IMPORTANT
WP Ultimo was abandoned by the author. But there is a free fork maintained by the community that you can use as a replacement of WP Ultimo. Read more and get the fork plugin here.
Let’s continue building a frontend dashboard for our fundraising web app based on WordPress.
In this lesson, we’ll learn how to add the payment gateways page to the frontend dashboard; our users will be able to set up payment gateways such as Paypal, Stripe, etc.
Follow these steps:
1- Open your frontend dashboard site
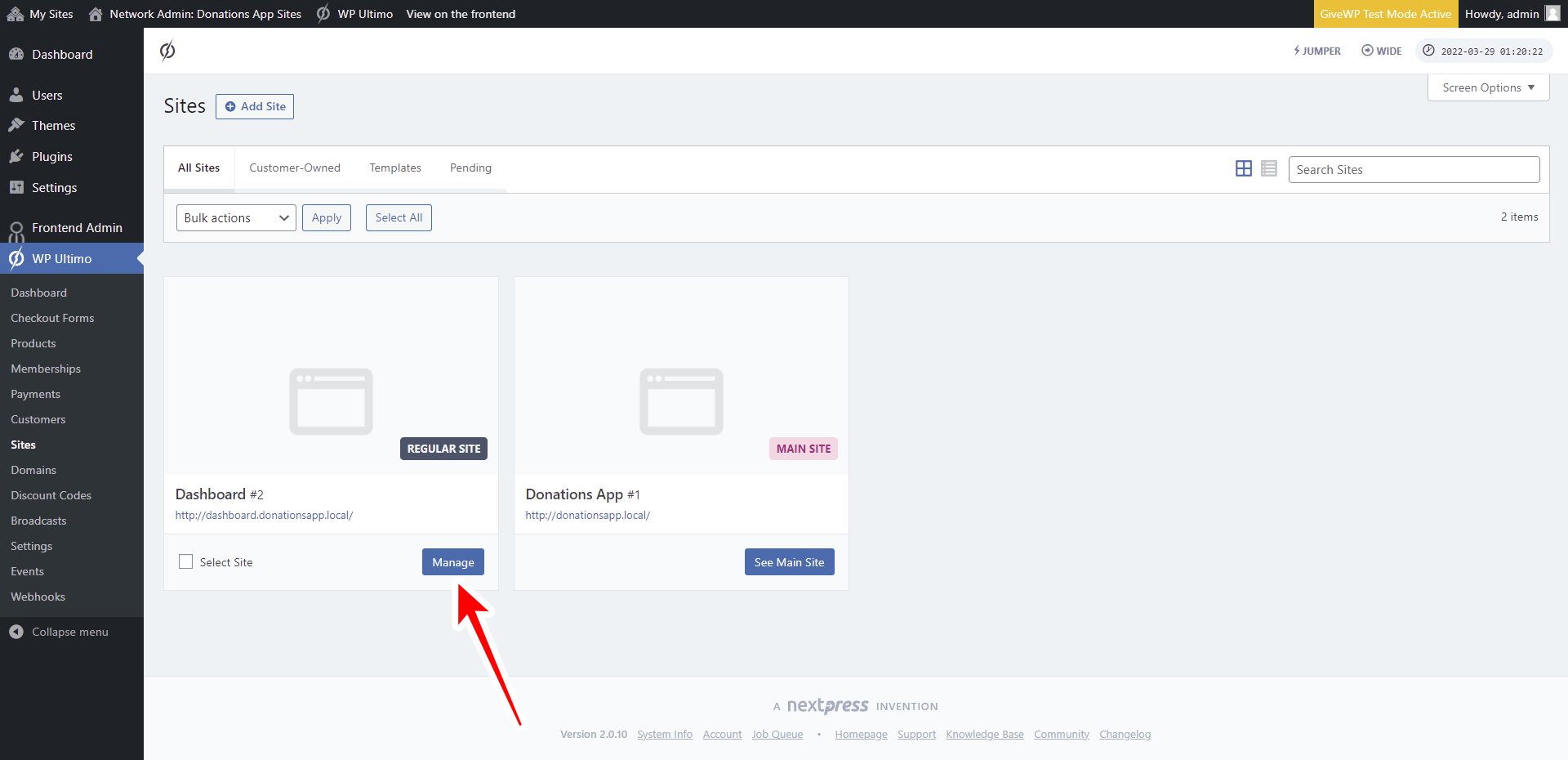
Go to Network Admin > WP Ultimo > Sites.
Once there, find the frontend dashboard site and click on Manage.
Now click on Dashboard to open the wp-admin panel of your frontend dashboard site.
