In this tutorial, we’ll show you how to display the Amelia dashboard page on the frontend.
This is useful if you’re building a frontend dashboard based on the Amelia plugin to allow your users to:
- Check the calendar
- Create appointments
- Manage events
- View customers
- Create services
- Manage the finance
- Send notifications to clients and employees
And all this from the frontend of your WordPress site!
You can use any WordPress theme to make your frontend pages look beautiful.
Besides the Amelia Lite plugin, you will need to install and activate the WP Frontend Admin plugin.
It allows you to display any wp-admin page on the frontend, build frontend dashboards, and create web apps based on any WordPress plugin.
You can try the premium plugin on your website for free for 7 days.
Follow these steps to display the Amelia Lite’s dashboard page on the frontend of your WordPress website:
Step 1. Open the Dashboard page on wp-admin
Go to Amelia > Dashboard in wp-admin to open the Amelia “Dashboard” page.
Step 2. Display the Amelia Dashboard page on the frontend
To display the Dashboard page on the frontend, you have these two options:
1- Click on the View on the frontend button on the admin top bar.
2- Paste the following shortcode on any page, using any page builder such as Elementor, Beaver builder, and any other:
[vg_display_admin_page page_url="admin.php?page=wpamelia-dashboard"]
Click on Preview to display the page on the frontend.
Step 3. Select the basic information of the new frontend page
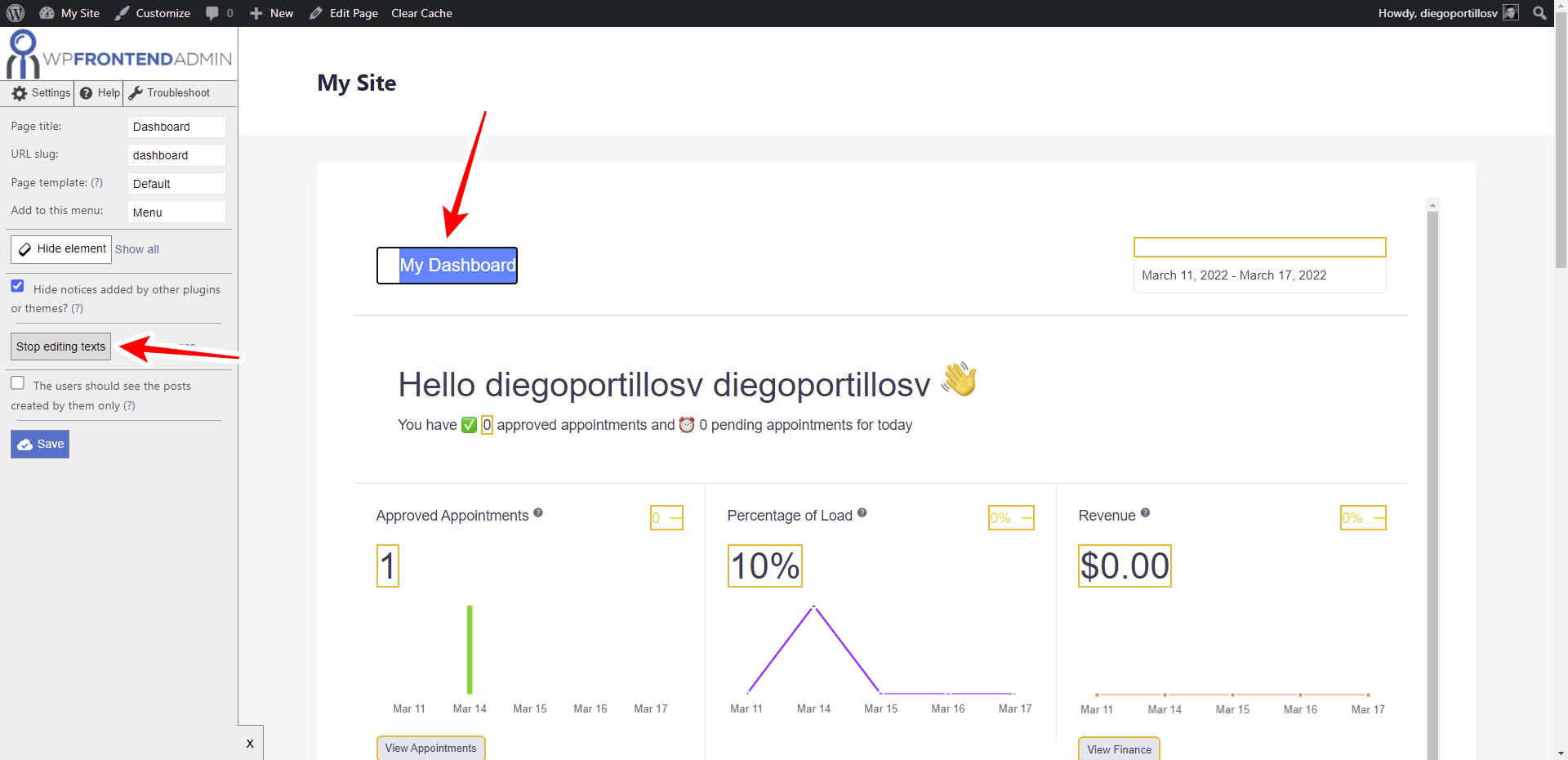
WP Frontend Admin will display a Quick Settings panel on the left side of the screen for you to configure your frontend pages.
You can start by selecting the following basic information:
- Page title
- URL slug
- Page template
- Add to this menu
Step 4. Remove any unnecessary elements from this page
You can use the Hide element button to remove any unnecessary elements from the frontend Amelia Dashboard page.
For example, you may want to remove the Amelia logo to customize your frontend dashboard page.
Click on Hide element and then hit on the element you want to hide:
Step 5. Edit any texts on this frontend page
You can use the Edit texts button to change any texts on the frontend pages.
This is useful if you want to rename buttons, fields, or metaboxes, or if you just want to make some texts clearer.
- Click on Edit texts.
- Edit the texts you want.
- Click con Stop editing texts.
Step 6. Save the changes
WP Frontend Admin allows you to hide admin notices from the frontend pages by ticking the Hide notices added by other plugins or themes checkbox.
Once you’re done, click on Save to apply the changes and publish the page.
Manage the Amelia dashboard on the frontend
Once you have published the page, your allowed users will be able to view the Amelia Dashboard page on the frontend.
For users to view the page, they need to have any of these roles:
- Administrator
- Amelia Manager
WP Frontend Admin allows you to display the Amelia Dashboard page on the frontend to create a beautiful frontend dashboard.
Here are more tutorials based on the Amelia – Events & Appointments Booking Calendar plugin.
You can try the premium plugin on your website for free for 7 days.