IMPORTANT
WP Ultimo was abandoned by the author. But there is a free fork maintained by the community that you can use as a replacement of WP Ultimo. Read more and get the fork plugin here.
In this lesson, we’ll learn how to display the WooCommerce products page on the frontend dashboard, using the WP Frontend Admin plugin.
This will allow our multisite platform users to create, edit and remove WooCommerce products on the frontend.
Just follow these steps:
1- Open the frontend dashboard site
Go to Network Admin > WP Ultimo > Sites.
Find the frontend dashboard site and click on Manage.
Click on Dashboard to open the admin panel of the frontend dashboard site.
2- Add a new page
Create a new page to display the WooCommerce products page on the frontend.
Go to Pages > Add New.
Enter the page title.
Select Elementor canvas as the page template.
Click on Edit with Elementor.
3- Import the frontend dashboard template
Once in Elementor, you need to import the frontend dashboard template into this page.
Click on Add template.
Go to My Templates.
Find the frontend dashboard template.
Click on Insert.
4- Display the WooCommerce products on the frontend
Now you need to paste this shortcode on the page content area to display the WooCommerce products page on the frontend dashboard:
[vg_display_admin_page page_url="edit.php?post_type=product"]
Once you paste it, click on Preview changes to display the WooCommerce products page on the frontend dashboard.
5- Set up the products page on the frontend
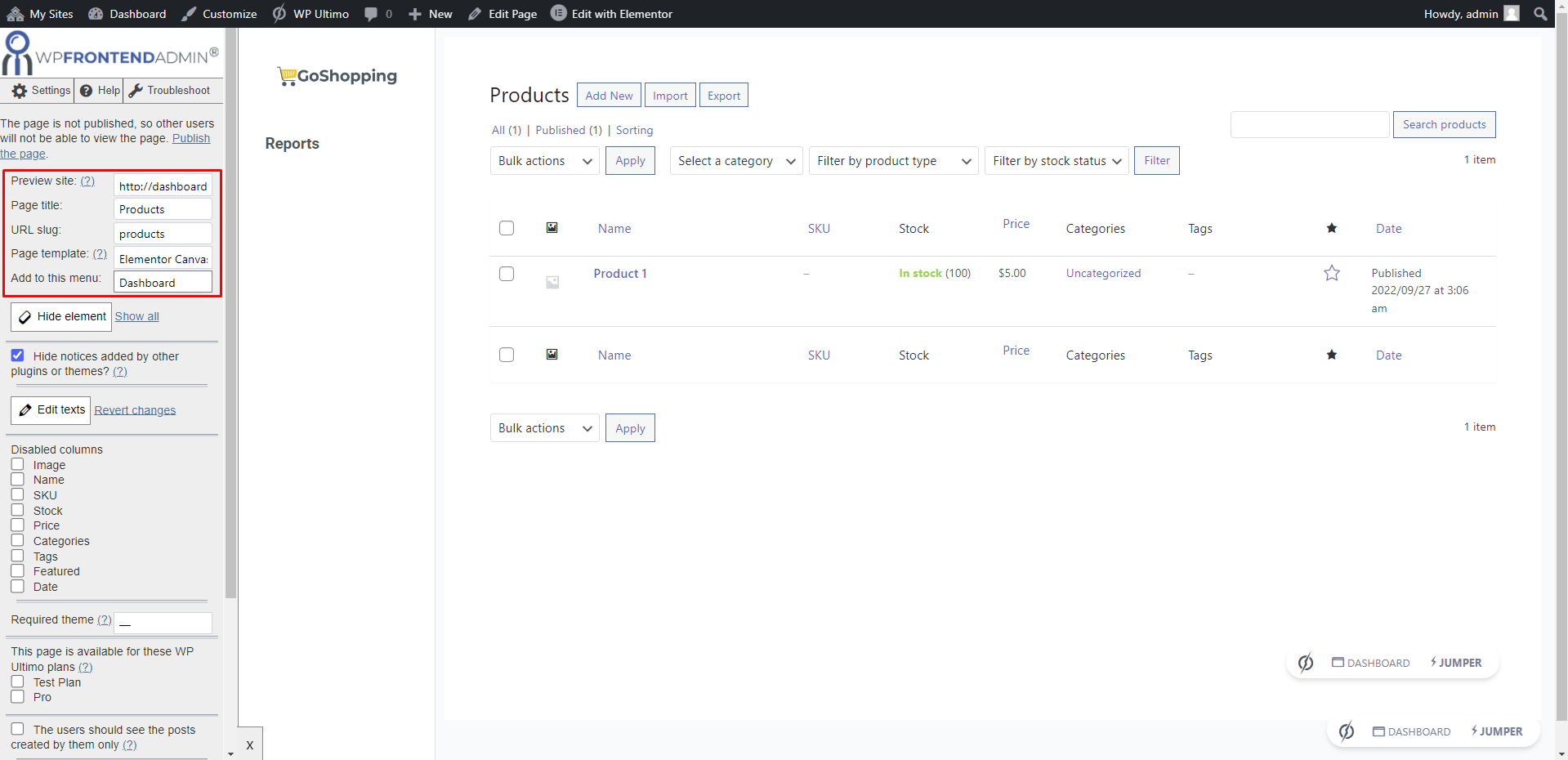
You can use the Quick Settings panel to set up the WooCommerce products page on the frontend.
