IMPORTANT
WP Ultimo was abandoned by the author. But there is a free fork maintained by the community that you can use as a replacement of WP Ultimo. Read more and get the fork plugin here.
In this lesson, we’ll show you how to display the GiveWP donation forms on the frontend dashboard. This is the first page we’ll add to our frontend dashboard, and it will allow our platform users to:
- Create new donation forms on the frontend
- Edit donation forms on the frontend
- Delete donation forms on the frontend
To display the GiveWP donation forms on the frontend dashboard, follow these steps:
1- Open the frontend dashboard site on your network
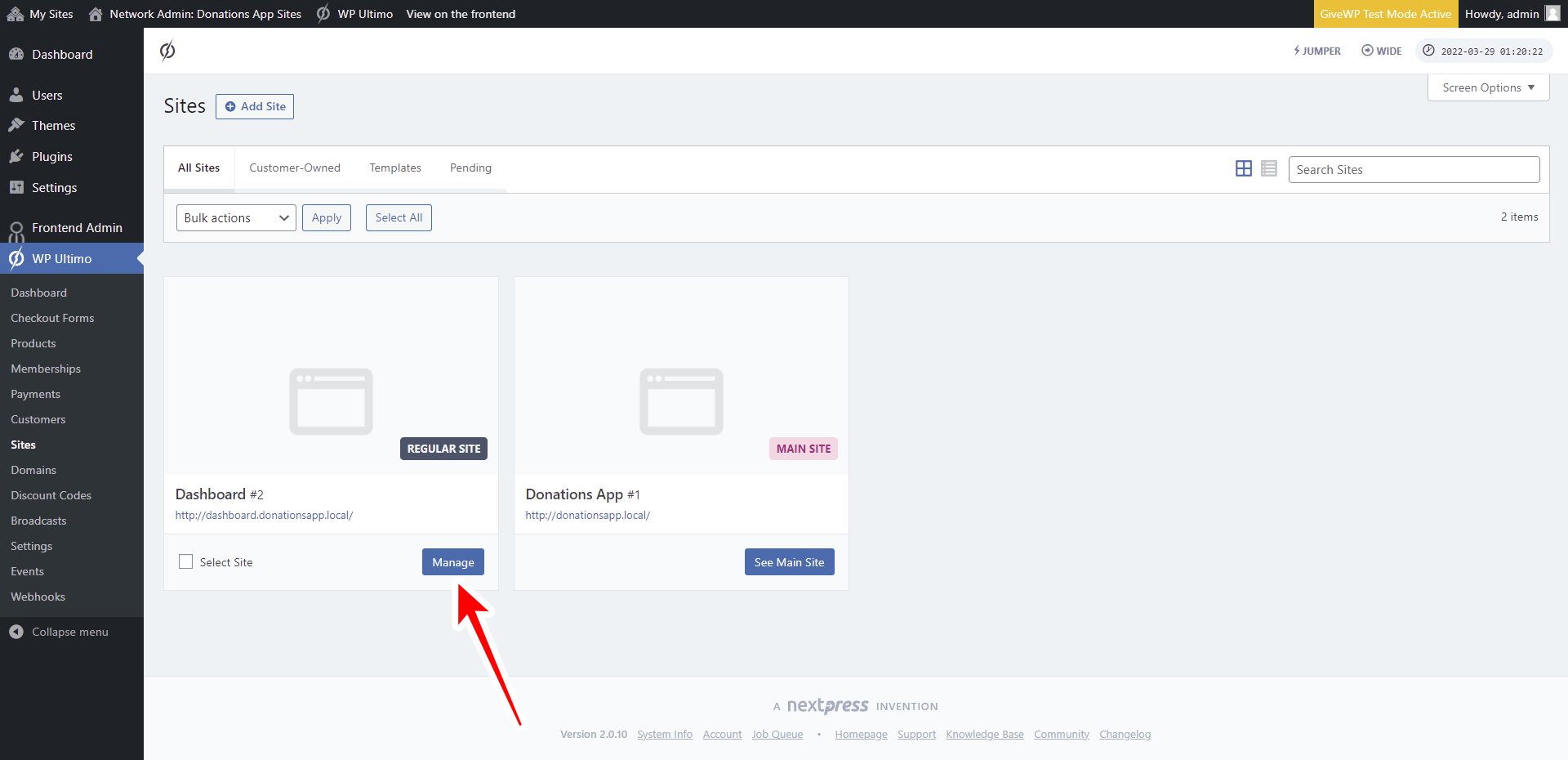
Go to Network Admin > WP Ultimo > Sites.
