In this post, we show you how to manage the WordPress media settings on the frontend.
This can be really useful if you’re creating a frontend dashboard for a web app or multisite network and want your users to manage the WordPress media settings on the frontend without using the wp-admin dashboard.
Normally, you need to program the frontend pages from scratch. You need a lot of programming knowledge. But with the WP Frontend Admin plugin, you can create frontend dashboards and web apps based on WordPress plugins without having to program anything.
You can try the premium plugin on your website for free for 7 days.
After installing and activating the plugin, you need to follow these simple steps to display and manage the media settings on the frontend.
1- Display the media settings on the frontend
To manage the media settings on the frontend, you don’t need to program anything. You just need to follow these two simple steps:
- Go to Settings > Media.
- Click View on the frontend.
Once you click View on the frontend, our plugin will display the media settings on the frontend.
Important. The WP Frontend Admin plugin is compatible with a lot of page builders. Here are some examples:
- Elementor
- Visual Composer
- Gutenberg
- Divi
- Beaver Builder
- WP Page Builder
- Page Builder by SiteOrigin
- Oxygen
- Live Composer
- Brizy
- Etc.
If you’re using any of these page builders, you can use the following shortcode to display the media settings on the frontend:
[vg_display_admin_page page_url="options-media.php"]
Now just click Preview to view the media settings on the frontend.
2- Configure your frontend media settings page
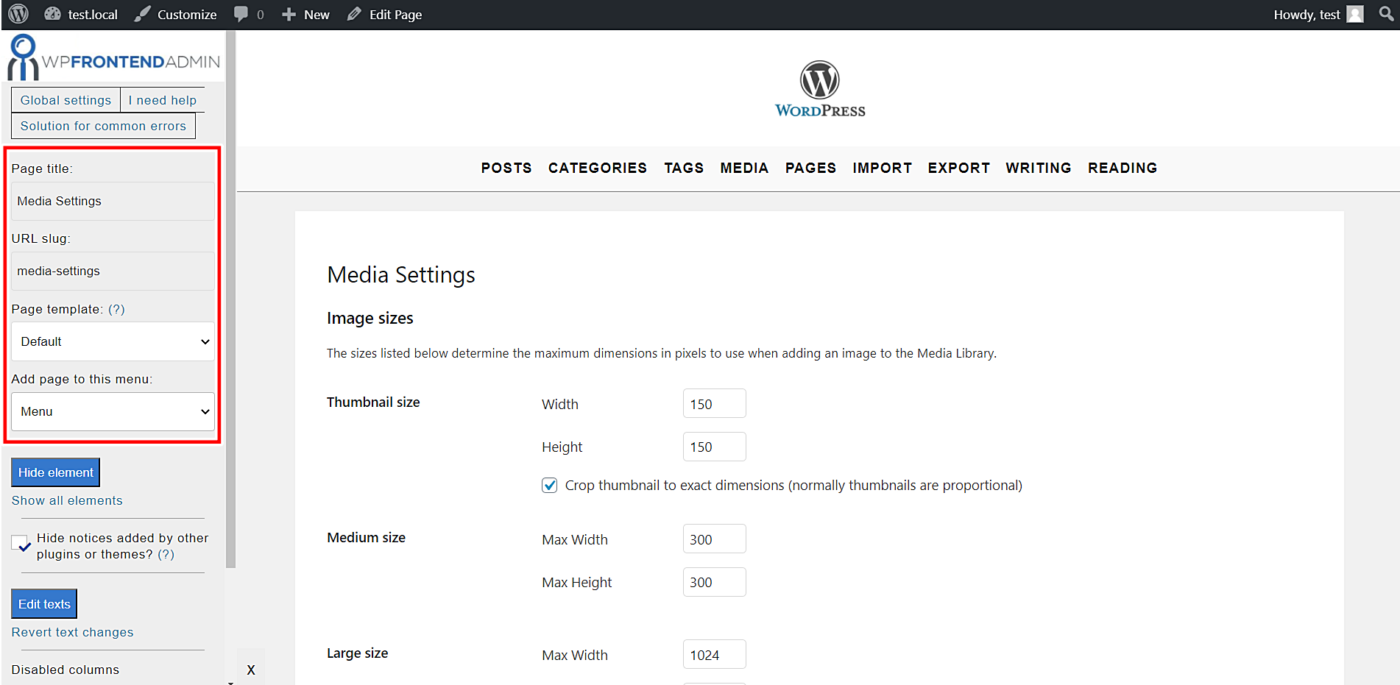
WP Frontend Admin will display the media settings on the frontend and display the Quick Settings panel on the left side of the screen.
