IMPORTANT
WP Ultimo was abandoned by the author. But there is a free fork maintained by the community that you can use as a replacement of WP Ultimo. Read more and get the fork plugin here.
In this lesson, we’ll show you how to allow your platform users to select their site logo on the frontend dashboard. For this, we will display the customizer of any WordPress theme on the frontend dashboard.
Follow these steps:
1- Disable full screen for the customizer
By default, WP Frontend Admin displays some pages as full screen, including the customizer page. This feature is useful for form editors, page builders, and theme customizers. However, on this dashboard we want our users to use the customizer in normal view, not as full screen, so we need to disable the full screen feature.
To disable the full screen feature for the customizer page, go to Network Admin > Frontend Admin > Settings > Solutions to errors.
Now enter customize.php in the Disable full screen for these pages field.
2- Open the frontend dashboard site
Go to Network Admin > WP Ultimo > Sites.
Click on Manage on the Dashboard site.
Click on Dashboard to open the wp-admin panel of the frontend dashboard site.
3- Add a new page to the frontend dashboard site
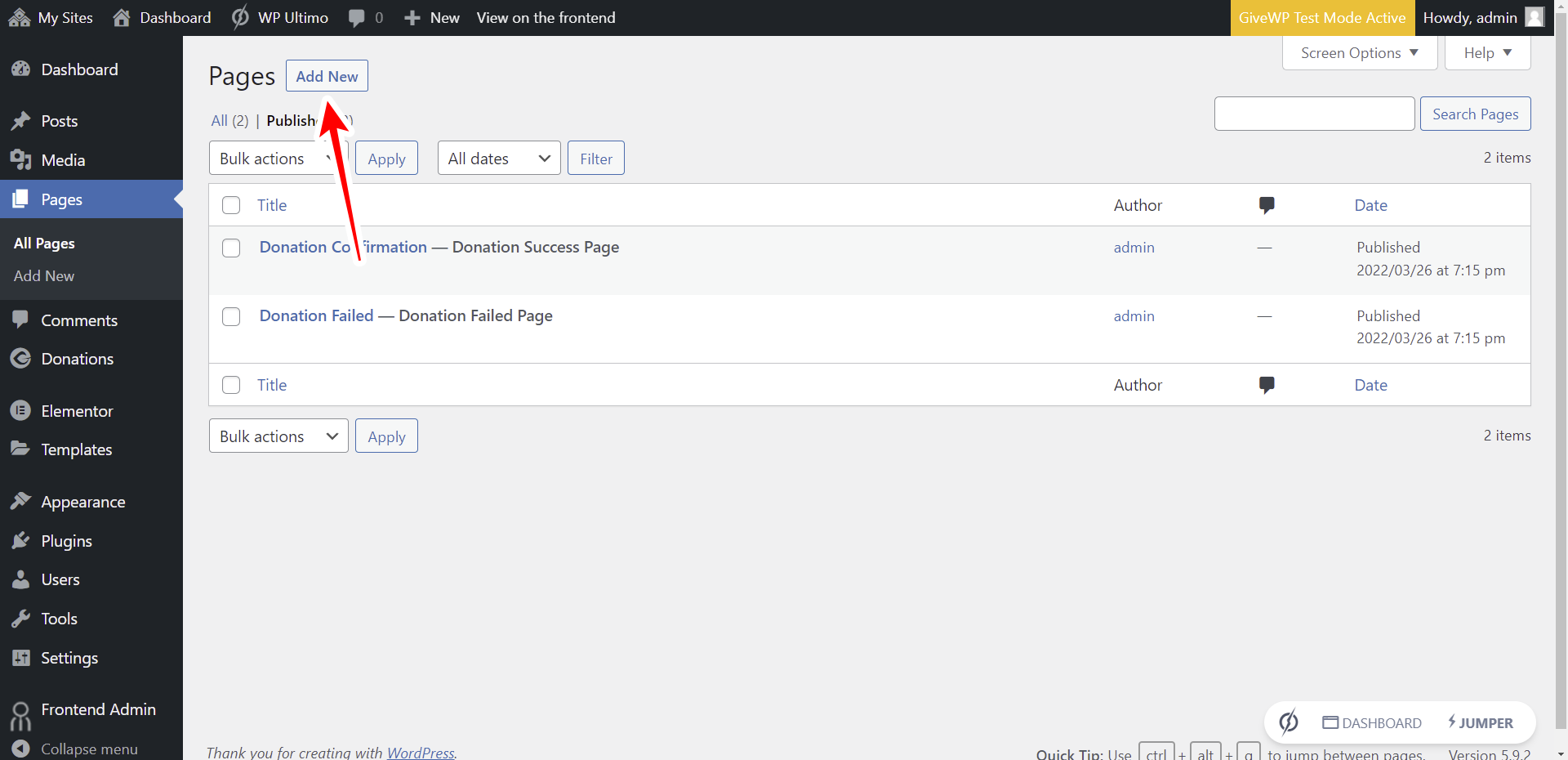
Go to Pages > Add New to create a new page on the frontend dashboard site.
