This tutorial is part 1 of a short series of three tutorials where we’ll show you how to build a front-end dashboard for the Ninja Forms plugin. In this first part, we’ll show you how to allow users to create Ninja Forms on the frontend.
Building a front-end dashboard can be really useful if you’re building a polling platform where users will create and manage forms and entries without needing to access the wp-admin dashboard.
You can create a web platform using the Ninja Forms plugin behind the scenes!
For this, you’ll need the WP Frontend Admin plugin, which allows you to display any wp-admin page on the frontend to build front-end dashboards and web apps.
You can try the premium plugin on your website for free for 7 days.
Once you install WP Frontend Admin and Ninja Forms, follow these steps to allows users to create and manage forms on the frontend.
1- Display the Ninja Forms’ Dashboard page on the frontend
WP Frontend Admin allows you to easily display the Dashboard page from Ninja Forms on the frontend. You can use your theme’s settings or build a page using any page builder.
a) To display the All Forms page on the front-end with one click
- Go to Ninja Forms > Dashboard
- Click View on the frontend
b) To build a frontend page with any page builder
WP Frontend Admin allows you to display any wp-admin page on the frontend using any of the following page builders:
- Elementor
- Visual Composer
- Gutenberg
- Divi
- Beaver Builder
- WP Page Builder
- Page Builder by SiteOrigin
- Oxygen
- Live Composer
- Brizy
- Etc.
You just need to use the following shortcode where you want to display the dashboard page:
[vg_display_admin_page page_url="admin.php?page=ninja-forms"]
Now you need to click Preview to see the forms page on the frontend.
2- Select the page’s basic information
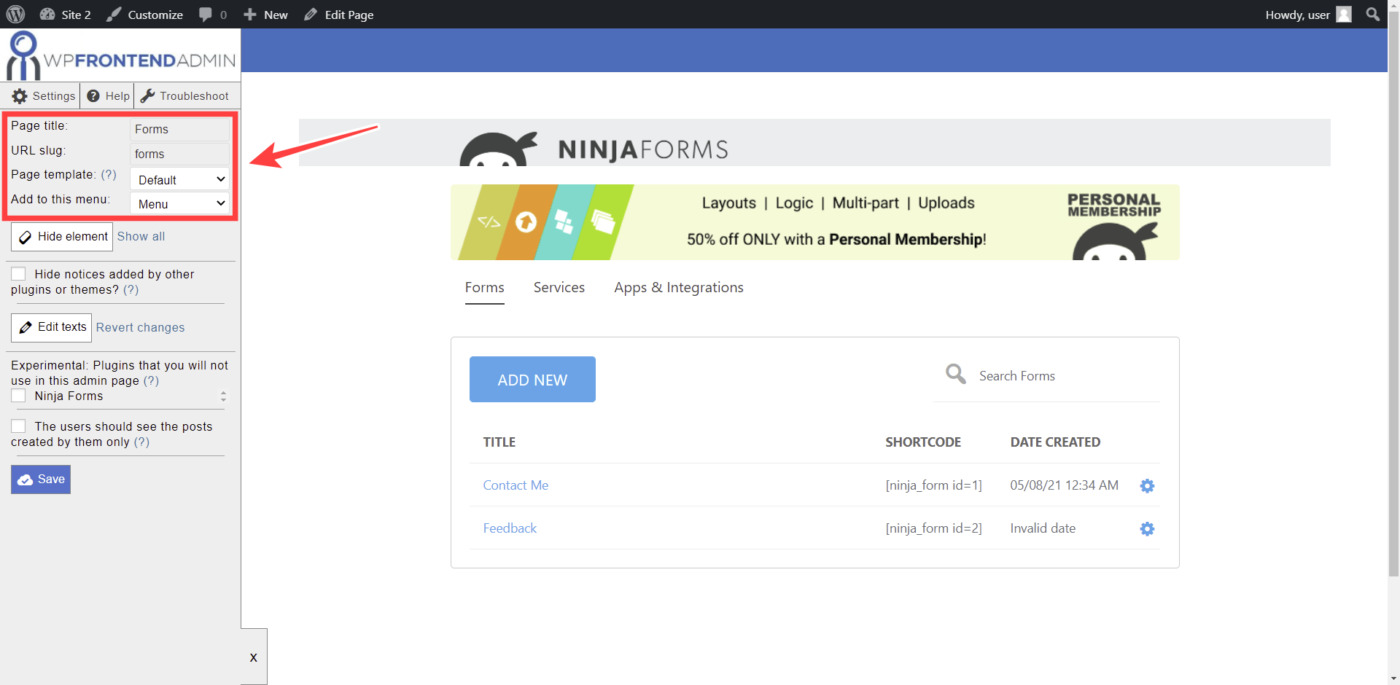
WP Frontend Admin will display the Quick Settings panel on the left side of the screen. That panel shows you all the tools you need to configure your frontend pages.
You can start configuring your page by selecting the following information:
- Page title – Enter the page title in this field.
- URL slug – Use only keywords to enter the URL slug.
- Page template – You can select the Default template to use our theme’s appearance.
- Add to this menu – You can add this page to a navigation menu.
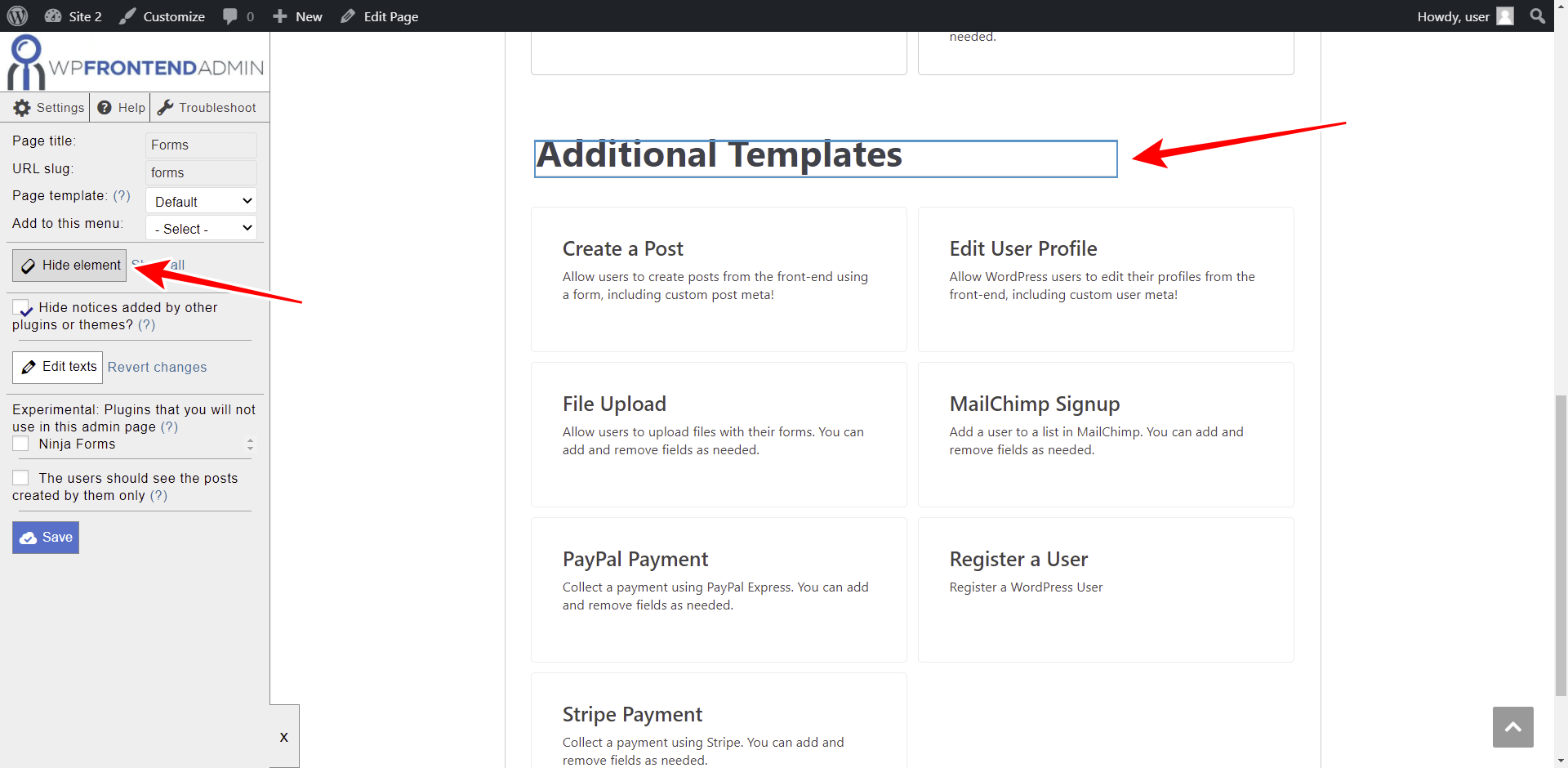
3- Hide any unnecessary elements
You can hide any unnecessary elements from your page to customize it. There may be some fields and elements your users won’t need to see on the frontend dashboard page.
For example, you can hide any reference to Ninja Forms so that your users don’t know you’re using the plugin behind the scenes. You can also hide any banners telling your to upgrade to a paid plan if you’ll use the free version of Ninja Forms.
We’ll hide the banners and the Forms, Services, and Apps & Integrations links.
- Click Hide element.
- Click the element you want to hide.
- Repeat with every element.
4- Edit any texts on the frontend page
Besides hiding any unnecessary elements, you can edit any texts on your frontend dashboard page. For example, we want to change the text on the Add New button.
Just follow these simple steps:
- Click Edit texts.
- Edit all the texts you want.
- Click Stop editing texts.
5- Make the final changes and save the page
Once you’ve hidden the unnecessary elements and edited all the texts you want, you can:
- Tick the Hide notices added by other plugins or themes checkbox to prevent users from seeing admin notices on the frontend.
- Tick the The users should see the posts created by them only checkbox to show the user’s own posts only.
- Click Save to apply the changes.
6- Optional. Edit the “Add New” form on the frontend
Once you have saved the changes, you can click Add New to edit the form on the frontend.
You can remove any unnecessary elements from the “add new” form. For example, you can hide all the templates for which a paid plan is required.
Also, you can edit the texts from the “add new” form.
Once you’re done, click Save to apply the changes.
7- Allow users to create Ninja Forms on the frontend
This is how your front-end Ninja Forms dashboard page will look.
If you click the New button, you’ll see the “add new” form. Users will be able to select which type of form they want to create.
Once they’re in the form builder, this is how the page will look. As you see it looks really clean.
This is how the users will see the Emails & Actions section on the front-end form builder.
Important: Keep in mind that only users with the manage_forms capability will be able to view, create and edit forms on the front-end. Here’s a tutorial where you can learn how to grant any permissions to any user role using the User Role Editor plugin.
The next tutorial will guide you to display the form submissions on the frontend.
You can try the premium plugin on your website for free for 7 days.