2- Add a new page to the frontend dashboard site
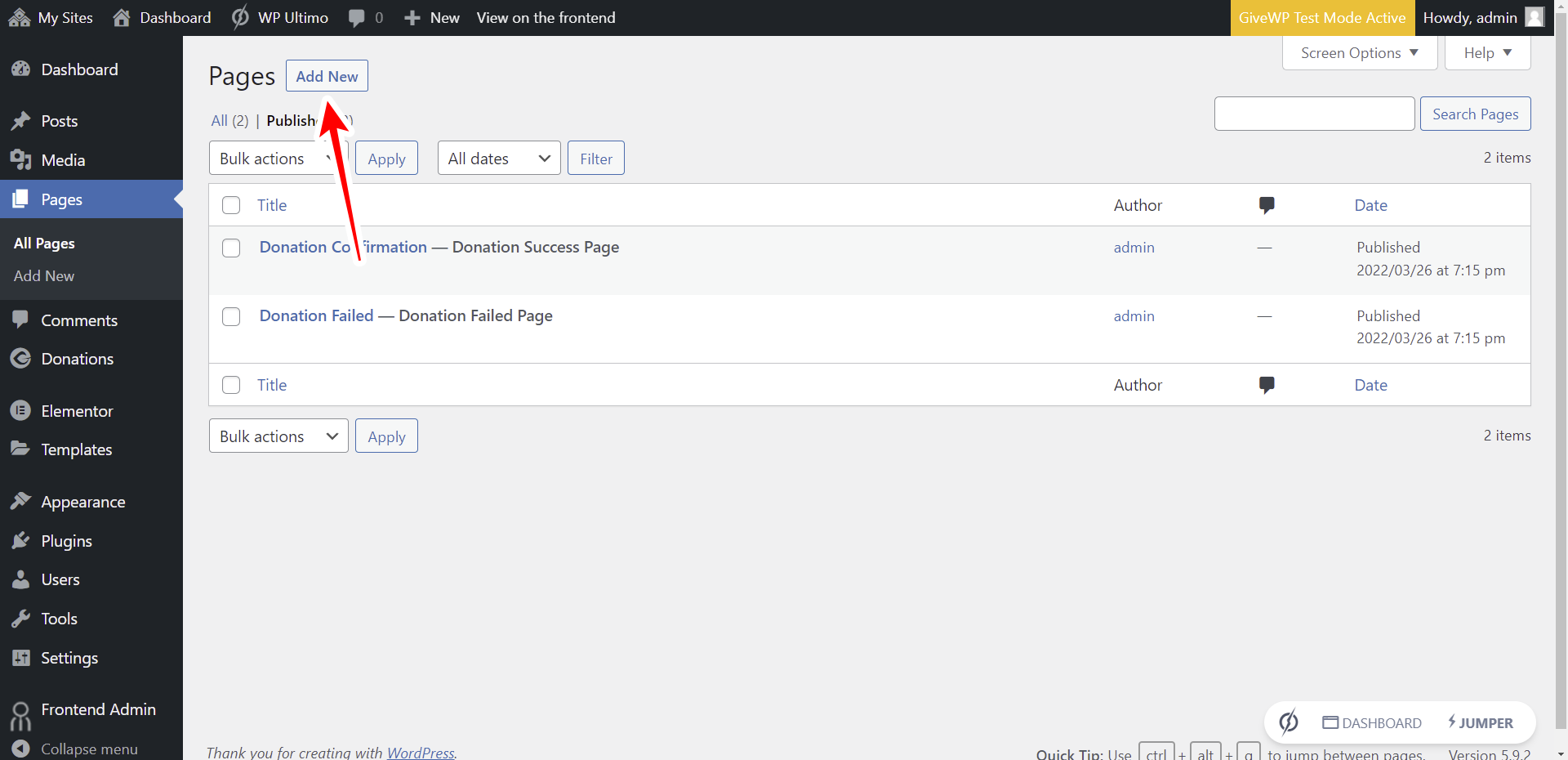
Go to Pages > Add New.
Now enter the page title, select Elementor canvas as the page template, and click on Edit with Elementor.
Once you’re in Elementor, click on Add Template to import the frontend dashboard template.
Once you find the frontend dashboard template, click on Insert.
3- Display the payment gateways page on the frontend
Paste the following shortcode on the page content section to display the payment gateways page from the GiveWP settings on the frontend dashboard:
[vg_display_admin_page page_url="edit.php?post_type=give_forms&page=give-settings&tab=gateways"]
After pasting the shortcode, click on Preview changes to view the payment gateways on the frontend.
4- Set up the payment gateways page on the frontend
You need to set it up using the Quick Settings panel on the left side of the screen.
Start by selecting this information:
- Page title: Payment Gateways
- URL slug: payment-gateways
- Page template: Elementor Canvas
- Add to this menu: Select the frontend dashboard menu.
Now you can hide any unnecessary elements. This allows you to prevent users from using any feature that is not allowed to them. For example, on this page, we will remove the tabs of the setting page, any pro version link, and any link to the documentation of GiveWP.