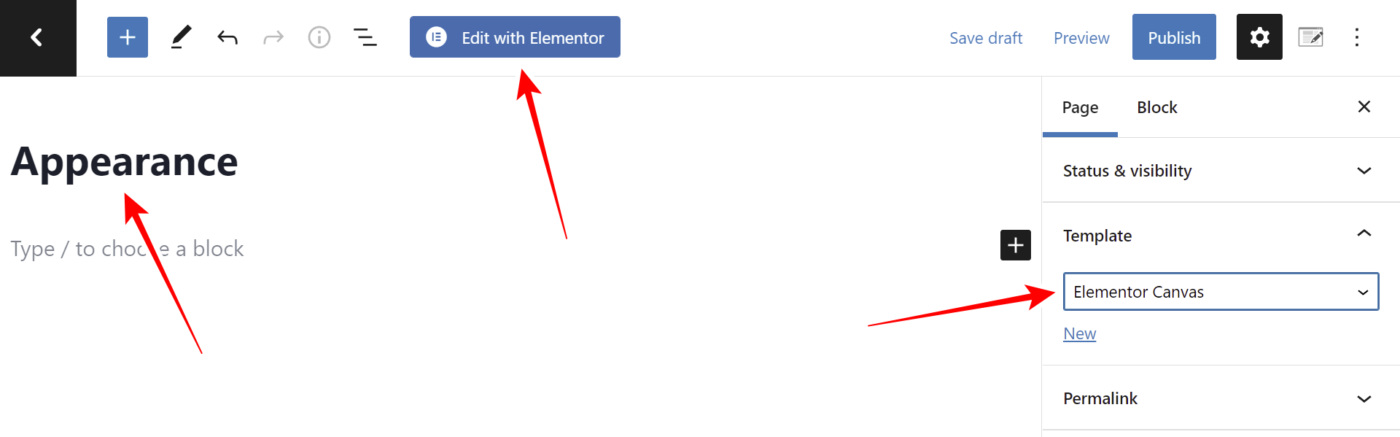
Now enter the page title, select the Elementor Canvas page template, and click no Edit with Elementor.
4- Import the frontend dashboard template
Once in Elementor, click on Add Template to import the frontend dashboard template into this page.
In the Elementor Library, find the frontend dashboard template, and click on Insert to import it.
