IMPORTANT
WP Ultimo was abandoned by the author. But there is a free fork maintained by the community that you can use as a replacement of WP Ultimo. Read more and get the fork plugin here.
In this lesson, we’ll show you how to create a custom login form for your multisite network. This is great because your users won’t have to use the normal WordPress login page. Instead, you’ll design a beautiful login form with Elementor.
Follow these steps to create your custom login form:
1- ADD A NEW PAGE OR EDIT THE DEFAULT LOGIN PAGE FROM WP ULTIMO
In their new update, WP Ultimo includes the option to create default registration and/or login pages. These are normal pages with the appearance of the theme you have installed on your main site.
If you don’t want to create a new page, you can open the default login page and edit it with Elementor. This has some advantages such as not having to change anything else because WP Ultimo will recognize the login page automatically.
Go to Network Admin > Sites and open your network’s main site.
Now go to Pages and add a new page or open the default login page.
If you create a new page, add the page title and hit Edit with Elementor.
If you’re editing the default WP Ultimo login page, cut the shortcode and hit Edit with Elementor.
2- ADD THE WP ULTIMO LOGIN SHORTCODE TO YOUR PAGE
Once you’re in Elementor, you can change the page layout to Elementor Canvas. Add all the design elements you want such as a background image, texts, columns, etc. Design the page as you want.
The essential element on this page is the WP Ultimo login shortcode:
