In this tutorial, you’ll learn how to add Easy Digital Downloads discount codes on the frontend.
With this frontend page, your users will be able to add and manage EDD discount codes on the frontend, without using the normal wp-admin
In fact, you can integrate this page to create a frontend dashboard for the Easy Digital Downloads plugin. You can create a beautiful user interface for your clients, so they won’t actually need to know how to use WordPress.
For this, we’ll use the WP Frontend Admin plugin. It allows you to view any wp-admin page on the frontend. You can create frontend dashboards and web apps based on any WordPress plugin.
You can try the premium plugin on your website for free for 7 days.
After installing and activating the plugin, follow these steps to create a frontend page that will allow you to manage Easy Digital Downloads discount codes on the frontend:
1- Display the Discount Codes page on the frontend
Open the Discount Codes admin page and display it on the frontend with these two steps:
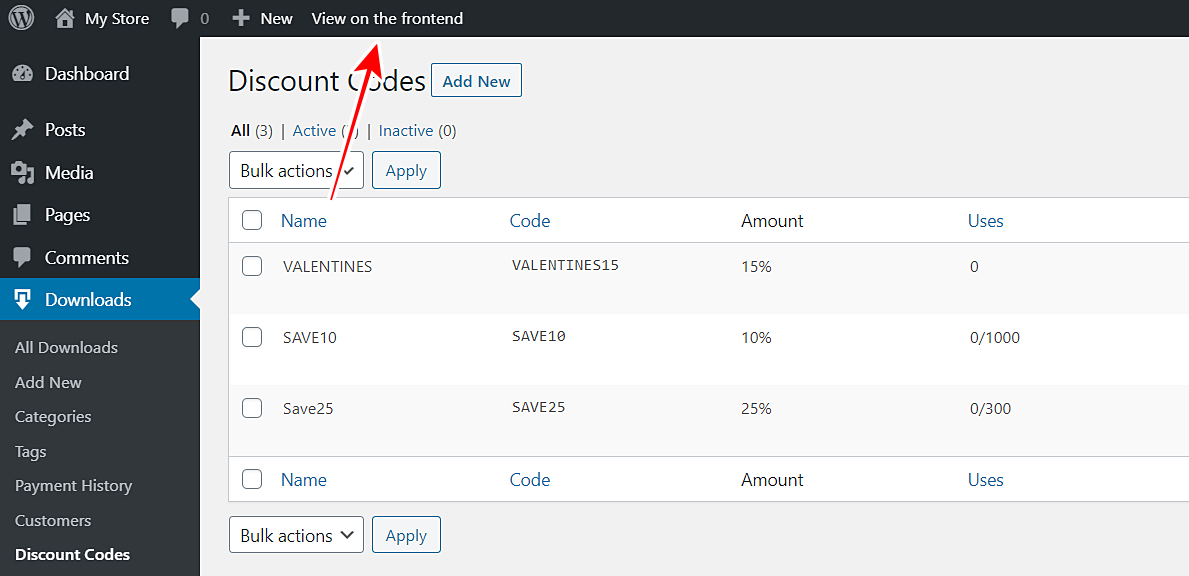
- Go to Downloads > Discount Codes.
- Click View on the frontend.
WP Frontend Admin will display the Discount Codes page from wp-admin on the frontend.
