Welcome! This post is part of a short series where we will show you how to build a beautiful frontend dashboard for the Events Manager plugin. Your users will be able to manage events and everything that has to do with events (locations, bookings, etc.) from a beautiful frontend dashboard.
You can use this dashboard to sell the platform to a client who wants a simplified way to manage their events. You can also use the platform for your own company, allowing your users to create and manage events from this frontend dashboard. You can even create a multisite events platform and sell memberships using the WP Ultimo plugin.
The previous tutorial was about how to manage event categories or tags on the frontend.
In this tutorial, we’ll show you how to manage event locations on the frontend.
Normally, you’d have to program your frontend event locations page from scratch, and you need a lot of programming knowledge to do that.
However, we’ll show you how to display the event locations on the frontend without any programming knowledge. Just some clicks and you’ll be done. We’ll use the WP Frontend Admin plugin, which allows you to create:
- WordPress frontend dashboards using your own design without programming anything.
- Web apps based on WordPress plugins and sell memberships using any membership system.
- Global frontend dashboards for WordPress Multisite and WP Ultimo.
You can try the premium plugin on your website for free for 7 days.
After installing and activating the plugin, follow these simple steps to display the event locations on the frontend:
1- Display the event locations on the frontend with one click
The first thing to do is to open the locations section in wp-admin, so we need to go to Events > Locations.
Now we need to click on View on the frontend. With this simple click, WP Frontend Admin will create a frontend page that will display the event locations in the frontend of your website.
If you use any page builder for WordPress, you can still create beautiful frontend admin pages because WP Frontend Admin works perfectly with any of these page builders:
- Elementor
- Visual Composer
- Gutenberg
- Divi
- Beaver Builder
- WP Page Builder
- Page Builder by SiteOrigin
- Oxygen
- Live Composer
- Brizy
- Etc.
In this case, you can display the event locations on the frontend by using the following shortcode:
[vg_display_admin_page page_url="edit.php?post_type=location"]
Now you need to click Preview to display the event locations on the frontend.
2- Select the basic information of your frontend event locations page
After displaying the event locations on the frontend, you can use the Quick Settings panel to set up the frontend locations page. You can start by selecting this basic information:
- Page title: Enter the new page’s title here.
- URL slug: Enter the URL slug here using keywords only.
- Page template: Select the page template here. We’ll select the Default layout to use the theme’s settings.
- Add page to this menu: You can select a navigation menu to display the page. Select the frontend dashboard’s menu.
3- Hide any unnecessary elements from your frontend event locations page
You can customize your frontend event locations page by hiding any unnecessary elements from it. Just follow these two simple steps:
- Click Hide element.
- Click the element you want to hide.
Repeat these two steps with every element you want to hide from your frontend page.
You can also tick the Hide notices added by other plugins or themes so users don’t see admin notices on the frontend.
4- Edit any texts from your frontend event locations page
After hiding any unnecessary elements from your frontend page, you can edit any texts on it to customize your page even more.
- Click Edit texts.
- Edit all the texts you want.
- Click Stop editing texts.
5- Hide unnecessary columns and publish the page
You can hide any unnecessary columns from your frontend page. Just tick the columns you want to remove in the Disabled columns section in the Quick Settings panel.
Also, you can tick the The users should see the posts created by them only checkbox so that your users see their own locations only.
Finally, you can click the Save button to publish your frontend locations page.
You can also edit the edit/add location form to hide any unnecessary elements and edit any texts.
You should also keep in mind that only the users with the edit_locations capability will be able to manage locations on the frontend. You can follow this tutorial to learn how to assign this capability to any user role.
