Here is the complete list of shortcodes available with WP Frontend Admin:
1- Shortcode to display any wp-admin page on the frontend
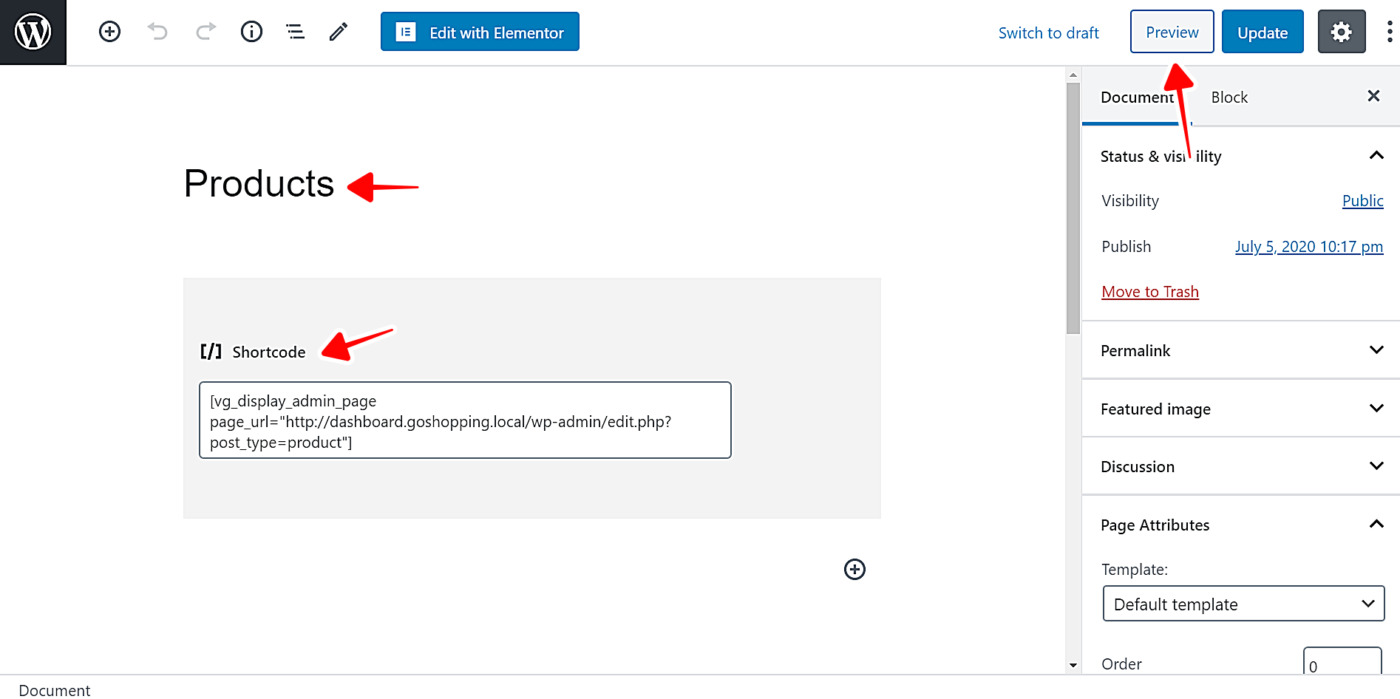
Use the following shortcode to display any wp-admin section on the frontend. This is the simple version of the shortcode, we will show you a more advanced shortcode after this.
[vg_display_admin_page page_url="wp-admin URL"]
You just need to replace the wp-admin URL part with the URL of the wp-admin section you want to display on the frontend. For example, if you’ll display the products or the posts, just paste the URL between the quotations.
Once you click Preview, you’ll see the content of the wp-admin section on the frontend, where you’ll be able to configure the page.
Notes:
- The free version of the plugin only allows the URLs of the posts list and post editor. You need to use a paid plan to display any wp-admin page in the frontend
- You can use relative URLs or full URLs. It accepts full URLs like this: https://site.com/wp-admin/edit.php and it accepts relative URLs like this: edit.php
- If you are using the Platform plan on a multisite network. The full URL will always work regardless of the current site. We automatically convert the full URL into a relative URL internally, so we always load the page from the current site. You don’t need to worry about changing the shortcode URL.
