IMPORTANT
WP Ultimo was abandoned by the author. But there is a free fork maintained by the community that you can use as a replacement of WP Ultimo. Read more and get the fork plugin here.
In this lesson, we’ll show you how to add the GiveWP reports to the frontend dashboard. The users of your WordPress-based fundraising platform will be able to view the donation reports on the frontend dashboard, without having to access the wp-admin dashboard.
Follow these steps to display the GiveWP reports on the frontend dashboard.
1- Open the frontend dashboard site
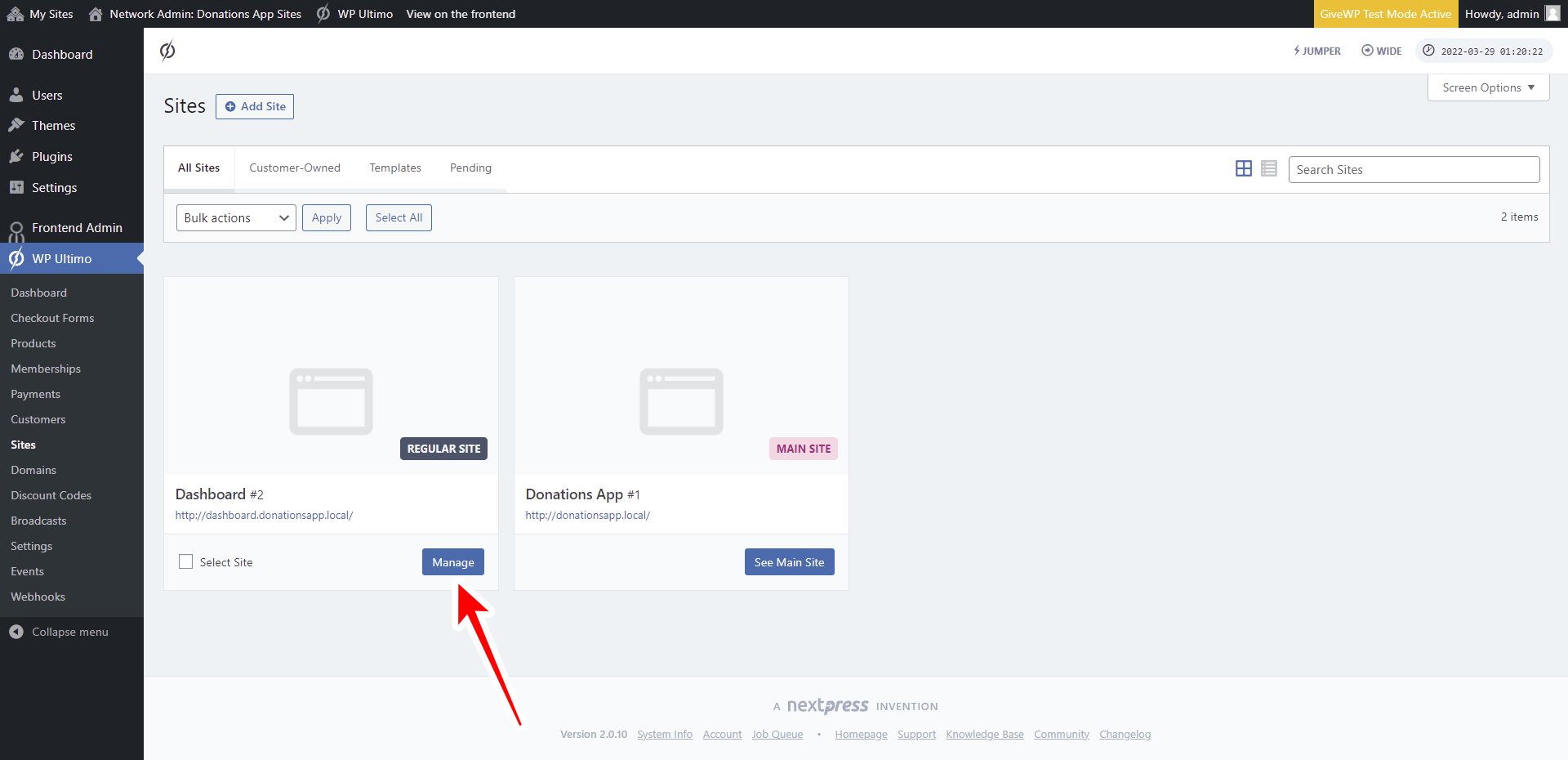
Go to Network Admin> WP Ultimo > Sites.