[wu_login_form]
You need to paste this shortcode where you want to display the login form.
3- MAKE SURE THE PAGE IS SELECTED IN THE WP ULTIMO SETTINGS
If you’ve edited the default WP Ultimo page, you don’t need to do anything else.
But if you have created a new page, go to Network Admin > WP Ultimo > Settings > Login & Registration, and select the login page in Default Login Page.
Once you save the settings, this is what your login form could look like:
Now your users will log in to their accounts using a beautiful page instead of using the normal WordPress login page.
One of the drawbacks you might experience in developing your restaurant platform is not having a login page that looks beautiful and is different from the WordPress login page.
Fortunately, in this lesson, we will show you how to build your own login page for WordPress. This page will have your own design and your own URL.
1- CREATE A CUSTOM LOGIN PAGE FOR YOUR WORDPRESS PLATFORM
We’ll create this custom login page on the network’s main site.
It’s important to create the custom login page in the main site, because the single sign on provided by WPUltimo won’t work if you log in on a subsite.
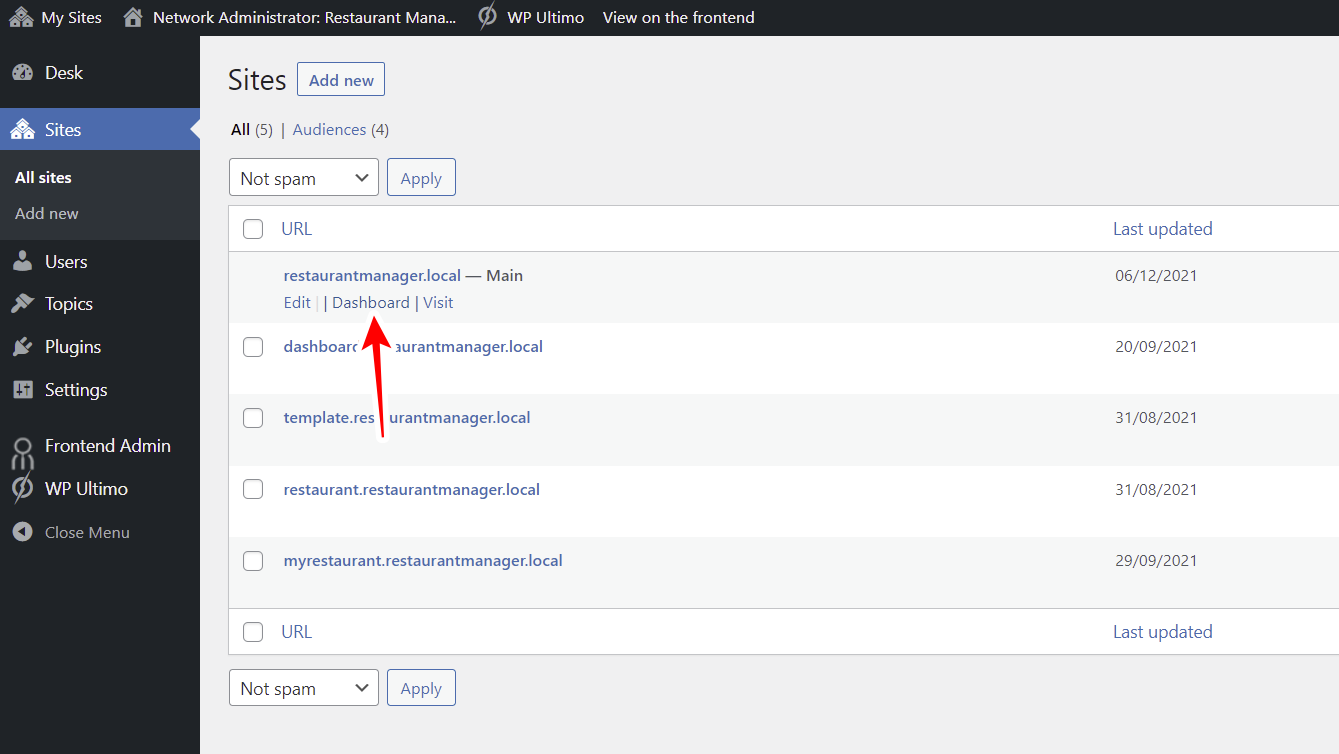
Go to Network Admin > Sites and open the main site’s dashboard.
Once you’re on the main site, please go to Pages > Add New to create a new page.
We’ll call this page something like “Login” and hit Edit with Elementor.
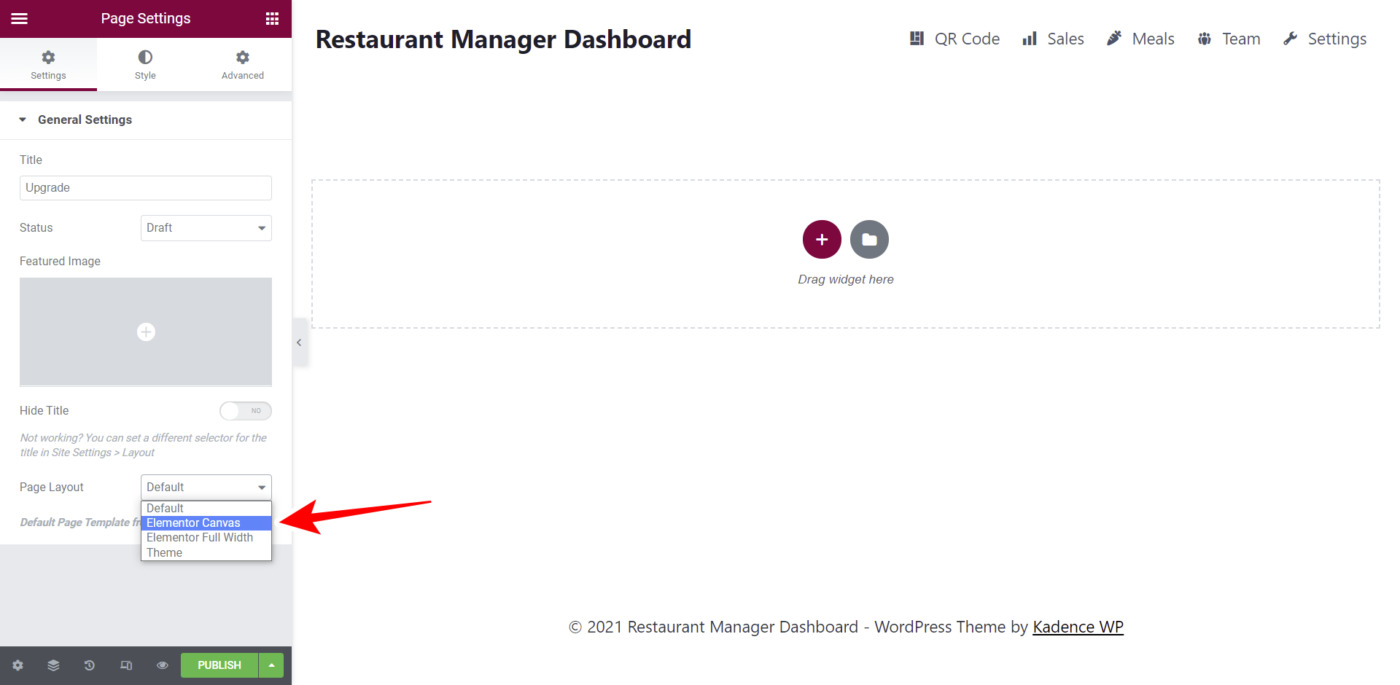
Once you’re in the Elementor editor, you need to go to Settings and select Elementor Canvas in Page Layout.