Click on Manage on the Dashboard site.
Now click on Dashboard to open the wp-admin panel of the frontend dashboard site.
2- Add a new page on the frontend dashboard site
In the previous lesson, we edited the template we’ll be using to build a beautiful frontend dashboard. Now we need to add a new page and import that template into the new page.
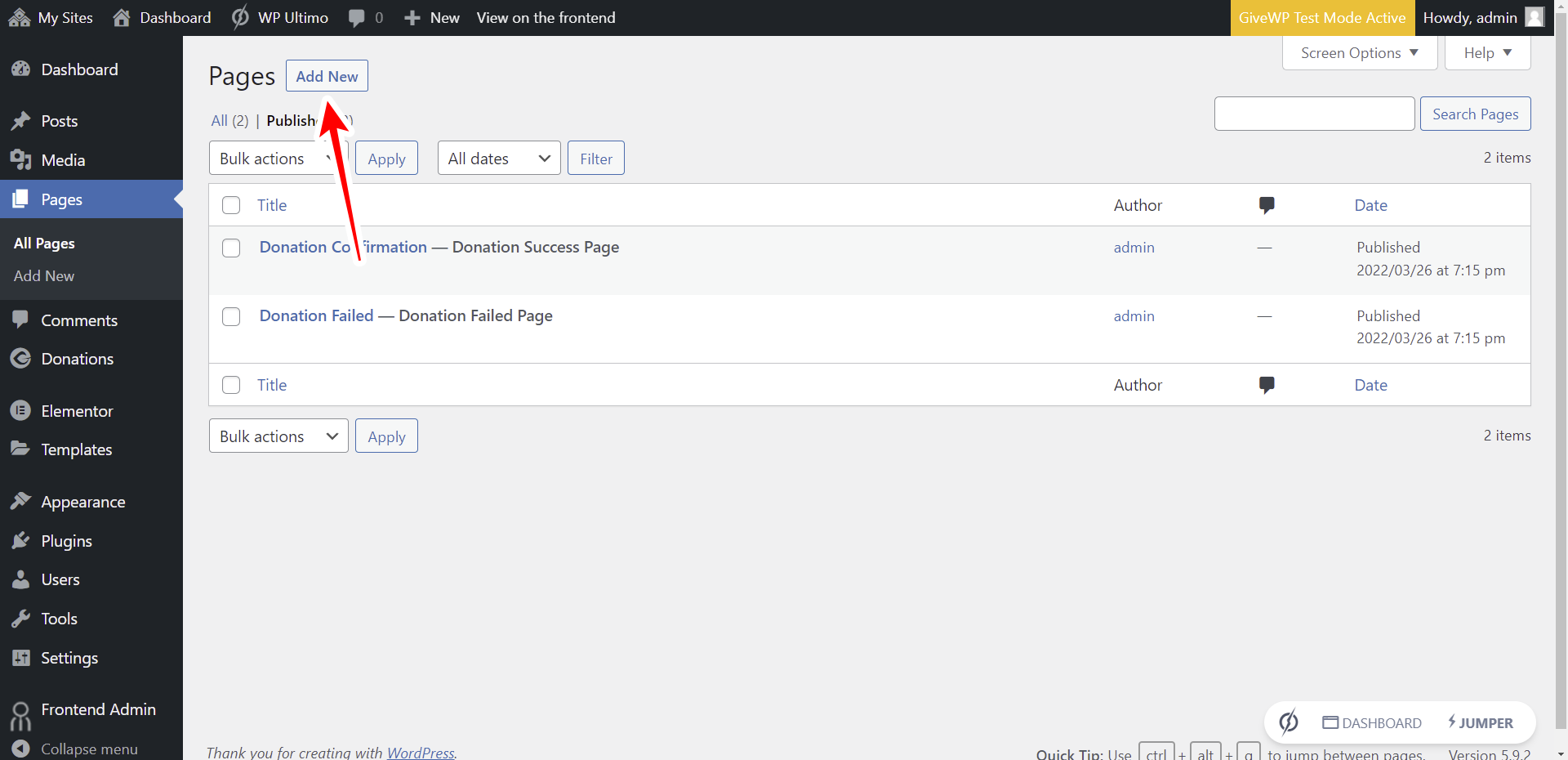
Go to Pages > Add New.
