In this post, we will show you how to view and manage WordPress navigation menus on the frontend. This is great if you are creating a website platform with frontend dashboard. You don’t have to program anything or write a single line of code; you don’t need to know anything about programming.
What you need to display and manage WordPress navigation menus on the frontend is the WP Frontend Admin plugin.
With this plugin, you can display any wp-admin page on the frontend to create frontend dashboards and web apps from WordPress plugins.
You can get the plugin here:
You can try the premium plugin on your website for free for 7 days.
Once you install and activate WP Frontend Admin, just follow these simple steps to display and manage WordPress nav menus on the frontend:
1- Display the WordPress navigation menus on the frontend
The first step you need to take is to open the menus section. You can do this by going to Appearance > Menus.
To view and edit your menus on the frontend, just click on View on the frontend. It’s so simple, and you don’t need to do anything else.
Something really important to mention is that WP Frontend Admin is fully compatible with any page builder. Here are some examples of page builders compatible with this plugin:
- Elementor
- Visual Composer
- Gutenberg
- Divi
- Beaver Builder
- WP Page Builder
- Page Builder by SiteOrigin
- Oxygen
- Live Composer
- Brizy
- Etc.
Therefore, if you want to display the nav menus on the frontend using any of these page builders, you need to use the following shortcode and paste it where you want to display the nav menus:
[vg_display_admin_page page_url="nav-menus.php"]
Once you enter the shortcode, click Preview to display the nav menus on the frontend and configure the page.
2- Select the basic information of your frontend nav menus page
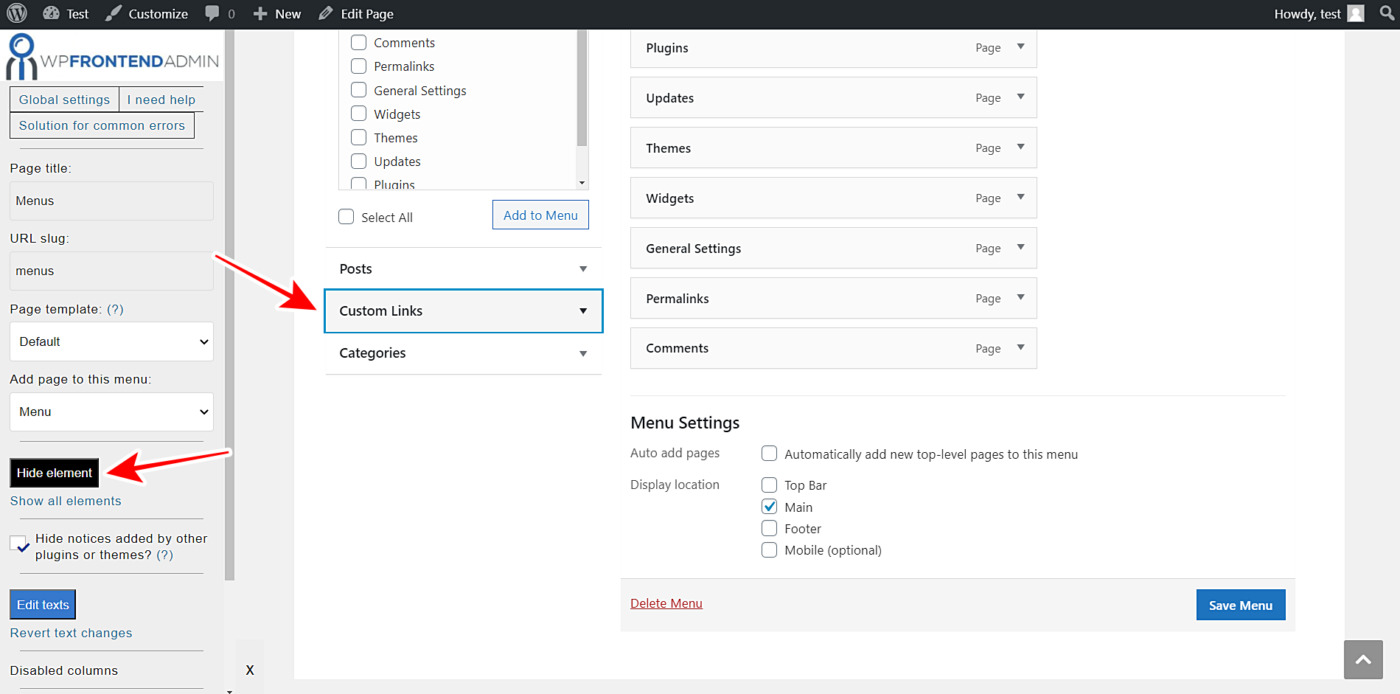
When you click View on the frontend, WP Frontend Admin will display the navigation menus on the frontend and show you a Quick Settings panel that allows you to configure your new frontend page. You can start configuring your frontend nav menus page by selecting the following basic information:
- Page title: Write the page title here.
- URL slug: You need to enter the URL slug here using keywords only.
- Page template: Select the Default template to use the theme’s options.
- Add page to this menu: Select the menu where you want to add this page.
3- Hide any unnecessary elements from your frontend nav menus page
WP Frontend Admin allows you to hide any unnecessary elements from your frontend admin pages to simplify them and make them more elegant for your users. You can hide any elements with these two steps:
- Click Hide element.
- Click on the element you want to hide.
Important. You need to repeat these two steps with all the elements you want to hide.
You can also mark the Hide notices added by other plugins or themes checkbox to prevent users from viewing admin notices on the frontend.
4- Edit any texts on your frontend navigation menus page
You can also edit any texts on your frontend navigation menus page. This is really helpful to customize your pages even more. Just follow these three simple steps:
- Click Edit texts.
- You can edit all the texts you want.
- Click Stop editing texts.
5- Publish your frontend nav menus page
Finally, just click on Save to save the changes and publish the frontend menus page.
This is how your WordPress nav menus will look on the frontend for your logged-in users.
Important:
- Keep in mind that only the users with the edit_theme_options capability will be able to view and manage the nav menus on the frontend. Follow this tutorial if you want to learn how to add that capability to another user role.
- Here’s a tutorial on how to integrate WP Frontend Admin with WordPress Multisite.
- Here’s a tutorial on how to integrate WP Frontend Admin with WP Ultimo.
Done!
As you can see, displaying the nav menus on the frontend is really simple with WP Frontend Admin.
You can get the plugin here:
You can try the premium plugin on your website for free for 7 days.