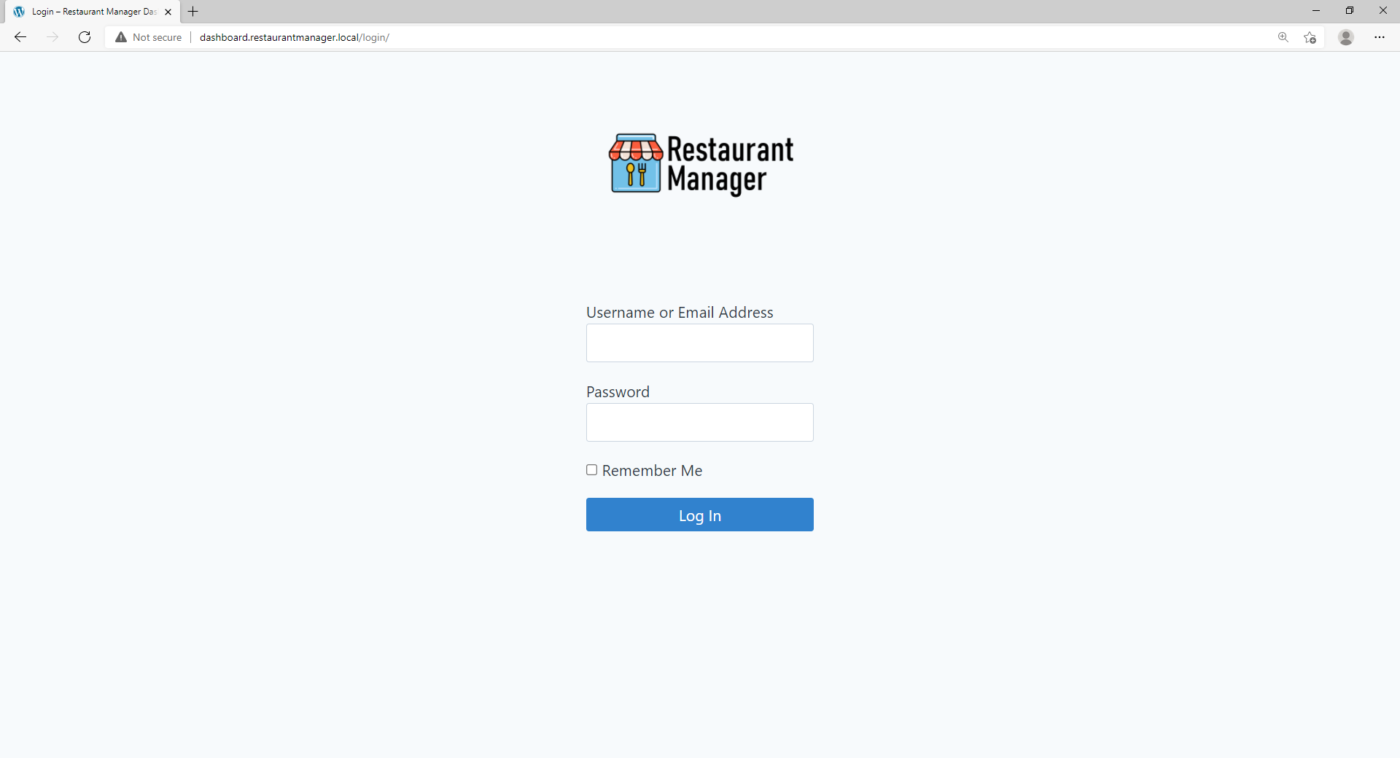
The basic structure of this custom login page we’re creating will contain our platform’s logo and the login form.
Therefore, you need to add two elements:
- An image element for the platform’s logo
- A shortcode to display the login form.
Once you’ve entered both elements, you need to add this shortcode to display the login form on this page:
[wp_frontend_admin_login_form]
It’s important to mention that you won’t see the login form because you’re already logged in.