Advanced shortcode with all the parameters
[vg_display_admin_page page_url="wp-admin URL" allowed_user_ids="" forward_parameters="true" use_desktop_in_mobile="" allow_any_url="0" wu_plans=""]
page_url = this accepts the wp-admin URL, it can be a full URL or relative URL like edit.php
allowed_user_ids = this accepts a list of user IDs separated with commas. This way you can restrict this content section to load only for specific users. IMPORTANT. This will not give access to users that didn’t have access before. This will just narrow it down but they still need to have the required user role/capability. Default value: empty
forward_parameters = this will forward any URL parameters like ?post=33 from the main window into the admin content. This is useful for passing frontend navigation into the admin content. Default value = 1. Accepted values: 1 or 0 or empty
For example, you can display an admin page with URL /wp-admin/post.php?post=88 and use the URL post.php in the shortcode and pass the post ID in the frontend URL directly, so one frontend page can be used for any post ID by changing the ?post=88 in the frontend URL.
use_desktop_in_mobile = This is useful when you don’t like the mobile version of the admin content, and you want to display the desktop version on mobile. Default value = 0. Accepted values: 1 or 0 or empty
allow_any_url = This is useful if you want to show a special page with our shortcode. For example, if you want to show a frontend page or a wp-admin page from a different subsite in the network (not the current subsite).
wu_plans = This is useful to restrict this specific admin content for specific WPUltimo plan owners. Enter the plan slugs separated with commas.
We already have the option to restrict the page by WPUltimo plans using our frontend settings panel, however those restrictions apply to the frontend page and all the shortcode instances in the page.
This shortcode parameter is useful if you want to restrict one shortcode instance in the page and not the other instances.
This shortcode parameter works only if you have the Platform plan.
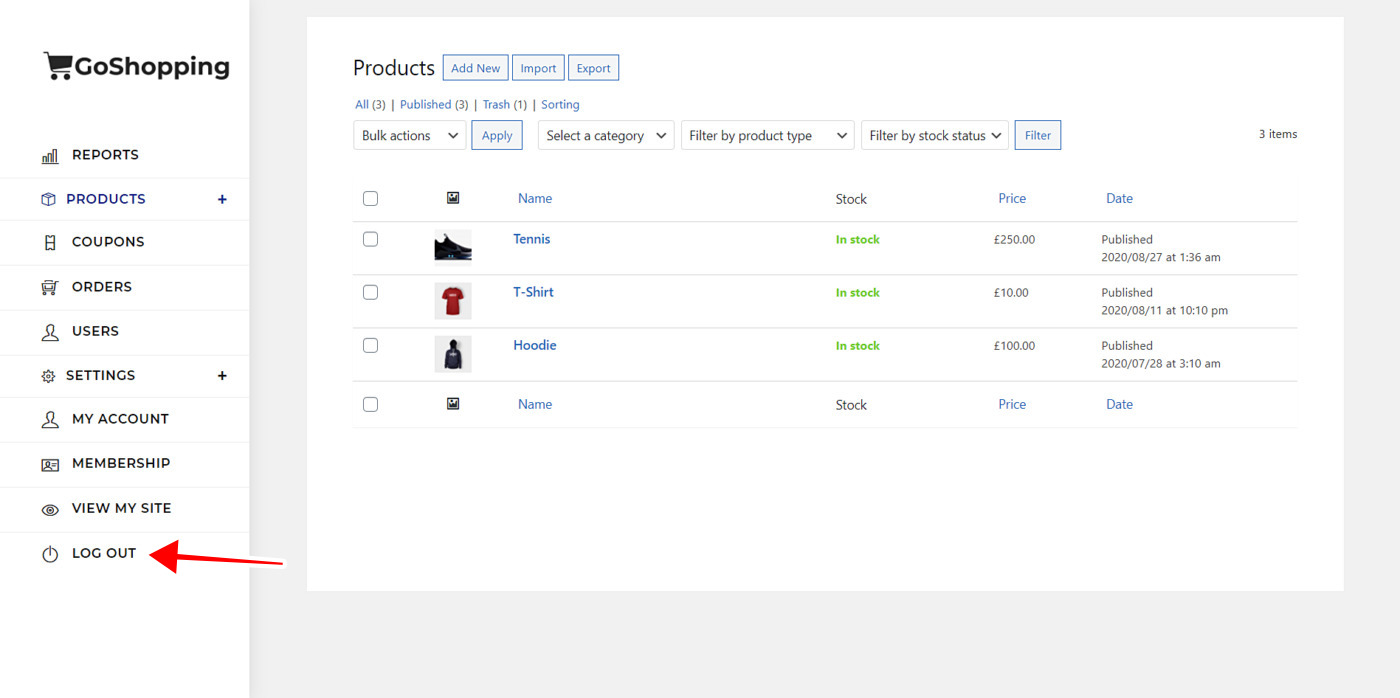
2- Shortcode to display the log-out link on the frontend
Use the following shortcode to display the logout link anywhere on your frontend pages:
[vg_display_logout_link redirect_to=""]Notes:
- The redirect_to parameter is optional. By default, it will redirect to the current page after log out. You can add any URL in this parameter
- This shortcode returns a regular link (<a> tag). If you want to get the logout URL (without link), you can use the shortcode that we show you below
- If you want to add this shortcode to a “custom” menu item to display the logout link in your menu, you need to install the Shortcode in Menus plugin and add it as a shortcode item using the shortcode below (don’t use this shortcode because it returns a full link, use the shortcode below which returns just the URL).