2- Select the page’s basic information
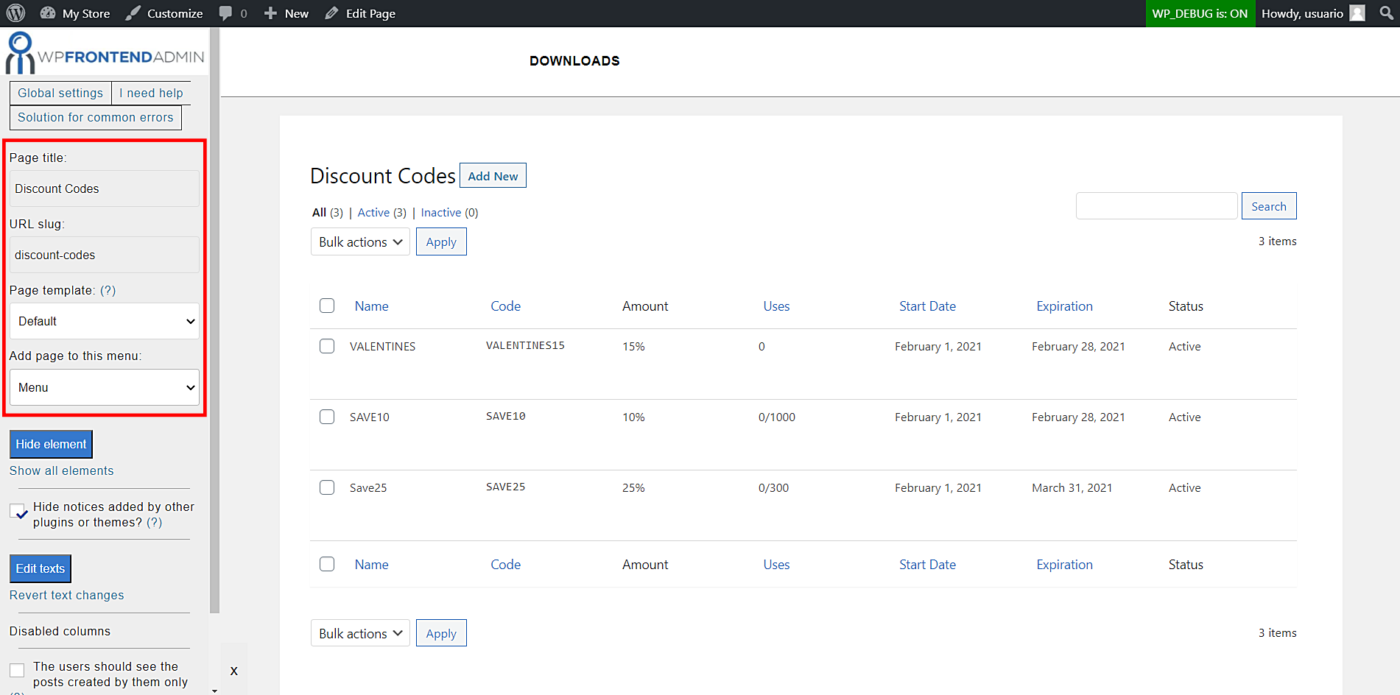
WP Frontend Admin will display the Discount Codes page from the Easy Digital Downloads plugin on the frontend.
It will also display a Quick Settings panel on the left side of the screen. This panel allows you to edit the page by selecting the basic page information, hiding any unnecessary elements, editing the texts, etc.
Let’s select the basic page information using the following elements:
- Page title: Enter the page title here; we’ll enter Discount Codes.
- URL slug: Enter the URL slug here using keywords only.
- Page template: You can select any of the available page templates on your site. We’ll select the Default template.
- Add page to this menu: You can select the navigation menu where you will add this page.
3- Hide any unnecessary elements from your Discount Codes frontend page
After selecting the basic page information, you need to continue by hiding any unnecessary elements. This allows you to simplify the pages so users see and use essential fields only.
- Click Hide element.
- Click on the element you want to hide.
You need to repeat these two steps with every element you want to hide from you Discount Codes frontend page.
4- Complete the configuration of your Discount Codes frontend page
Once you’ve hidden all the unnecessary elements, you can complete the configuration of your discount codes frontend page:
- Toggle the Hide notices added by other plugins or themes checkbox to prevent users from seeing wp-admin notices on the frontend.
- Toggle the The users should see the posts created by them only checkbox so that users view their own discount codes only.
- Click Save to publish the page.