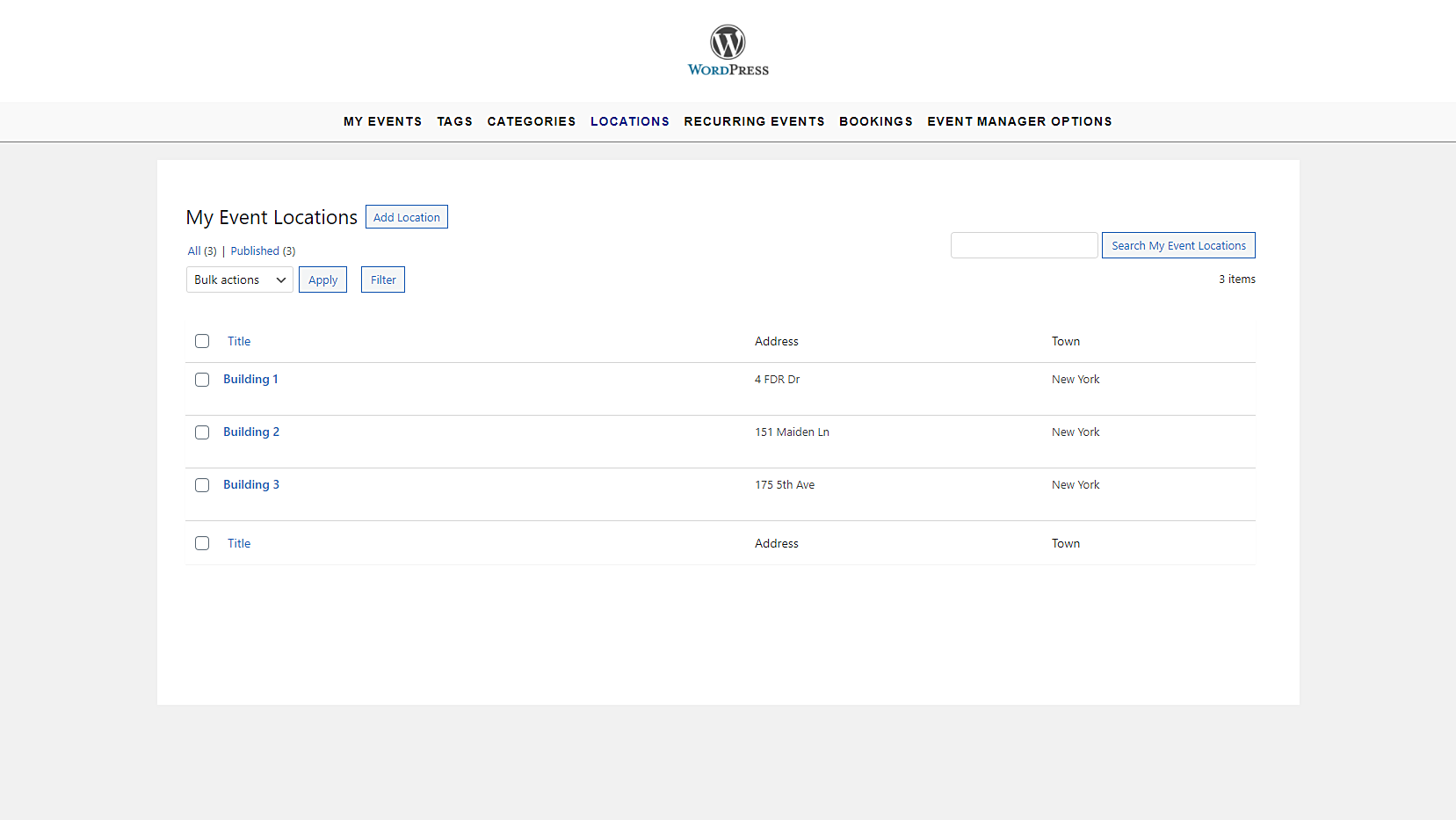
This is how our locations list will look on the frontend.
And this is how the add/edit location form will look on the frontend.
Here’s a gif to show you how the complete frontend dashboard will look.
In our next tutorial, we will close this short series by showing you how to manage event bookings on the frontend and complete our dashboard.
You can try the premium plugin on your website for free for 7 days.