Once you’re in the Add New Page form:
- Add the page title.
- Select Elementor Canvas as the page template
- Click on Edit with Elementor.
In the Elementor editor, click on the Add Template button to open the library.
Go to My Templates, find the template you’ll use to build the frontend dashboard (Template 13 in this case), and click on Insert.
3- Display the GiveWP forms on the frontend
WP Frontend Admin allows you to display any wp-admin page on the frontend by using the following shortcode:
[vg_display_admin_page page_url="insert wp-admin url here"]
You just need to insert the URL of the wp-admin page you want to display on the frontend, between the quotations of the shortcode. It accepts full URLs or relative URLs.
In this case, you can use the following shortcode to display the GiveWP forms on the frontend.
[vg_display_admin_page page_url="edit.php?post_type=give_forms&page=give-forms"]
Once you enter the shortcode, click on Preview changes to display the GiveWP forms page on the frontend.
Note. In all the future lessons, we’ll give you the exact shortcodes you need to save you some time. 😉
4- Edit the GiveWP forms page on the frontend
WP Frontend Admin will display the GiveWP forms on the frontend once you click on Preview.
You’ll see a Quick Settings panel on the left side of the screen. This panel will allow you to edit the frontend pages by hiding any unnecessary elements, editing any texts, selecting the WP Ultimo Plan for which this page is available, etc.
First, you can select the basic information of the page.
Enter the information needed in the following fields:
- Page title: You can call this something like “forms”, “campaigns”, etc. You decide.
- URL slug: We’ll enter something like “forms” here.
- Page template: Elementor canvas
- Add to this menu: Select the menu you created in Step 3 of the previous lesson.
Second, you can hide any unnecessary elements.
The Hide element button allows you to remove any elements your users won’t need to use this frontend page.
For example, for your fundraising platform, we recommend you to remove the Shortcode column from the page because users won’t create pages to display their donation forms. Instead, users will need to copy the link to the donation form and share that link on social media or any other place to start collecting donations, just as they would do on other platforms like GoFundMe, Fundly, etc.