5- Display the customizer on the frontend dashboard
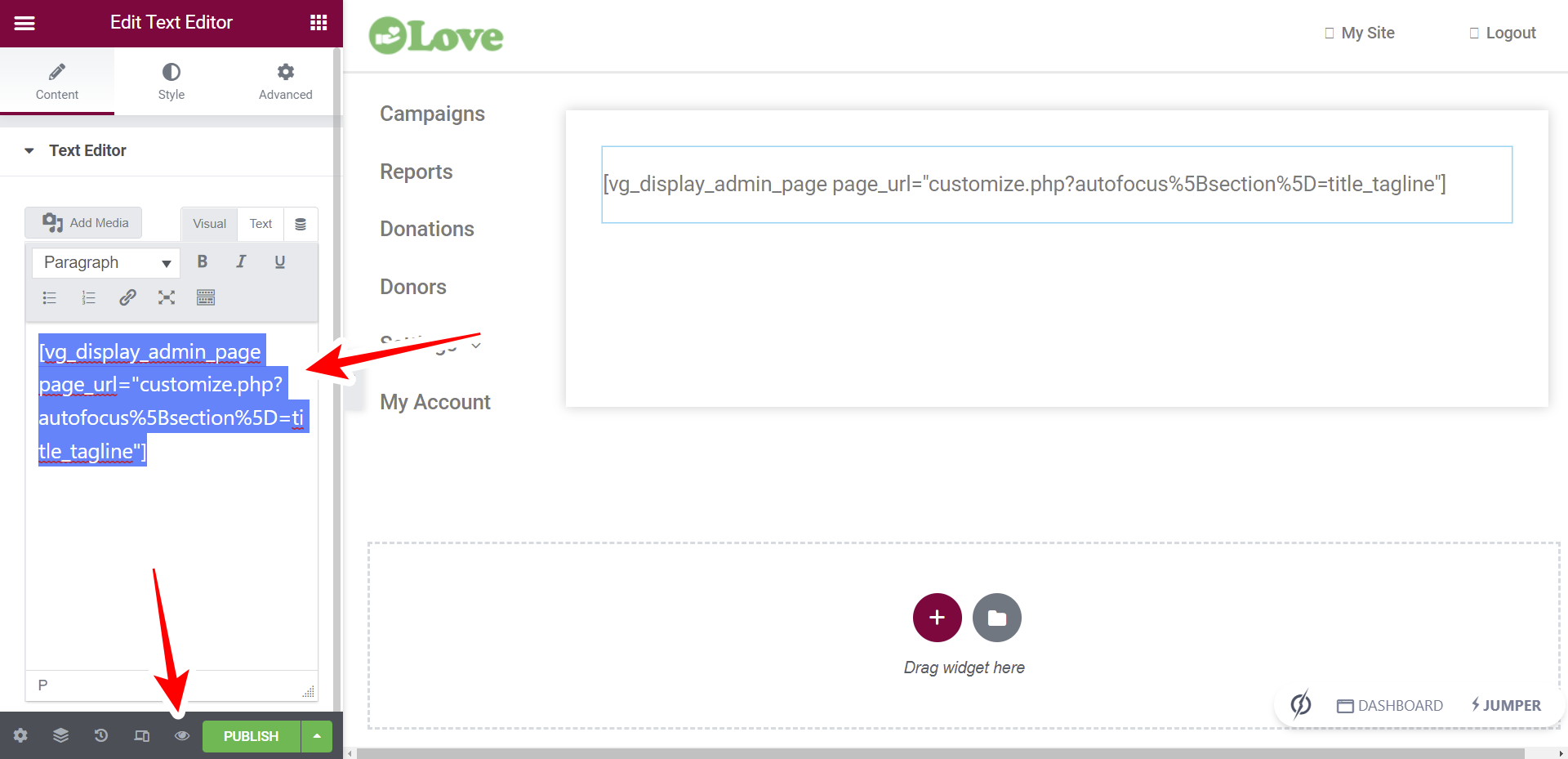
After importing the frontend dashboard template, paste the following shortcode to display the customizer on the frontend:
[vg_display_admin_page page_url="customize.php"]The shortcode above will display the customizer page on the frontend using any WordPress theme.
We’re using the Kadence theme in this course, so we can autofocus to specific sections of the customizer. In this case, we will autofocus on the title and tagline section, so we’ll use the shortcode below:
[vg_display_admin_page page_url="customize.php?autofocus%5Bsection%5D=title_tagline"]After pasting the shortcode, click on Preview Changes.