- Take into account that this link will always have a dark background and a white font because it’s created to be displayed in the content area of pages like a button.
3- Shortcode to get the log-out URL
The following shortcode allows you to add the logout URL to any menu item, icon, etc. It returns a plain URL (no link).
[vg_display_logout_url redirect_to=""]For example, you can add it to a site menu item, or add it to any graphical element in Elementor or any other page builder. When the user clicks on the element containing the shortcode, their session will be closed.
Notes:
- The redirect_to parameter is optional. By default, it will redirect to the current page after log out. You can add any URL in this parameter
- To add this shortcode to a menu item, you need to install the Shortcode in Menus plugin and add it as a shortcode item.
- Elementor allows shortcode as URL in buttons or icon boxes only on Elementor Pro. The Free version of Elementor does not allow shortcodes as URL.
- A simple way of creating your menu using elementor is to create a regular menu in wp-admin > appearance > menus, and use the “menu” element in Elementor
4- Shortcode to display the login form anywhere
With the following shortcode, you can display the WordPress login form anywhere.
[wp_frontend_admin_login_form redirect_to=""]
It is useful for creating custom login pages with your own design. You can create any page template with a page builder like Elementor, Beaver Builder, etc. and paste the shortcode where you want to show the login form.
Notes:
- The redirect_to parameter is optional, if you omit the parameter, it will redirect to the URL found in the redirect_to URL parameter. For example, if the user visits this login page site.com/login/?redirect_to=/my-account/, they will be sent to /my-account/ after log in. You can enter any URL in this shortcode parameter or omit it to redirect to the frontend dashboard home
- You can use the dynamic tag {user_site_base_url} in the redirect_to parameter, the tag will be replaced with the homepage of the site owned by the current user. This is helpful in multisite networks where you want to redirect users to their own sites after log in and a static URL would not work because each user has a different site URL (Available since v 1.13.0.1)
- The admin content will load in the frontend for logged in users only. If a guest user opens the page, we show a login form inline (in the same page).
- If you want to create a separate Login page like below, you can use the shortcode mentioned above. However, you must go to our settings page > login > login page URL, and enter the page URL. So our plugin will redirect people to this page instead of showing the inline login form
5- Shortcode to send users to their own website
If you’re creating a multisite platform with global frontend dashboard, you can use the following shortcode to get the URL of the public site owned by the current user. This is useful for adding a “View my site” button to the dashboard menu, which will redirect the users to view their own website.
The shortcode works with users who don’t own any sites, for example, customers of your site owners. In this case, it will return the URL of the last site where the user has any assigned role.
[wp_frontend_admin_my_site_url]
Notes:
- We have the path parameter, which is optional, for appending a path to the homepage URL. For example, if you have a multisite network with subdirectories, your homepage URL might be http://site.com/site1/ and you can add path=”/contact-us/” which will end up as http://site.com/site1/contact-us/ – Example:
[wp_frontend_admin_my_site_url path="/"]
- The path parameter accepts {homepage_id} as a dynamic tag. Use it if you need to insert the homepage ID anywhere in the URL
- To add this shortcode to a menu item, you need to install the Shortcode in Menus plugin and add it as a shortcode item.
- Elementor allows shortcode as URL in buttons or icon boxes only on Elementor Pro. The Free version of Elementor does not allow shortcodes as URL. But the “shortcode in menus” plugin has a fix that will make the shortcode work as URL in buttons using Elementor free.