Click on Manage on the Dashboard site.
After opening the site management page, click on Dashboard to open the wp-admin panel of the frontend dashboard.
2- Add a new page to the frontend dashboard site
Go to Pages > Add New and do the following:
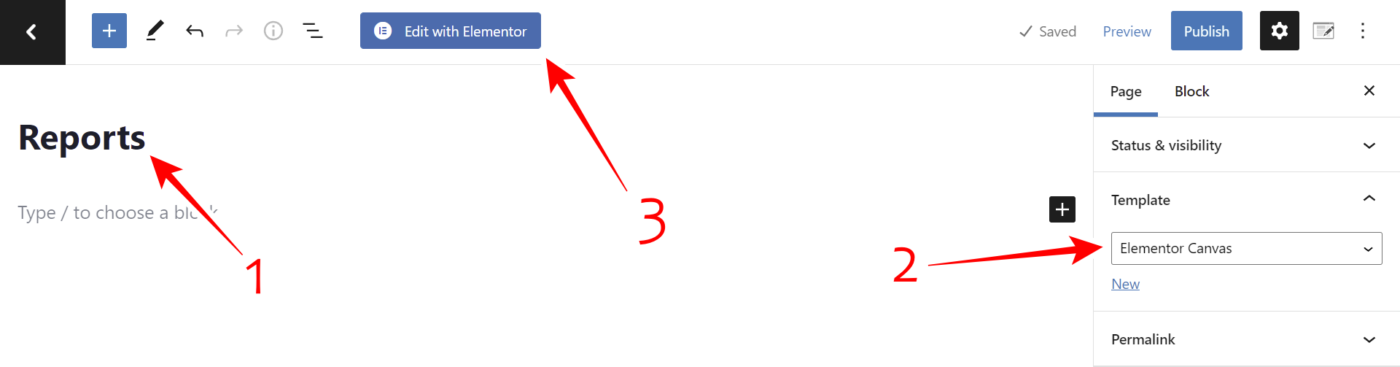
- Add the page title
- Select the Elementor Canvas template.
- Click on Edit with Elementor.
Once in Elementor, you need to import the page template you’re using to build the frontend dashboard.
Click on the Add template button.
Go to the My Templates tab, and click on Insert once you find the template you’re using to build the frontend dashboard.