First, you can select the following information:
- Preview site: You can preview a specific subsite’s content, but right now we don’t have other subsites.
- Page Title: Enter the page title in this field.
- URL Slug: Enter the page slug on this page.
- Page Template: Default
- Add page to this menu: Select the frontend dashboard’s navigation menu.
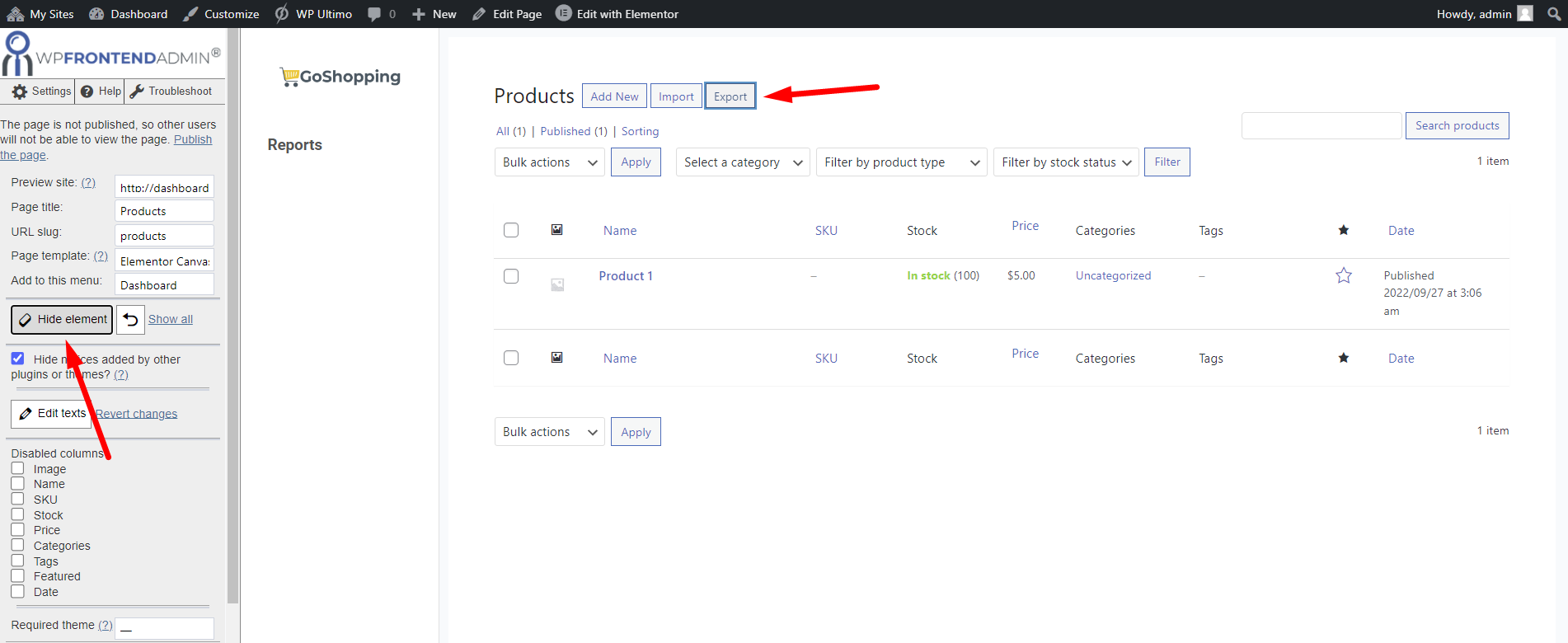
Second, you can remove any unnecessary element from the page.