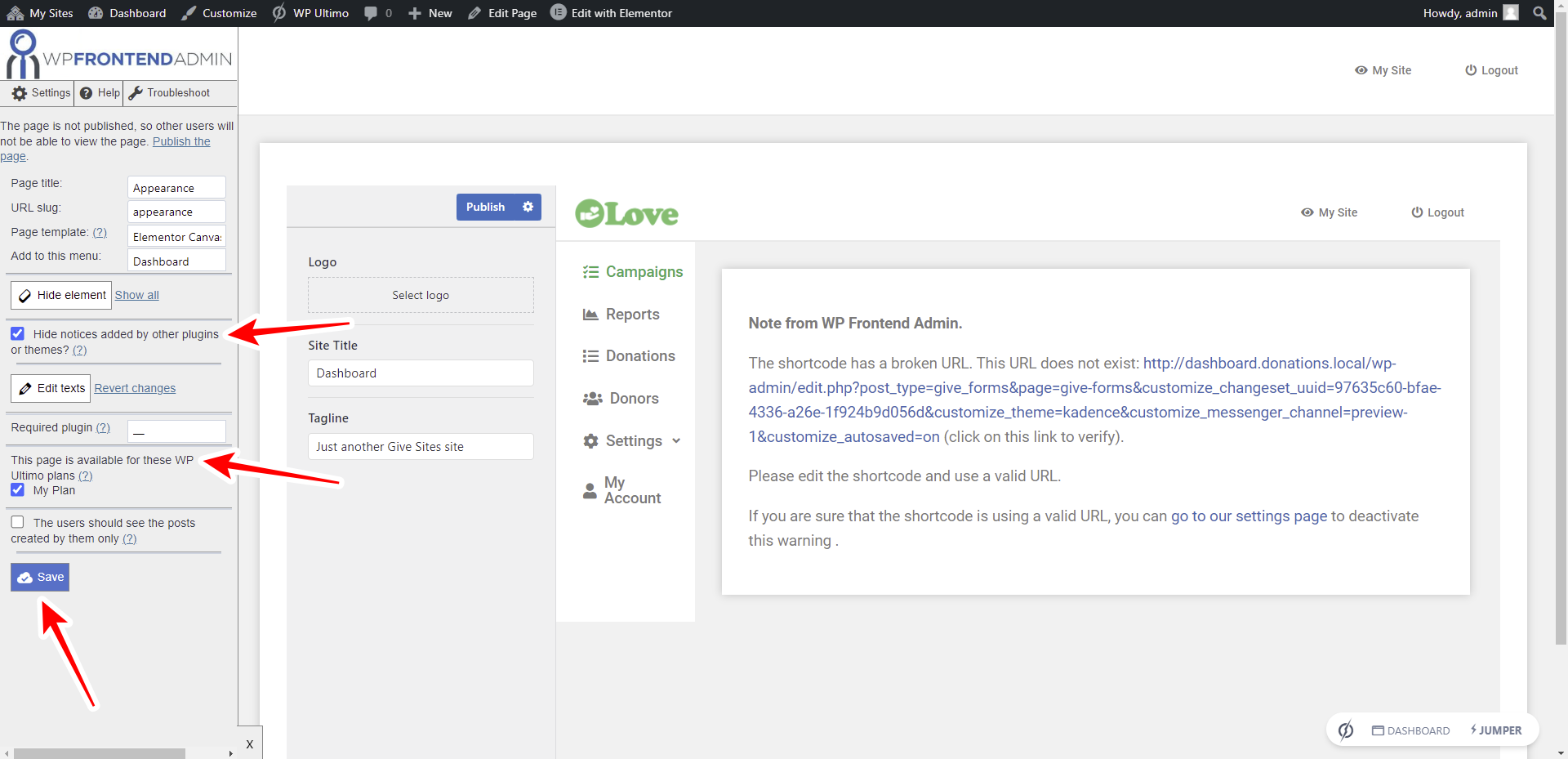
Now let’s use the Quick Settings panel to set up the page on the frontend.
Start by selecting the following information:
- Page title: Appearance
- URL slug: appearance
- Page template: Elementor Canvas
- Add to this menu: Select the frontend dashboard menu.
Now we can remove any unnecessary elements from this page. This is useful because we can remove the Go Back buttons to prevent users from using other customizer sections.
Click on Hide element and click on the element you want to hide.
The only elements we will leave here are the Publish button, and the Logo, Site title, and Tagline fields.
You can tick the Hide notices added by other plugins or themes checkbox.
You can also select the membership plans for which the page is available in This page is available for these WP Ultimo plans.
Finally, you can click on Save to apply the changes, and then publish the page.
This is what the appearance page will look like once it’s published on the frontend dashboard:
In the next lesson, we’ll show you how to add the WP Ultimo account page to the global frontend dashboard.
Download the whole platform
If you have a premium license of WP Frontend Admin, you can download the full backup of our platform and import it on your site, so everything shown in this course will be already configured for you. It will save you a lot of time.
Note – You need WP Ultimo 2.x.