IMPORTANT
WP Ultimo was abandoned by the author. But there is a free fork maintained by the community that you can use as a replacement of WP Ultimo. Read more and get the fork plugin here.
In this lesson, we will explain some global settings that you need to apply to your WordPress multisite platform.
These settings will allow your platform users to manage their online stores from a global dashboard that is completely different from the wp-admin dashboard.
Users will log in to the same page like dashboard.myapp.com and manage their sites from the same frontend dashboard.
We’ll do this with the WP Frontend Admin plugin, which allows us to create frontend dashboards, web apps, and SaaS platforms by displaying any wp-admin page on the frontend.
1- Add a new site to your multisite network
Our online stores platform will have at least 3 sites:
- The main site: Here you will sell the platform. This site will contain the landing pages, pricing pages, blog posts, etc.
- The frontend dashboard site: Here you will set up the custom global dashboard for the entire network. It will contain all the frontend dashboard pages.
- At least 1 site template: In Lesson 17 of this course, we will show you how to build a site template that can be cloned to every site added to your network. This is great because you can offer several templates, so users won’t have to design their stores from scratch.
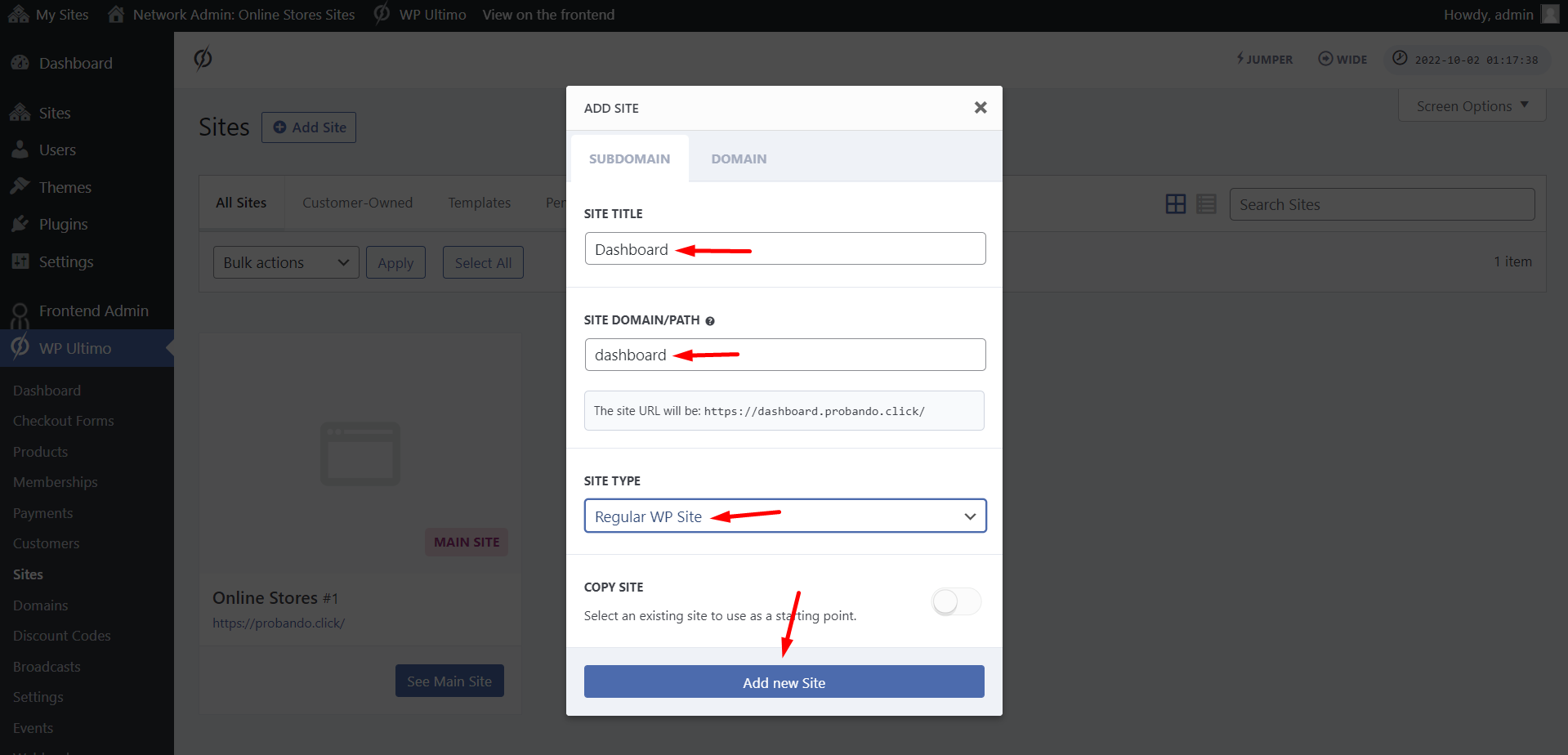
Once there, click on the Add site button.
Now select these values to create a new regular WordPress site:
- Site title: Dashboard
- Site domain/path: We’ll add “dashboard” here so that the URL is something like “dashboard.mydomain.com”.
- Site type: Regular WP Site
- Click on Add new Site.
Now let’s set up some general settings for the platform.
2- Select the general settings
Go to Network Admin > Frontend Admin > Settings.
In General, select the following values:
- Enable global settings on Multisite: Yes. This means that all the settings applied here we’ll also be applied to all the sites in the multi-site network.
- Disable the wp-admin notices when viewing on the frontend: Yes. Enable this option if you want to remove all the plugin notifications, update notifications, and annoying notices on the frontend pages. Note. Keep in mind that useful notifications will be removed as well.