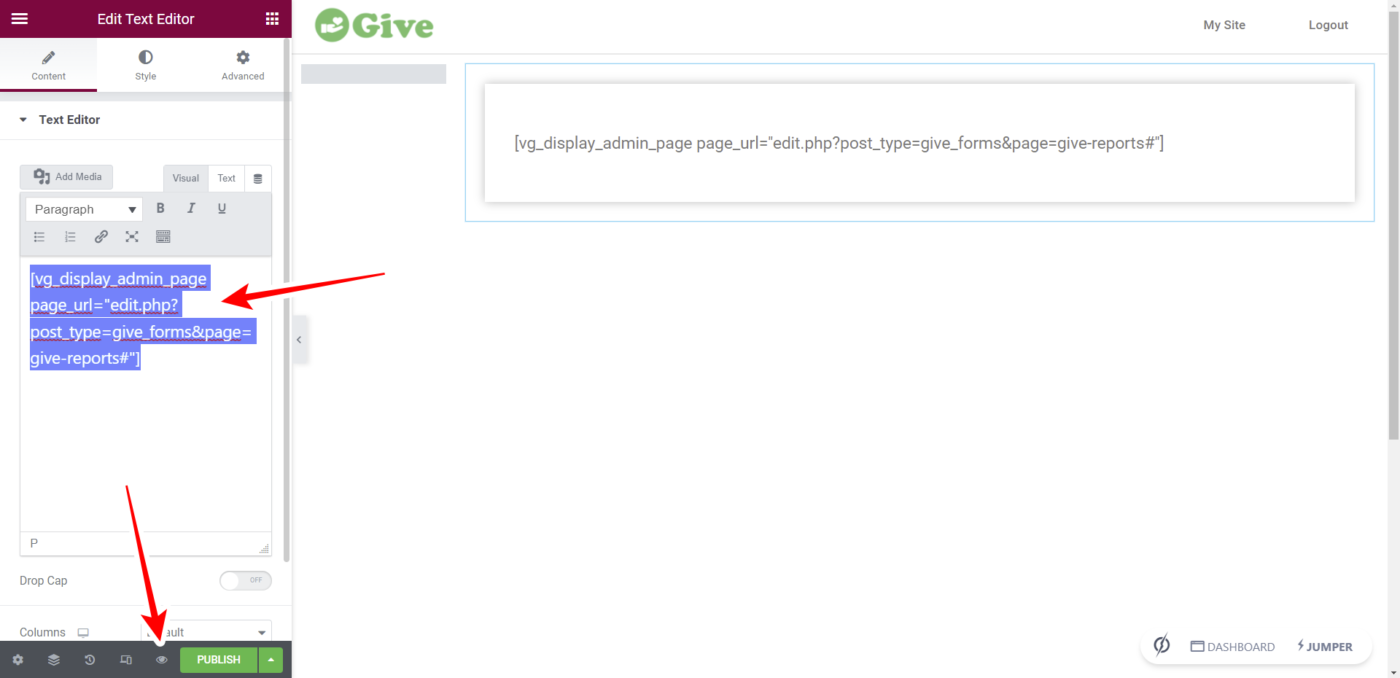
Once you have imported the template, use the following shortcode to display the GiveWP reports page on the frontend:
[vg_display_admin_page page_url="edit.php?post_type=give_forms&page=give-reports#"]
Click on Preview changes.
3- Edit the GiveWP Reports page on the frontend
You can use the Quick Settings panel to customize the frontend page. Start by selecting the following information:
- Page title: Reports
- URL slug: reports
- Page template: Elementor canvas
- Add to this menu: Select the menu you’ve created for the frontend dashboard.
After selecting the general information of the page, you can hide any unnecessary elements. In this case, we’ll remove the tabs because we don’t want our users to view the Legacy Reports.
- Click on Hide element.
- Click on the element you want to hide.
If you want to remove any other element, you need to repeat these two steps.
Besides hiding any elements, you can edit the texts on the reports page. This allows you to customize the page even more.
- Click on Edit texts.
- Edit all the texts you want.
- Click on Stop editing texts.