You can start configuring your frontend media settings page by selecting the following basic information:
- Page title: Enter the page title in this field.
- URL slug: You can enter the URL slug for the page here using keywords only.
- Page template: Select the page template from this dropdown. We’ll select the Default template.
- Add page to this menu: You can add the page to a navigation menu previously created; just select it from this dropdown.
3- Hide any unnecessary elements from the frontend media settings page
WP Frontend Admin allows you to hide any unnecessary elements from your frontend admin pages. You don’t need to program anything, just follow these simple steps to hide any unnecessary elements:
- Click Hide element.
- Click the element you want to hide.
4- Edit any text from your frontend media settings page
Besides hiding any unnecessary elements from your frontend pages, you can edit all the texts to customize your page even more.
Just follow these three simple steps:
- Click Edit texts.
- Edit all the texts you want.
- Click Stop editing texts.
5- Finish configuring your frontend media settings page and publish it
Now that you have hidden any unnecessary elements and edited any texts from your frontend media settings page, you can do the following to complete the configuration of the page and publish it:
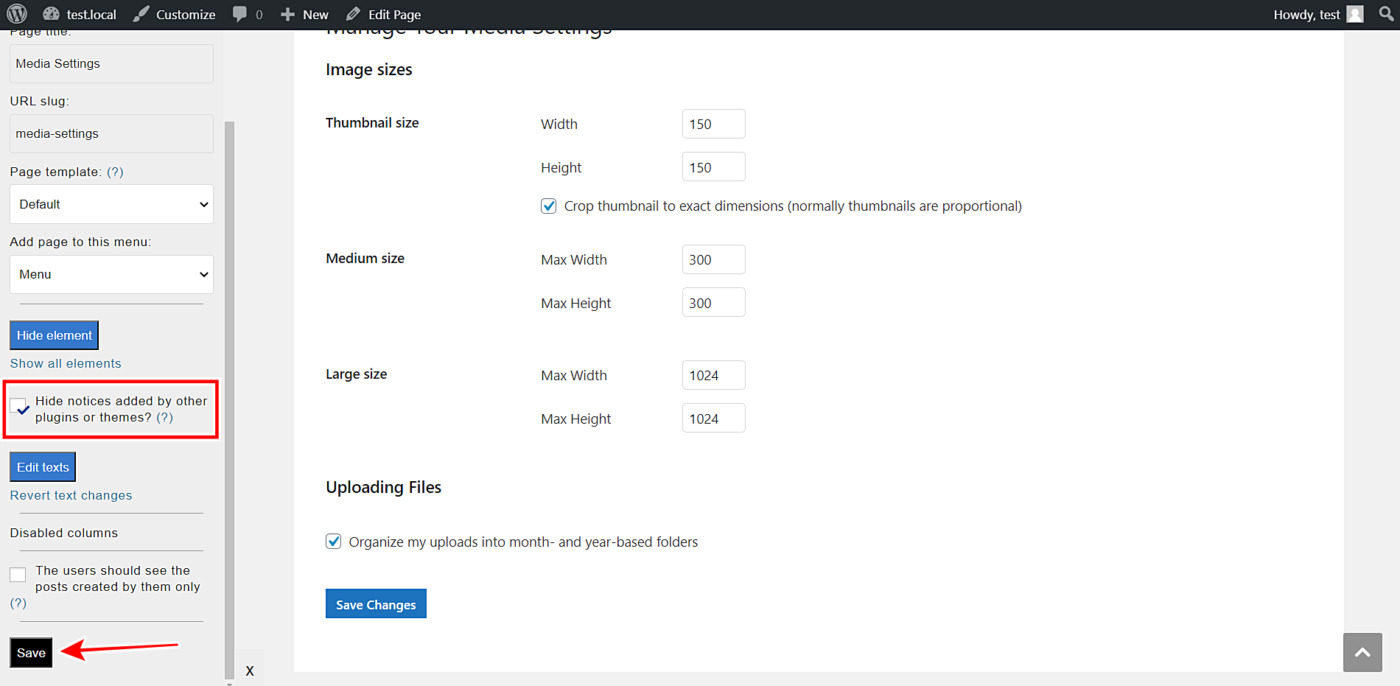
- Toggle the Hide notices added by other plugins or themes checkbox so that your users don’t see any admin notices on the frontend.
