In this tutorial, you’ll learn how to create Pretty Links on the frontend.
Pretty Links allows you to add short URLs on your WordPress site, so displaying the Create Pretty Links form page on the frontend is a great way to allow your team to share content from your blog or products from your store using short links.
The best part is that you won’t have to use a third party URL shortener. Instead, you’ll be able to add your own link shortener web app.
For this, you need two plugins:
First, you need the Pretty Links plugin, which provides the system for creating and managing short links.
Second, you need the WP Frontend Admin plugin, which allows you to view any wp-admin page on the frontend. You can create frontend dashboards and web apps based on WordPress plugins.
You can try the premium plugin on your website for free for 7 days.
Once you install and activate both plugins, you need to follow these steps to create pretty links on the frontend:
Step 1. Open the “Pretty Links” page
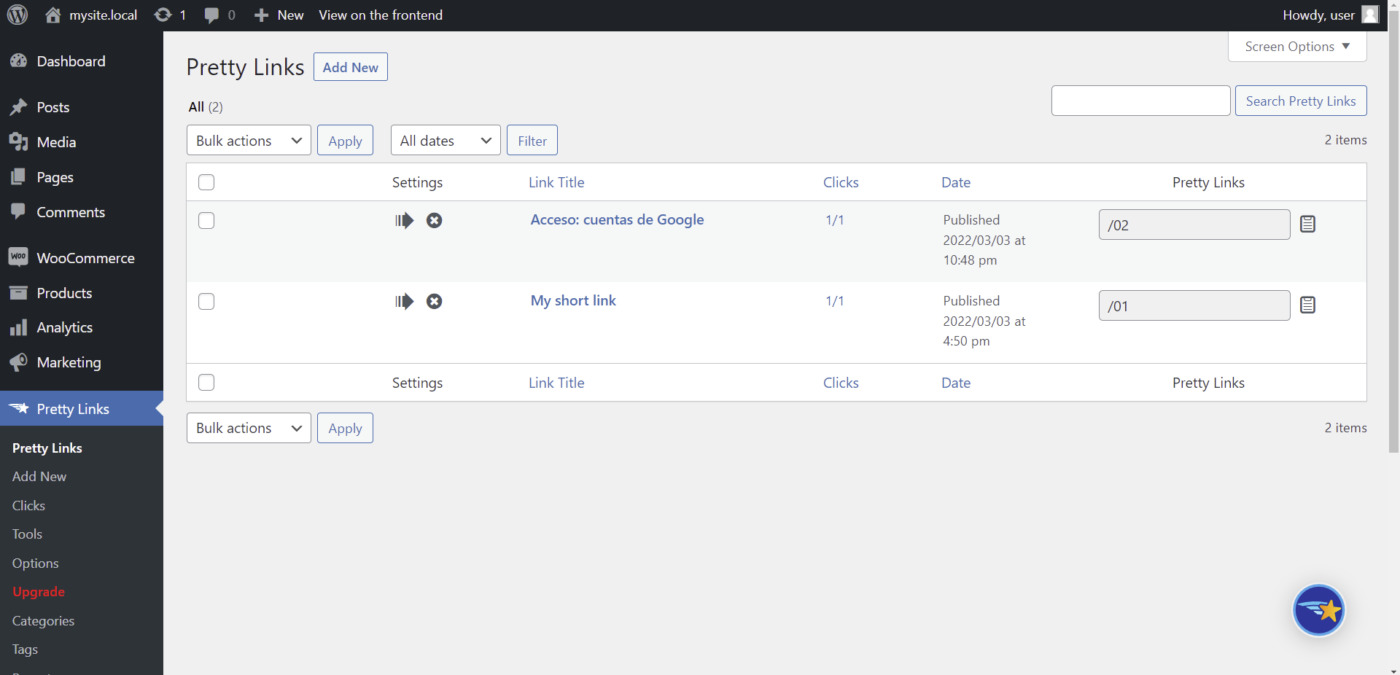
After you log in to your wp-admin dashboard, go to wp-admin > Pretty Links. You will see all the short URLs you’ve created so far.
Step 2. Display the ”Pretty Links” page on the frontend
Now you need to display this page on the frontend, so click on “View on the frontend” on the top bar of the wp-admin panel.
Once you click on that button, you’ll see that the Pretty Links page will be displayed on the frontend of your WordPress site.
Step 3. Edit the frontend “Pretty Links” page
You need to start editing the new frontend “Pretty Links” page by selecting the following information:
- Page title
- URL Slug
- Page template
- Add to this menu
Step 4. Hide any unnecessary elements
WP Frontend Admin allows you to hide any unnecessary elements from your frontend pages. For example, you can hide any references to Pro features if you’re using the free version of the “Pretty Links” plugin.
You need to click on “Hide element” and then click on the element you want to hide. You need to repeat this for every element you want to remove from your new frontend page.
Note. If you’re using the free version of Pretty Links, you can hide the Categories, Tags, and Keywords columns using the Screen Options in wp-admin.
On the Add New form, you can also remove any references to Pro features.
Step 5. Change any texts
You can customize this frontend page by editing any texts. For example, you can change the “Pretty Link” text into “Short Link” or something similar.
Just click on “Edit texts” and change any of the texts.
Once you’re done, click on “Stop editing texts”.
Note. You need to apply these things to both the “Pretty Links” page and the “Add New” form on the frontend.
Once you’re done applying these changes, you can click on “Save” to apply the changes and publish the page.
Create Pretty Links on the frontend
This is what our “Pretty Links” page looks like on the frontend.
And this is what the “Add New” form looks on the frontend.
Optional – Allow specific users to manage pretty links on the frontend
You can use the “User Role Editor” plugin to give the necessary permissions to specific user roles so that they add and manage pretty links from the frontend.
You can read a tutorial on how to show admin content to any role editor on the frontend.
We have a tutorial where you can learn how to view Pretty Links clicks on the frontend.
You can try the premium plugin on your website for free for 7 days.