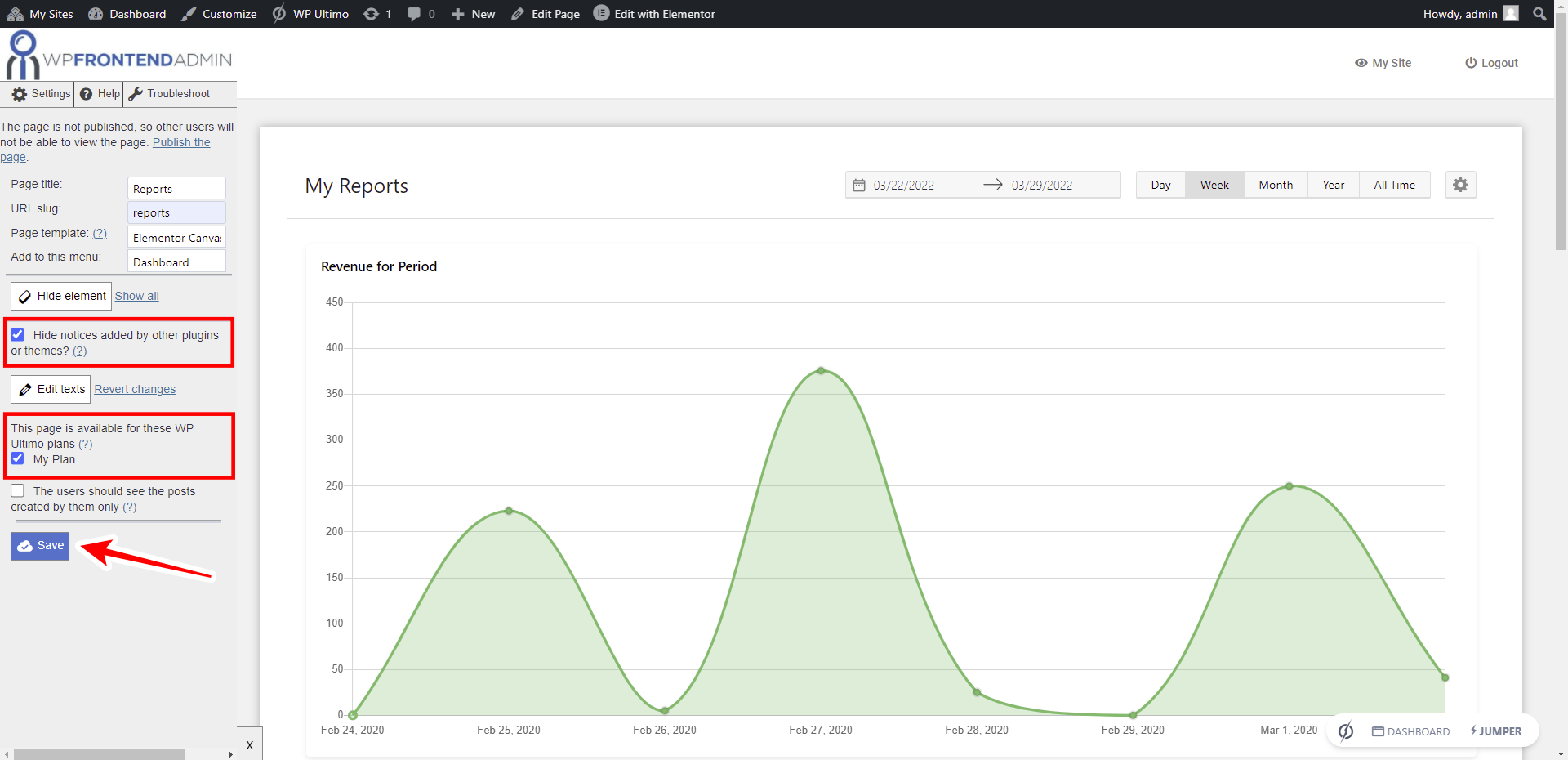
Before publishing the page, you can tick the Hide notices added by other plugins or themes checkbox to prevent admin notices from appearing on this page.
Also, you can restrict this page for specific WP Ultimo plans. Just tick the plans for which this page is available in the This page is available for these WP Ultimo plans section.
Once you’re done, click on Save to apply the changes, and publish the page.
