As you may have noticed, this 2019 WooCommerce has launched a great update that includes a nice dashboard. It’s great because users can have access to their store numbers with just one click and in one single page. This comes to help all programmers and store owners because it helps them save time.
If you’re a programmer and some client asks you to design an easy-to-use store that he can manage completely from the frontend, it’s going to be great to show you how to display the new WooCommerce dashboard on the frontend with just one click. Therefore, you’ll be able to get good money without too much effort.
Of course, this is not just for programmers. Entrepreneurs who want to design a great store manageable from the frontend can be benefited from this tutorial because it doesn’t require them to know anything about programming. Therefore, if you’re in this category, you can save good money and time because you’ll create the frontend page by yourself.
Sounds great, doesn’t it? Let’s go ahead!
In order to display the WooCommerce dashboard, you’ll need to install and activate the WP Frontend Admin plugin, which helps you create frontend pages with just some clicks and without programming anything.
You can try the premium plugin on your website for free for 7 days.
Once you install and activate the plugin, please follow these simple steps:
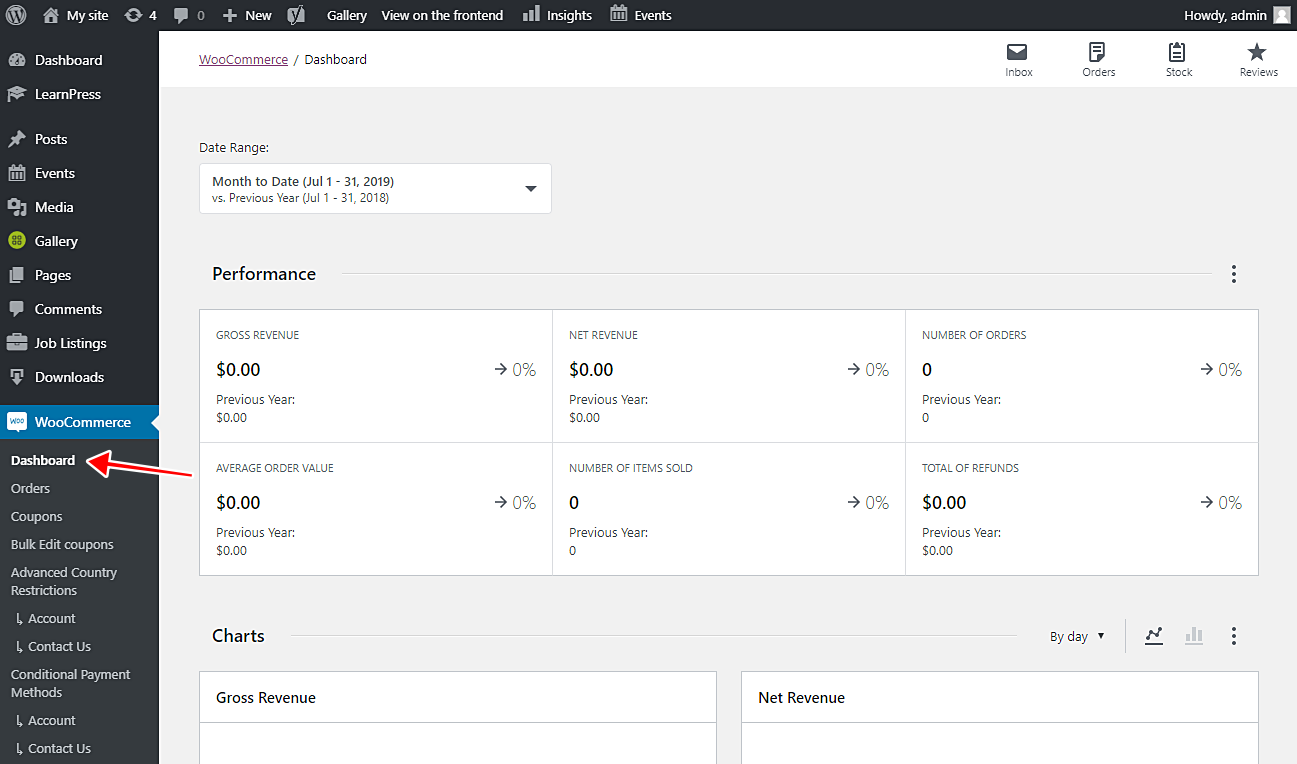
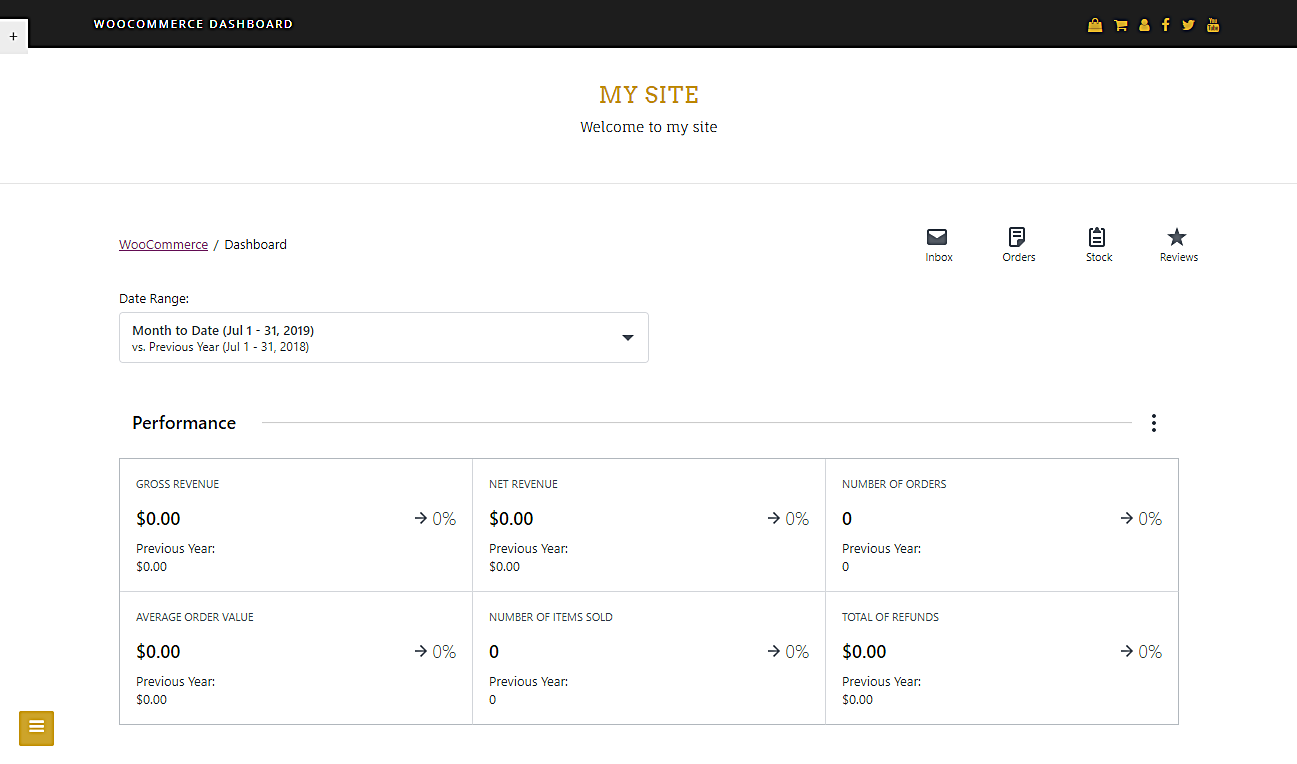
1- Open the WooCommerce dashboard
For this, you need to go to WooCommerce > Dashboard. Pay attention that it’s not the WP dashboard.