In this case, you can use both the Hide element and the Disabled columns section on the Quick Settings panel.
- Click Hide element.
- Click the element you want to hide.
- Repeat this with each element.
Third, you can edit the texts on your frontend page to rename buttons, change labels, etc.
- Click Edit texts.
- Change all the texts you want.
- Click Stop editing texts.
Note – Some changes will be visible once the page is published from the user’s side.
Fourth, you can tick the Hide notices added by other plugins or themes checkbox.
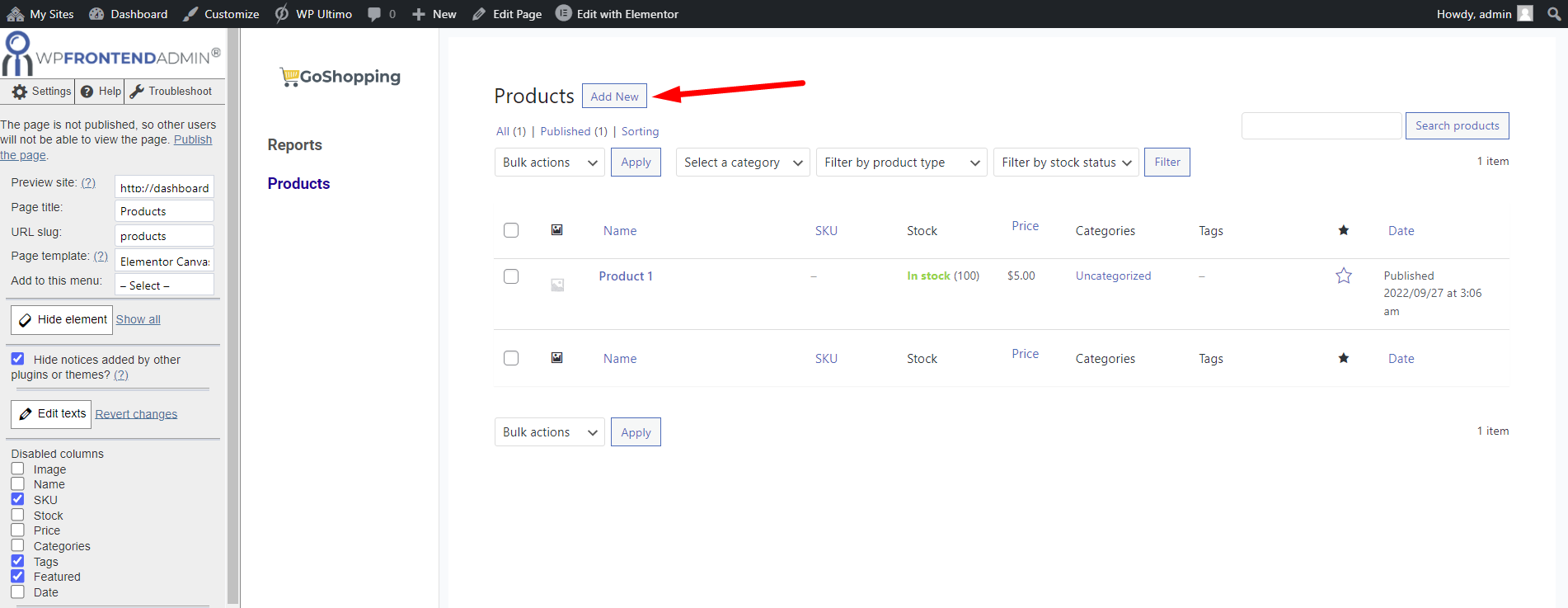
On the products list, you can disable some columns to simplify the products table.
Just tick the columns you want to hide in Disabled columns.
In The page is available for these WP Ultimo Plans, you’ll see the plans you have created for your platform. You can tick the plans for which the page will be available, however, this page is essential if your users will create an online store.
Finally, you can click Save to apply all the changes and publish the page.
6- Set up the add/edit product form on the frontend
You can remove any unnecessary elements and change any texts on the Add new/Edit product form.
Click on Add new to open the page.
You can use the Hide element button to hide some unnecessary elements. You decide which elements to keep and which to remove.
You can also rename fields, buttons and metaboxes using the Edit texts button.