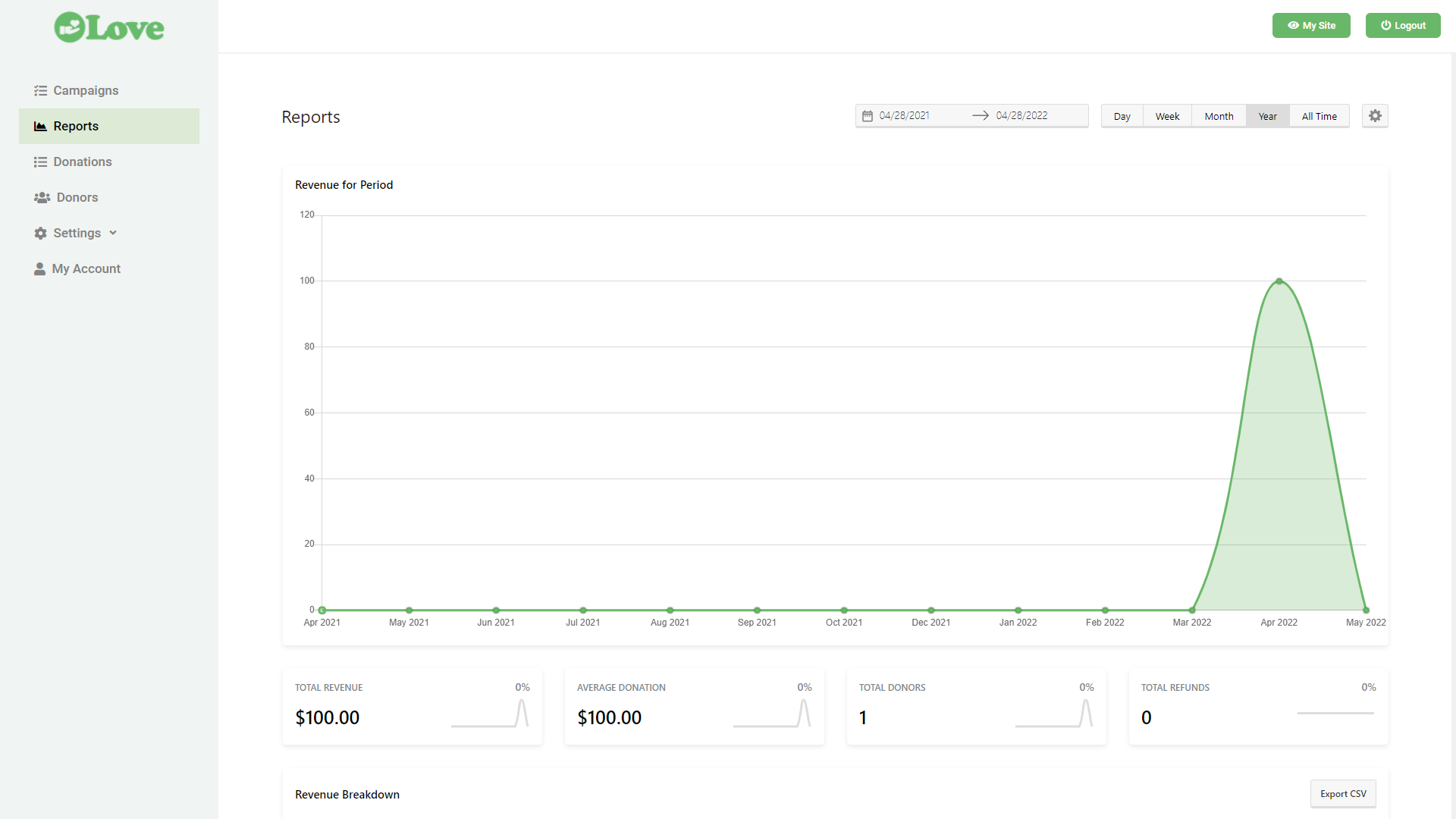
This is what the GiveWP reports page will look like on the frontend dashboard:
In the next lesson, we’ll show you how to add the GiveWP Donations page to the frontend dashboard.
Download the whole platform
If you have a premium license of WP Frontend Admin, you can download the full backup of our platform and import it on your site, so everything shown in this course will be already configured for you. It will save you a lot of time.
Note – You need WP Ultimo 2.x.