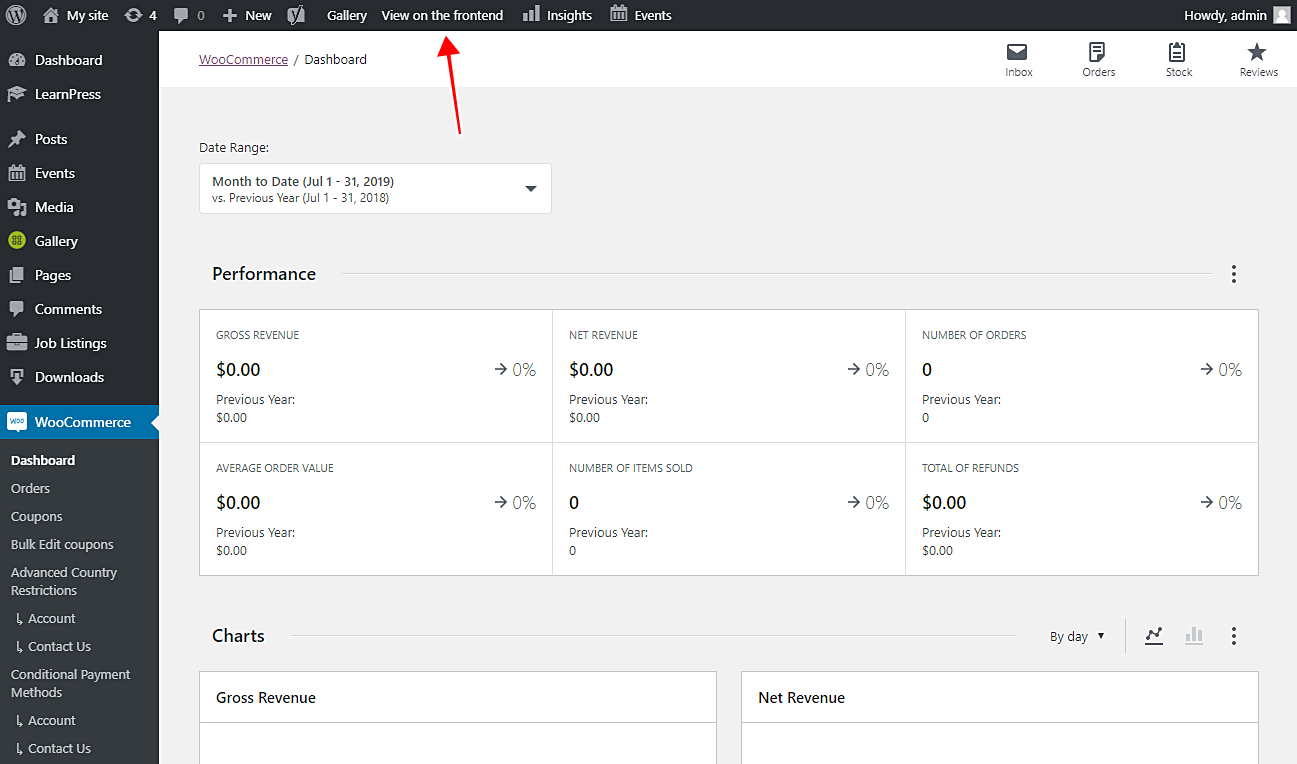
2- View it on the frontend
To view the WooCommerce dashboard, you don’t need to program any code. You just need to click on View on the frontend, and the plugin will completely program the frontend page in just some seconds. It’s that simple.