- Click Save to apply the changes and publish the page.
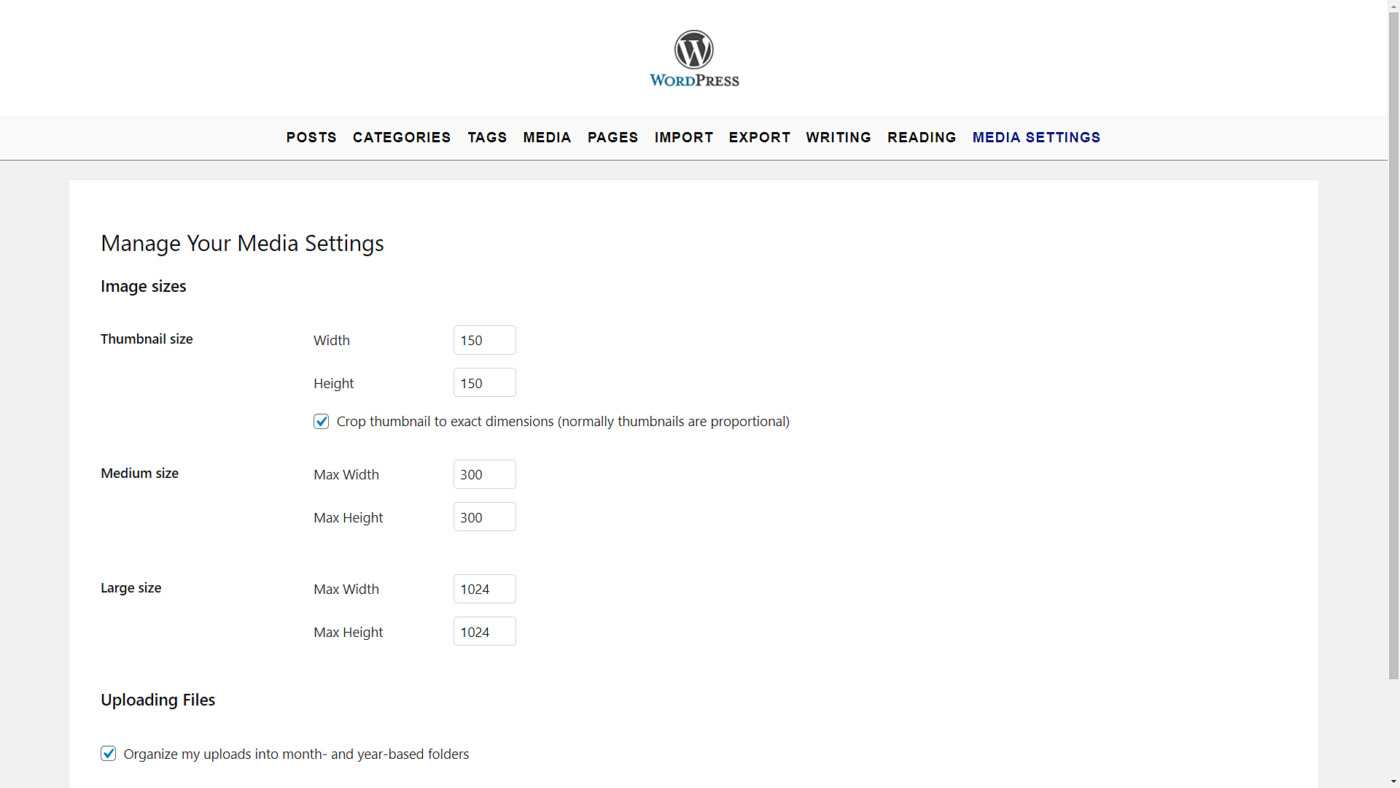
Once your frontend media settings page is published, your users will be able to manage the media settings on the frontend.
Keep in mind that only users with the manage_options capability will have access to the frontend media settings page. You can assign that capability to any other user role by following this simple tutorial.
As you can see, it’s really easy to display and manage the media settings on the frontend. You don’t have to be a programmer to create a beautiful frontend dashboard or a web app based on any WordPress plugin. WP Frontend Admin makes it really simple for you.
You can try the premium plugin on your website for free for 7 days.