look on the frontend. This is what your users will see when they log in and write their posts:
Important notes:
- Only users with the edit_posts capability will be able to submit posts on the frontend.
- Follow this simple tutorial to learn how to assign that capability to other user roles.
- Here’s a tutorial on how to integrate WP Frontend Admin with WordPress Multisite.
- Here’s a tutorial on how to integrate WP Frontend Admin with WP Ultimo.
You can try the premium plugin on your website for free for 7 days.