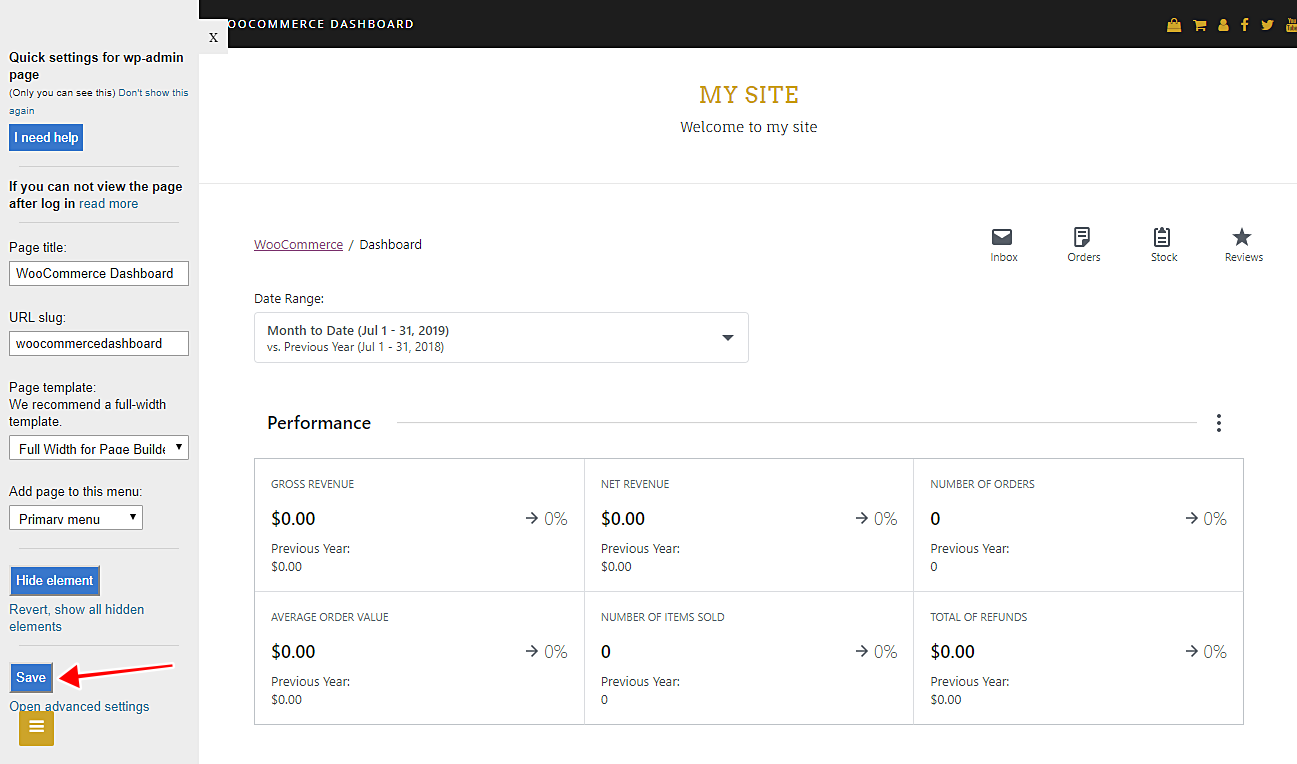
3- Configure and publish the frontend page
Now you just need to configure the frontend page. This is really simple. Just select the page’s title, URL slug, template, and menu.
You can also hide all unnecessary elements although this dashboard doesn’t create too many of them. However, you can hide the Screen Options tab. For that, just click on Hide element and then click on the element you want to hide.
Once you’re done, click on Save to publish the frontend page.