To remove any elements on the frontend:
- Click on Hide element.
- Click on the element you want to hide.
Repeat these two steps for every element you want to hide, and click on Save to apply the changes.
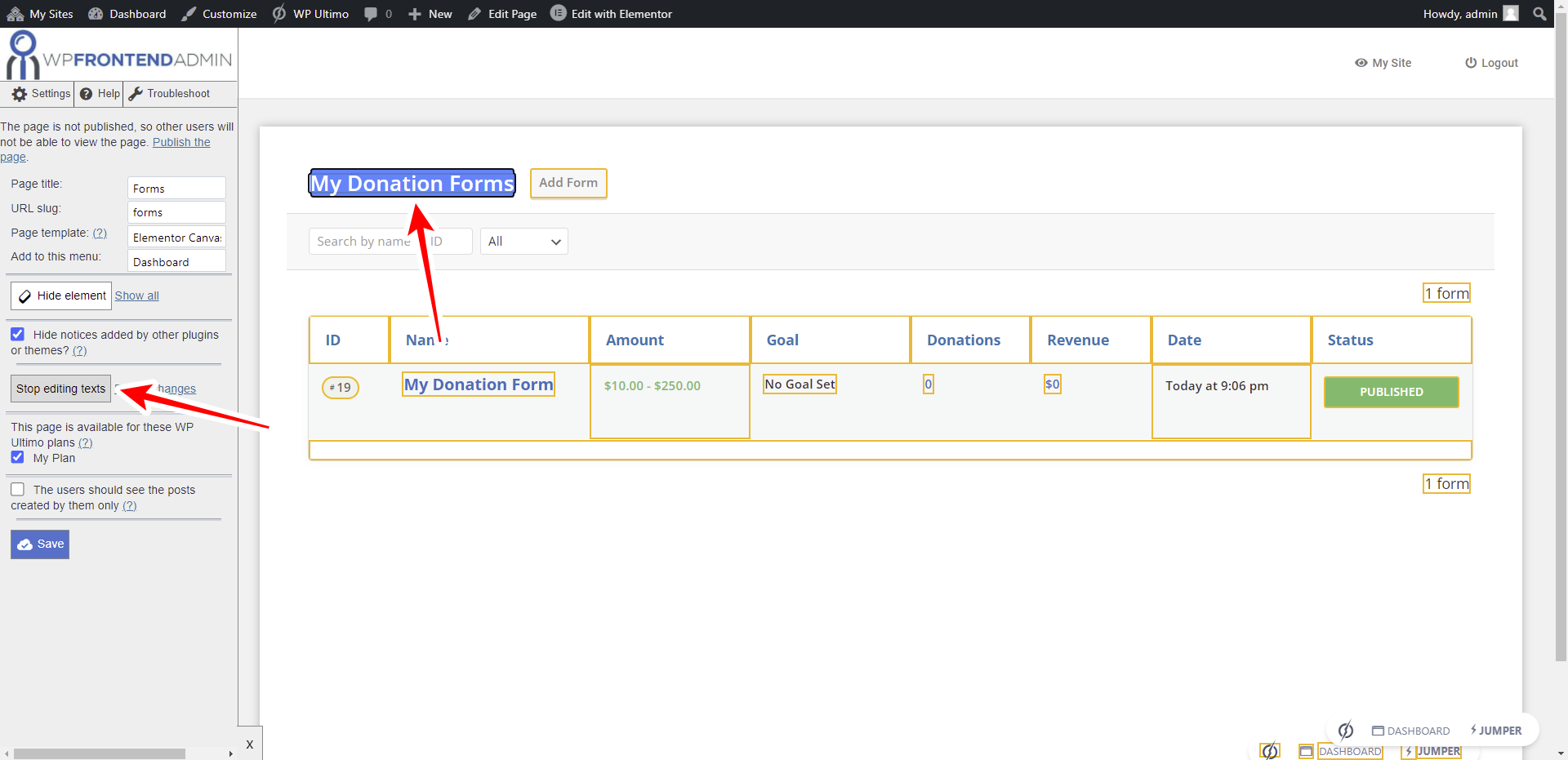
Third, you can edit any texts on the frontend page.
The Edit texts button allows you to rename fields, buttons and metaboxes on your frontend pages:
- Click on Edit texts.
- Edit all the texts you want.
- Click on Stop editing texts.
Once you select the page information, hide any unnecessary elements, and change any texts, you can tick the Hide notices added by other plugins or themes checkbox to prevent admin notices from appearing on this page.
If you want to restrict frontend pages based on the WP Ultimo plan, you can tick the plans for which the page is available in the This page is available for these WP Ultimo plans section.
Once you’re done, click on Save to apply the changes.
5- Edit the “Add Form” page on the frontend
Once you have edited the Donation Forms page, you can click on Add Form to edit the Add New Form page.
For example, you can hide any elements calling users to install pro addons, any links to the GiveWP documentation, etc.
Note. You need to check every element of the page and decide if you want to remove or keep it. We recommend you to simplify the form as much as you can; just make sure not to remove any essential elements.
This is what the Donation Forms page will look on the frontend once the dashboard has been completed:
And this is what the New Form page will look on the frontend:
As you see, our page is completely simplified because we’ve removed any unnecessary elements from it.
Note. We’ll add icons to the menu items in future lessons.
In the next lesson, we’ll learn how to add the donation reports to the frontend dashboard.
Download the whole platform
If you have a premium license of WP Frontend Admin, you can download the full backup of our platform and import it on your site, so everything shown in this course will be already configured for you. It will save you a lot of time.
Note – You need WP Ultimo 2.x.