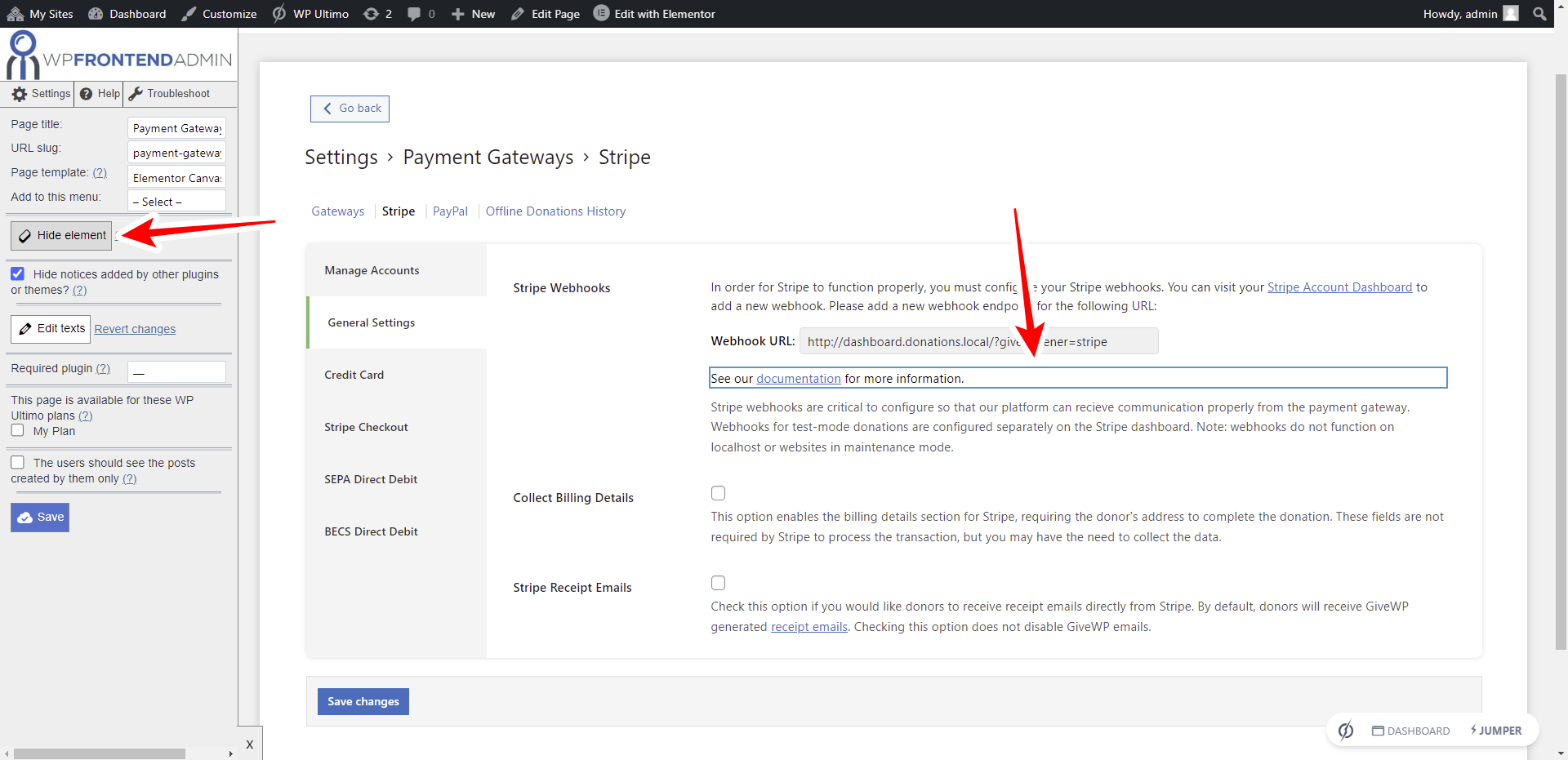
Just click on Hide element and then click on the element you want to hide.
In the Gateways tab, you can remove the Connect with Stripe banner.
If you move to the Stripe tab, you can remove the Accept Donations History with Stripe text.
In General Settings within Stripe, you can remove the See our documentation for more information text.
If you want to remove any GiveWP mentions on the frontend payment gateways page, you can click on Edit texts, and change “GiveWP” with “our platform”.
Once you’re done editing all the texts, click on Stop editing texts.
Before publishing the page, you can tick the Hide notices added by other plugins or themes checkbox.
You can also select the membership plans for which the page is available in This page is available for these WP Ultimo plans.
Finally, you can click on Save to apply the changes, and then publish the page.
This is what the payment gateways page will look on the frontend dashboard.
This is what the Stripe Setup Page will look on the frontend dashboard:
And this is what the PayPal setup page will look on the frontend dashboard:
In the next lesson, we’ll show you how to add the GiveWP Default Options page to the frontend dashboard. This page will allow your platform users to select some display options.
Download the whole platform
If you have a premium license of WP Frontend Admin, you can download the full backup of our platform and import it on your site, so everything shown in this course will be already configured for you. It will save you a lot of time.
Note – You need WP Ultimo 2.x.