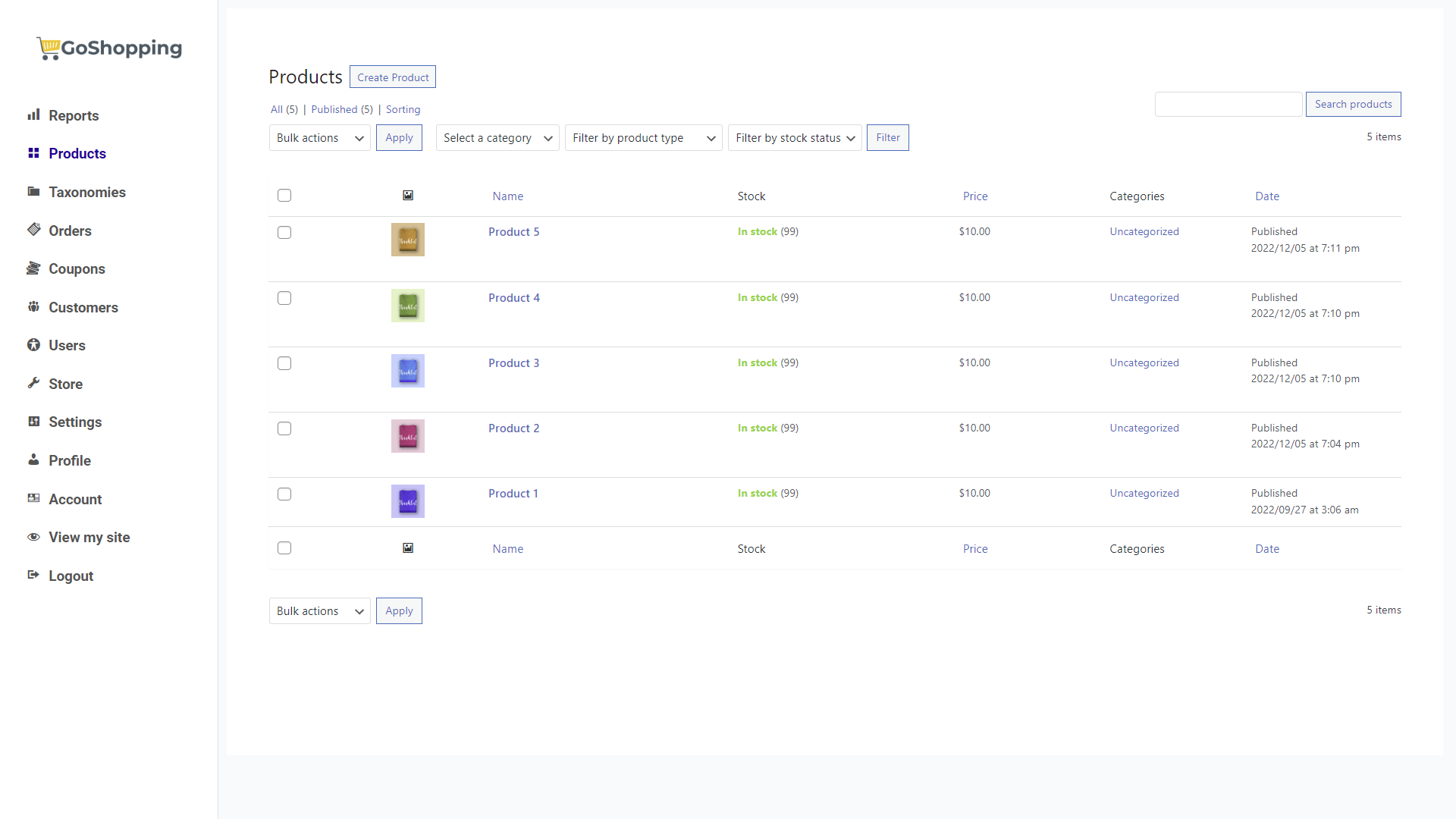
Once you’re done editing your frontend WooCommerce products page, you can publish it.
This is what the WooCommerce Products page looks like on the frontend:
And this is what the Add New Product / Edit Product form looks like on the frontend:
In the next lesson, we’ll see how to display the product taxonomies (categories, tags, and attributes) on the frontend dashboard.
Download the whole platform
If you have a premium license of WP Frontend Admin, you can download the full backup of our platform and import it on your site, so everything shown in this course will be already configured for you. It will save you a lot of time.
Note – You need WP Ultimo 2.x.