6- Display link to edit the current post or page
You can use this shortcode to display a link that opens the frontend editor to edit the current post/page:
[vg_display_edit_link]
Notes:
- We accept the post_id parameter which is optional. You can use this parameter to get a link to edit a specific post ID. You can omit the post_id parameter and it will show a link to edit the current post or page. Example:
[vg_display_edit_link post_id="8987"]
- Most themes add the “edit” link to the content area automatically when the current user has the required role. In that case, this shortcode is not needed
- Activate the option in our settings page > general > Add “Edit” link after post content. So our plugin will replace all the edit links found in the pages to open the frontend editor automatically, otherwise they will link to the backend editor
7- Get the post or page editor URL directly
You can use this shortcode to get the editor URL directly for editing a specific post/page:
[vg_display_edit_url]
Notes:
- We accept the post_id parameter which is optional. You can use this parameter to get a link to edit a specific post ID. You can omit the post_id parameter and it will show a link to edit the current post or page. Example:
[vg_display_edit_url post_id="8987"]
- The post_id parameter accepts “homepage” as a value and we will automatically return a URL to edit the site homepage. This is helpful because each site in a multisite network could have a different homepage so we can’t link to a specific ID
- The extra_params parameter accepts additional URL parameters for the editor page. For example, if you want to link to the Elementor frontend editor, Elementor requires action=elementor to launch the frontend editor directly. So you could use it like this:
[vg_display_edit_link post_id="homepage" extra_params="action=elementor"]
8- Display a site selector for managing multiple sites in the same dashboard
You can use this shortcode to display a list of sites where the user has permissions to manage the site, and the user can select a site to manage it in the dashboard.
For example, the “Posts” list will show posts and edit posts from the current site. If they select another site, they will see the other site’s posts in the same “Posts” page.
You should add this shortcode to a separate page and link to the page on your dashboard menu. For example, you can name the page “My sites”.
This shortcode requires the Platform plan.
[wp_frontend_admin_site_selector]
Notes:
- The shortcode accepts the optional parameter “format” that might contain the values “grid” or “links_list” (which outputs plain links suitable for dropdown menus). Available since v1.17.0.4
- You can also use the parameter exclude_current_site=”yes” to not display the current site in the list. Available since v1.17.0.4
9- Get current site information
If you have a multisite network where one user can create multiple sites, you might be using our site selector shortcode to let them manage all their sites in the front end dashboard.
However, they might forget which site they’re managing currently, and this shortcode can help you display some information of the current site being managed.
[wp_frontend_admin_current_site_info field="name"]
Returns the current site name
[wp_frontend_admin_current_site_info field="path"]
Returns the current site path, for example, site.com, store1.platform.com, platform.com/store1
[wp_frontend_admin_current_site_info field="wpultimo_subscription_status"]
Returns the current site subscription status from WP Ultimo, for example, active, trialing, etc.
[wp_frontend_admin_current_site_info field="wpultimo_subscription_plan"]
Returns the current site’s plan name from WP Ultimo.
This shortcode is available for the platform plan from WP Frontend Admin v1.16.0.1+.
10- Display the number of posts with a specific status
Sometimes you want to show badges in the dashboard to let your users know how many WooCommerce orders are pending processing, or how many drafts need to be published, etc.
[wp_frontend_admin_count_posts_by_status post_type="" post_status=""]
You can add any post type or any post status key in the shortcode parameters. For example:
Display the amount of published pages: [wp_frontend_admin_count_posts_by_status post_type=”page” post_status=”publish”]
Display the amount of draft pages: [wp_frontend_admin_count_posts_by_status post_type=”page” post_status=”draft”]
This shortcode is available for all the paid plans from WP Frontend Admin v1.17.1.1+.
11- Display the logo of the site being managed in the front end dashboard
[wp_frontend_admin_client_site_logo size="thumbnail"]
If this is a multisite network, it will display the logo of the site being managed in the front end dashboard (ie. the client site logo). If this is a regular site (not multisite network), it will show the logo of the regular site.
You can enter any size name registered in WordPress, the default sizes available in WordPress are thumbnail, medium, large, full.
This will return a img tag with the logo. So you must use the shortcode in a place that allows HTML.
This shortcode is available for the Platform plan from WP Frontend Admin v1.22.2-beta.1+.