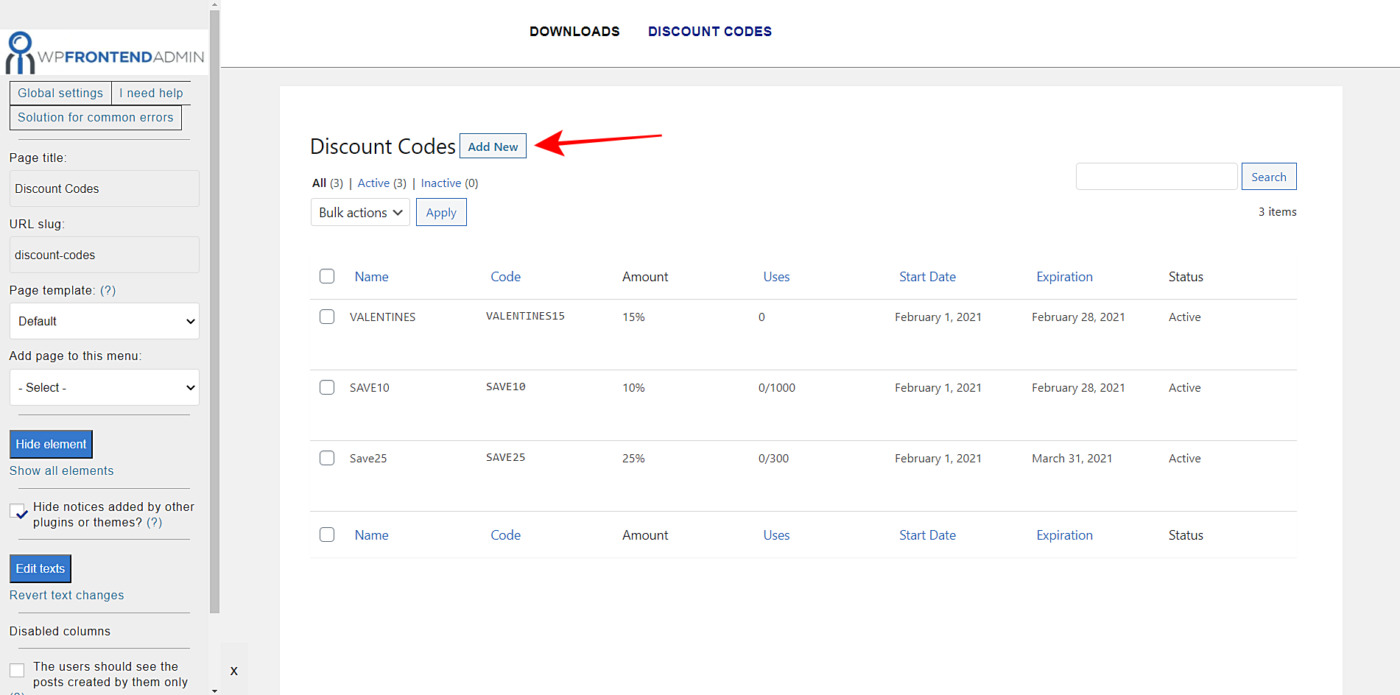
This is what the Discount Codes frontend page will look like for logged-in users once you’ve published it:
5- Display the “Add New Discount Code” form on the frontend
Now it’s time to display and configure the Add New Discount Code form on the frontend. For this, just click Add New button on the frontend page editor:
You’ll see the new discount code form on the frontend, and you can hide any texts explaining what each field is for.
- Click Hide element.
- Click on the element you want to hide.
Repeat these two steps with every element you want to hide from the Add New Discount form.
Add discount codes on the frontend
Once you save the changes and publish the page, this is how it will look for logged-in users:
Done!
You can allow your users to create and manage EDD discount codes on the frontend.
You can try the premium plugin on your website for free for 7 days.
Here are other tutorials where you can learn how to build a frontend dashboard for the Easy Digital Downloads plugin:
- Easy Digital Downloads – Manage Products on the Frontend
- View Easy Digital Downloads Sales Reports on the Frontend
- Easy Digital Downloads – Manage Discount Codes on the Frontend
- Display Easy Digital Downloads Payment History on the Frontend
- Display the Easy Digital Downloads Customers on the Frontend
This is how your frontend dashboard for Easy Digital Downloads could look: