This tutorial is part of a series of tutorials based on the SportsPress for Football plugin.
Note. We assume you are a user of the SportsPress for Football plugin and have it installed already.
In this post, we’ll show you how to manage SportsPress staff and jobs on the frontend.
Normally, you’d have to program a frontend page from scratch, for which you need to be an experienced programmer. However, with WP Frontend Admin you can display any wp-admin page on the frontend to create frontend dashboards and web apps using any WordPress plugin behind the scenes.
You can try the premium plugin on your website for free for 7 days.
After installing and activating WP Frontend Admin, you need to follow these simple steps to display and manage SportsPress staff and jobs on the frontend.
1- Display the SportsPress staff page on the frontend
To display the SportsPress staff page on the frontend, you don’t need to program anything. You can create a frontend page with a single click or with a simple shortcode.
To show the staff page on the frontend with a single click, go to Staff in wp-admin and click View on the frontend.
You can also display the staff page on the frontend using any of the following page builders:
- Elementor
- Visual Composer
- Gutenberg
- Divi
- Beaver Builder
- WP Page Builder
- Page Builder by SiteOrigin
- Oxygen
- Live Composer
- Brizy
- Etc.
Just paste the following shortcode on any page:
[vg_display_admin_page page_url="edit.php?post_type=sp_staff"]
Once you paste the shortcode on any page created with any of the mentioned page builders, click Preview to display the SportsPress staff page on the frontend.
2- Select your frontend staff page information
WP Frontend Admin will allow you to set up the frontend SportsPress staff page by using the Quick Settings panel on the left side of the screen.
You can start setting up the page by selecting the following information:
- Page title: Enter the new page title here.
- URL slug: Enter the URL slug using keywords only.
- Page template: We’ll select the Default template to keep using our theme’s settings. If you select the template on a page builder, this value will be inherited.
- Add page to this menu: Select the navigation menu where you want to add this page.
3- Hide any unnecessary elements from your staff page
WP Frontend Admin allows you to hide any element that your users will not need to manage the SportsPress staff on the frontend. To do this just follow the steps below:
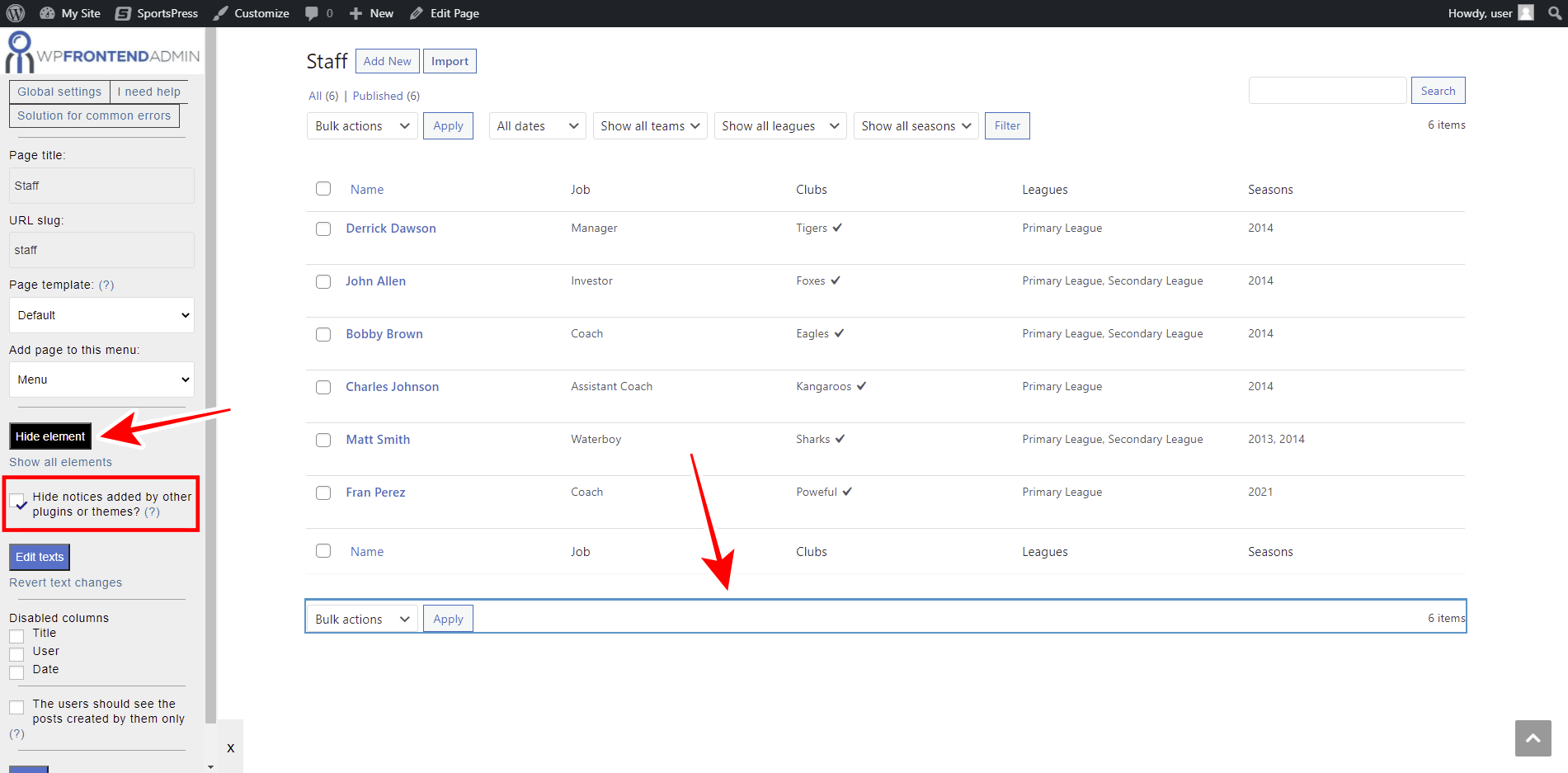
- Click Hide element.
- Click the element you want to hide.
You will need to repeat these two simple steps with every element you want to hide from your frontend staff page.
Besides, you can tick the Hide notices added by other plugins or themes checkbox to prevent users from seeing unnecessary notices on the frontend.
4- Edit any texts on your frontend SporsPress staff page
Besides hiding all unnecessary elements, you can customize your frontend pages even more by editing the texts on them.
Just follow these simple steps:
- Click Edit texts.
- Edit all the texts you want.
- Click Stop editing texts.
5- Hide any unnecessary columns and publish the page
Here are some other changes you can apply to your frontend SportsPress staff page before publishing it:
- Hide any unnecessary columns by ticking them on the Disabled Columns section.
- Toggle the The users should see the posts created by them only checkbox so that users will see their own staff members only.
- Click Save to apply the changes and publish the frontend SportsPress staff page.
6- Optional. Edit the Add New/Edit staff member form
You can click the Add New button or open an existing staff member profile to edit the form.
You can hide any unnecessary elements like fields, texts, metaboxes, etc. You can also edit all the texts you want to customize the form even more.
Once your page has been published, this is how the SportsPress staff members page will look on the frontend:
And this is how the Add New/Edit staff member form will look on the frontend:
Your users will be able to view, create, and edit staff members from the frontend.
Here are some useful notes:
- Take into account that only users with the edit_sp_staffs capability will be able to manage staff and jobs on the frontend. You can follow this tutorial to learn how to assign that capability to any other user role.
- You can follow the same process to display the Jobs page on the frontend. If you use a page builder, you can use the following shortcode:
[vg_display_admin_page page_url="edit-tags.php?taxonomy=sp_role&post_type=sp_staff"]
Displaying and managing the staff members and jobs on the frontend is really easy with the WP Frontend Admin plugin. You don’t need to program anything.
You can try the premium plugin on your website for free for 7 days.