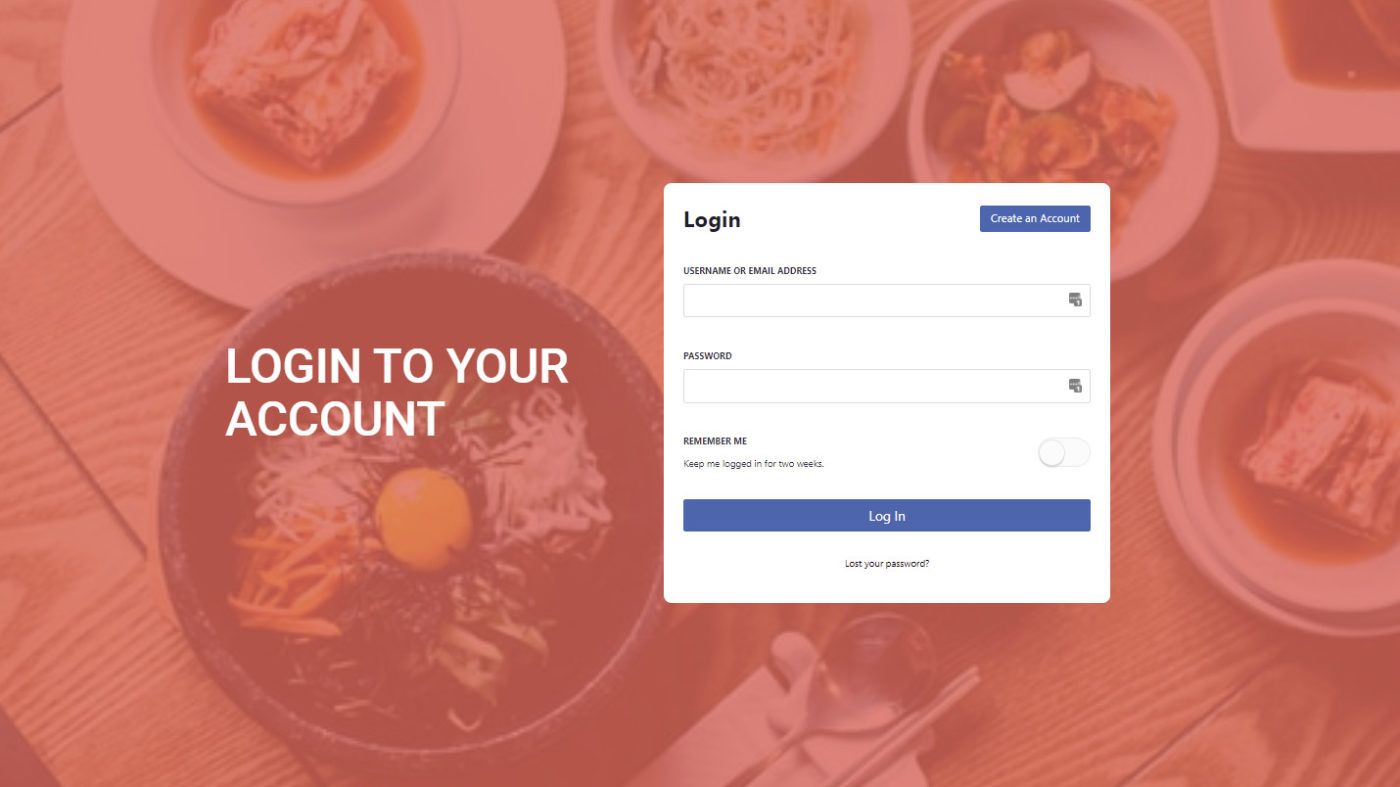
However, this is how your custom login page will look when you’re not logged in.
Note – This is a really simple design, but you can design your frontend page, adding all the elements you want. You can display the login form wherever you want.
Now it’s time to define this custom login page as the default login page of your platform.