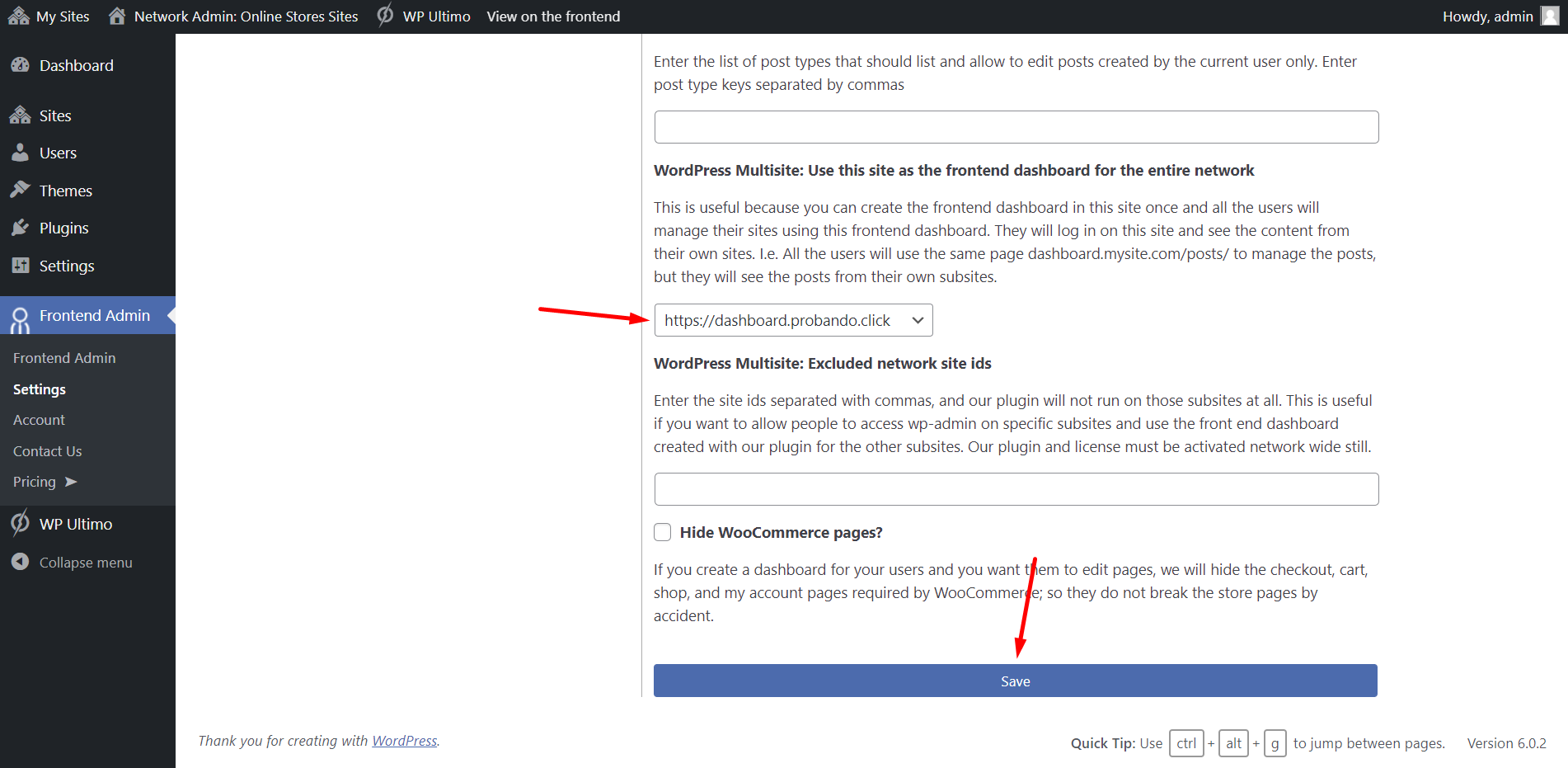
- WordPress Multisite: Use this site as the frontend dashboard for the entire network: Select the site you created above.
- Click Save to apply the general settings.
3- Select the appearance settings for the frontend dashboard
Go to Appearance and select these values:
- Hide admin bar on the frontend: Yes. By default, WordPress shows an admin bar at the top of the page when a logged-in user views a frontend page. The bar lets users access the wp-admin, log out, edit the current page, etc. We will disable it because our users will use our frontend dashboard only. In Lesson 12, we’ll show you how to add “Log out” and “View Site” buttons to the frontend dashboard’s nav menu.
- Loading Animation Style: Here you can select any of the available options. This loading style will be shown on the pages with our shortcode.
- Optional – Custom GIF image URL: You can use a custom animation GIF by pasting the URL here.
- Loading Animation Color: Select the color of the loading animation. Just consider the contrasts; for example, if your page background is dark, the animation should use a light color.
- Optional – Show the wp-screen options in the frontend?
- Clean Admin Look: Primary color for admin content: Here you can select a color to change the design of the admin pages to make them look better and elegant. If you leave it empty, the admin content will use the standard colors.
- Clean Admin Look: Hover color for links and buttons: The primary color will be used for the regular state and this hover color will be used when you place the cursor over links and buttons. Leave this empty and we will use the primary color here.
- Click Save to apply the appearance settings.
In the next lesson, we’ll start creating a frontend dashboard for our platform.
Download the whole platform
If you have a premium license of WP Frontend Admin, you can download the full backup of our platform and import it on your site, so everything shown in this course will be already configured for you. It will save you a lot of time.
Note – You need WP Ultimo 2.x.