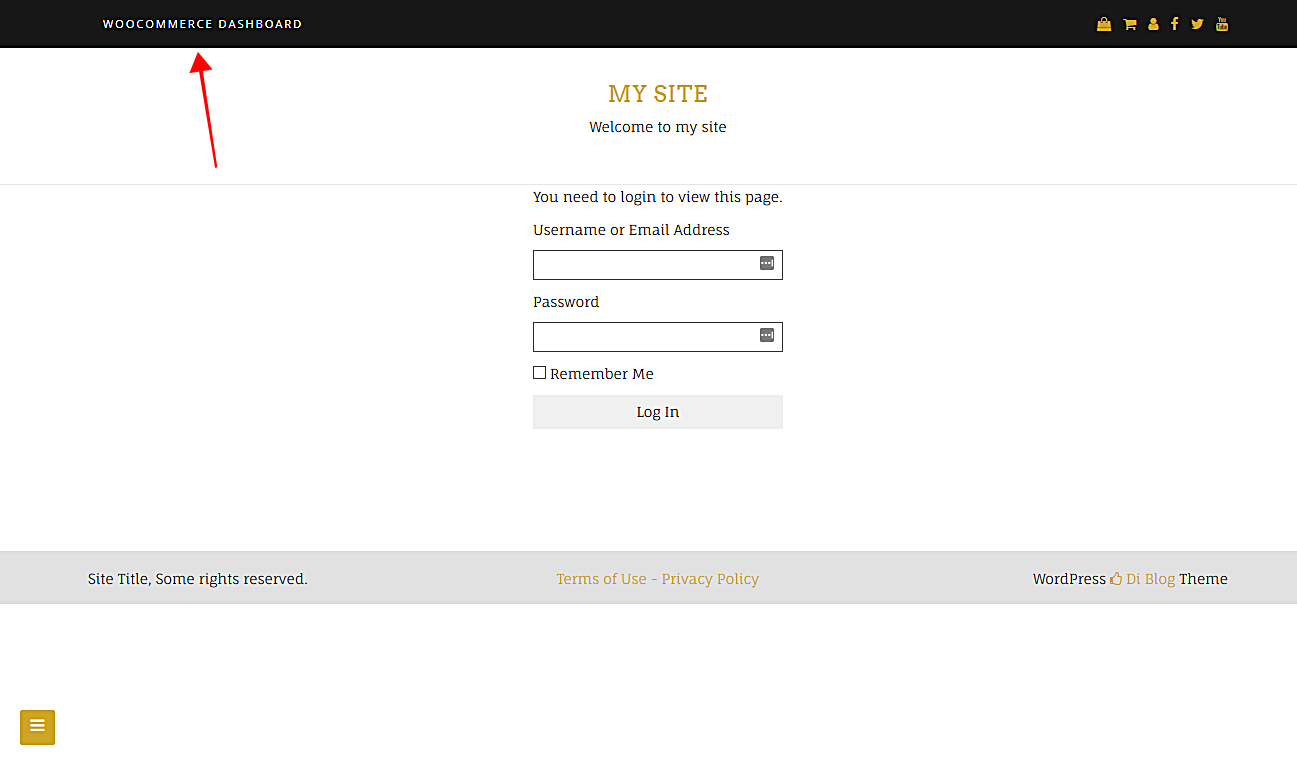
4- Done!
One you finish configuring and publishing the page, the user will be required to login in order to see the page’s content.

Once logged in, the users will be able to see the WooCommerce dashboard on the frontend.

This is really simple and simplifies your life completely whether you’re a programmer or entrepreneur. You don’t have to program anything, just some clicks!
You can try the premium plugin on your website for free for 7 days.
IMPORTANT QUESTIONS
1- Can I use other plugins to create web apps?
Yes. You can display any admin page on the frontend, and it works with all WordPress plugins.
2- Is the plugin compatible with page builders?
Yes. You can use it with other page builders such as Elementor, Visual Composer, Gutenberg, Divi, Beaver Builder, WP Page Builder, Page Builder by SiteOrigin, Oxygen, Live Composer, Brizy, and many others to create great sites.
3- What if I cannot see this page on the frontend after login?
You need to be administrator or shop manager to see the activity log on the frontend.
In case you don’t want to assign any of these roles, you can create a new user role with the User Role Editor plugin. This new user role needs the view_woocommerce_reports capability and the edit_posts capability