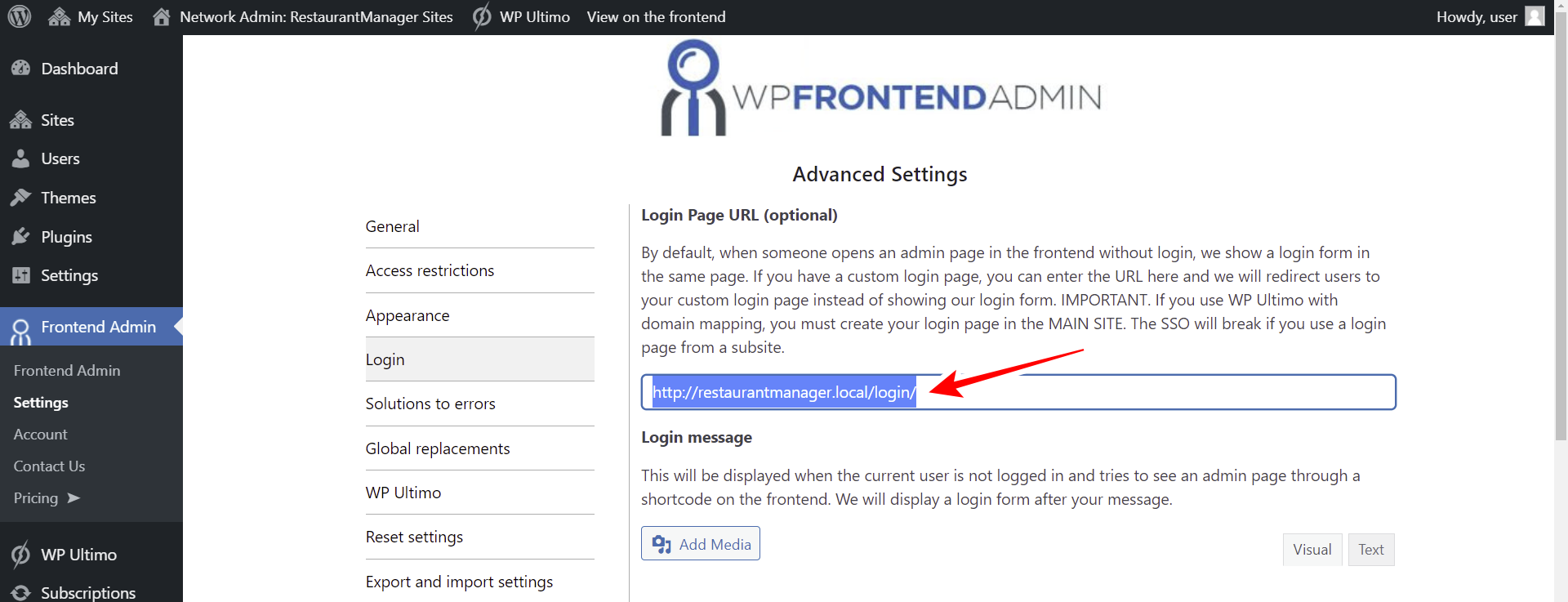
- Head to Network Admin > Dashboard > WP Frontend Admin > Settings > Login.
- Paste the URL of your custom login page in the Login Page URL (optional) field.
- Scroll down and hit Save to apply the changes.
Now all your users will be sent to this page. And something great is that in future sessions we’ll show you how to add a login button to the homepage of your platform that will redirect users to this custom login page, so they won’t even know you’re using WordPress to build this platform. 😉
2- OPTIONAL – CREATE AN “UPGRADE PLAN” PAGE FOR YOUR RESTAURANT PLATFORM
This is for users who are creating a platform with 2 or more WP Ultimo membership plans.
WP Frontend Admin allows you to block pages and sections of the global frontend dashboard based on the WP Ultimo membership plan purchased by the user.
Therefore, we need a page to which users are redirected when trying to view a page that is not available for their plan.
Go to Network Admin > Sites and open the dashboard site.
Now go to Pages > Add New to create a new page.
Add the page title and hit Edit with Elementor.
Once you’re in the Elementor Editor, head to Settings and select Elementor Canvas in the Page Layout field.
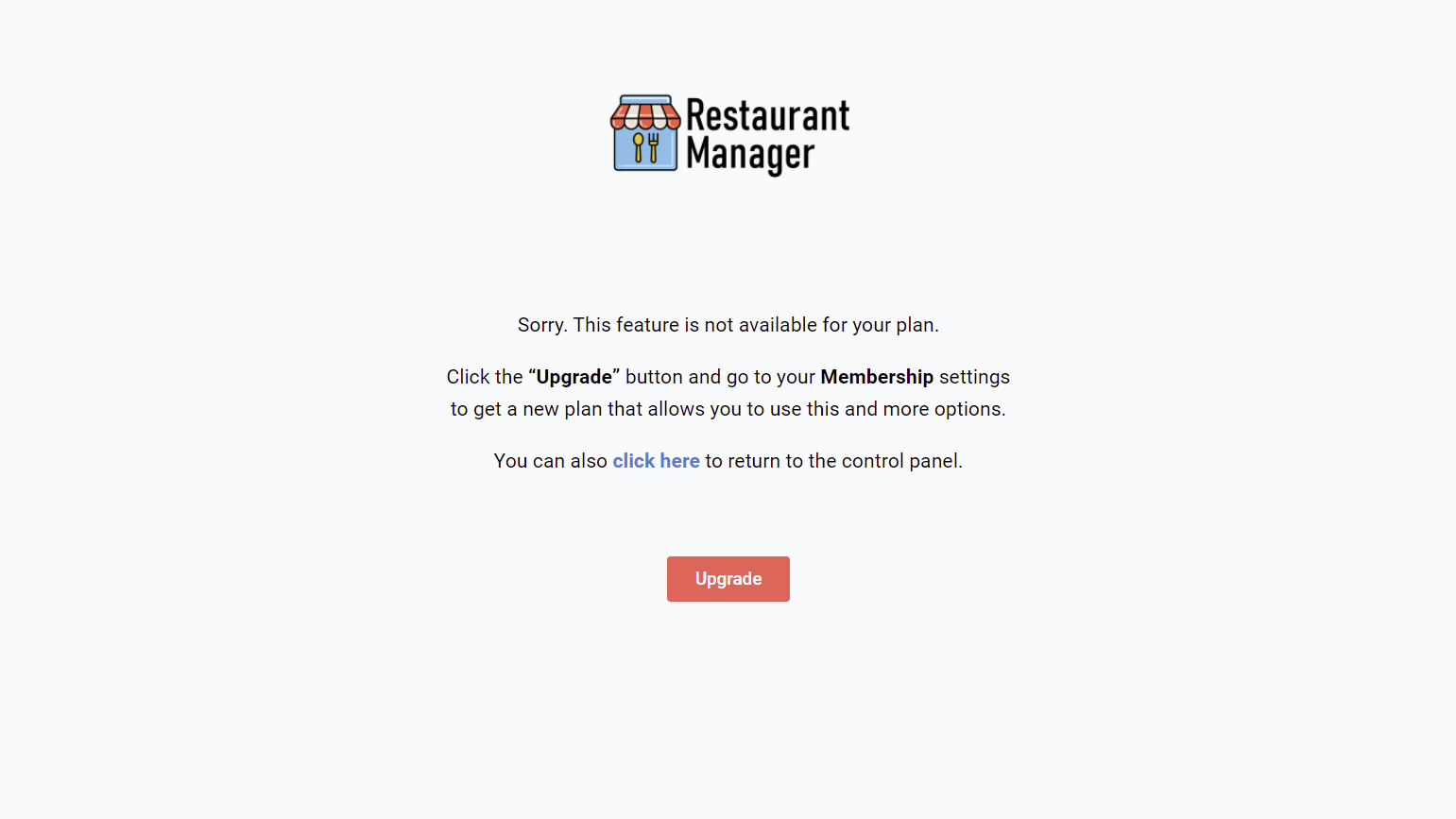
On this page, we’ll include three basic elements:
- An image element for the platform’s logo
- A message telling the users they need a higher plan to view the page
- A button asking them to upgrade
The button must redirect users to the Settings frontend dashboard page so that they can access their Membership options to view their membership information and upgrade their plan.
Note – You can design this page as you want, adding your own colors, images, texts, typographies, etc. Also, you can include a link to take the users back to the frontend dashboard if they don’t want to upgrade their membership plan.
Now let’s set up the “Upgrade” page as the Wrong Permissions Page so that users be redirected to that page each time they try to view a page not available for their membership plan.
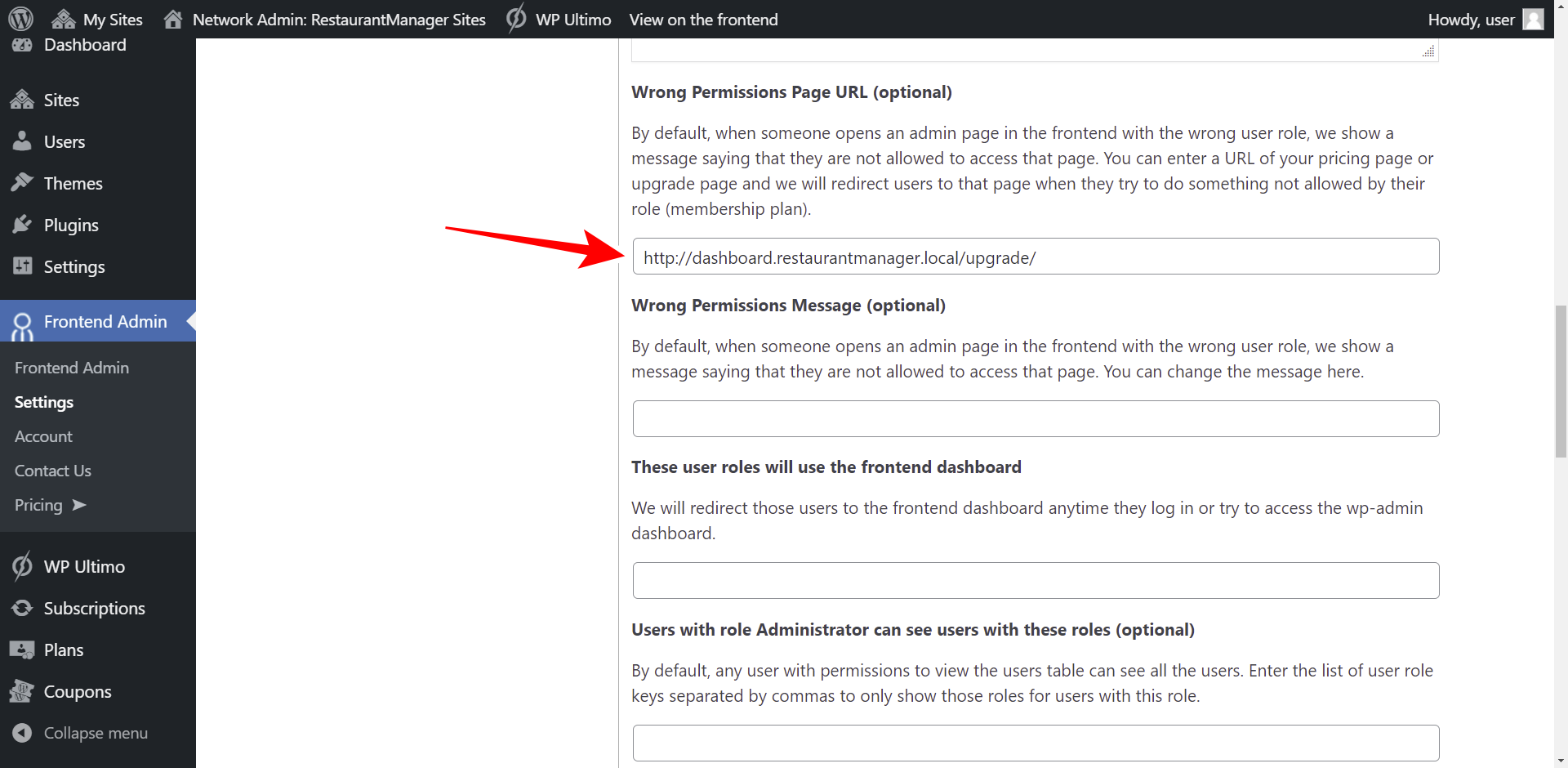
- Head to Network Admin > Dashboard > WP Frontend Admin > Settings > Access Restrictions.
- Paste the “Upgrade” page URL in the Wrong Permissions Page URL (optional) field.
- Scroll down and hit Save to apply the changes.
Now your users will be redirected to this page when they try to view and use a page that is not available for their membership plan.
In the next lesson, we’ll learn how to create a WP Ultimo template site for users to configure their sites with one click by cloning this template site.
TIP
If you have a premium license of WP Frontend Admin, you can download the full backup of our restaurants platform, so you can import it on your site and everything shown in this course will be already configured for you. It will save you a lot of time.