In this post, we show you how to easily create a frontend page that will allow your users to install and manage themes from the frontend on WordPress.
Normally, you would have to create that frontend page from scratch using your vast programming knowledge. But what if you don’t have an advanced programming knowledge? Or what if you’re an experienced programmer but are looking for the easiest way to create frontend dashboards and web apps?
We’re sure you’re in the right place! We’ll show you how to create a page where users will be able to manage WordPress themes from the frontend using the WP Frontend Admin plugin.
This plugin allows you to easily create frontend dashboards for WordPress and web apps using any WordPress plugin.
You can the plugin here:
You can try the premium plugin on your website for free for 7 days.
1- Display the WordPress themes page on the frontend
To display the WordPress themes on the frontend, you first need to go to Appearance > Themes in wp-admin.
After that, you need to click on the View on the frontend button in order to display the WordPress themes on the frontend.
Important: WP Frontend Admin is compatible with all page builders. Here are some examples:
- Elementor
- Visual Composer
- Gutenberg
- Divi
- Beaver Builder
- WP Page Builder
- Page Builder by SiteOrigin
- Oxygen
- Live Composer
- Brizy
- Etc.
You can display your WordPress themes on the frontend using any of these page builders.
Just make sure you use the following shortcode where you want to display the WordPress updates:
[vg_display_admin_page page_url="themes.php"]
Once you enter the shortcode, click Preview to see how the WordPress themes will look on the frontend and configure the page.
2- Select the WordPress themes frontend page’s basic information
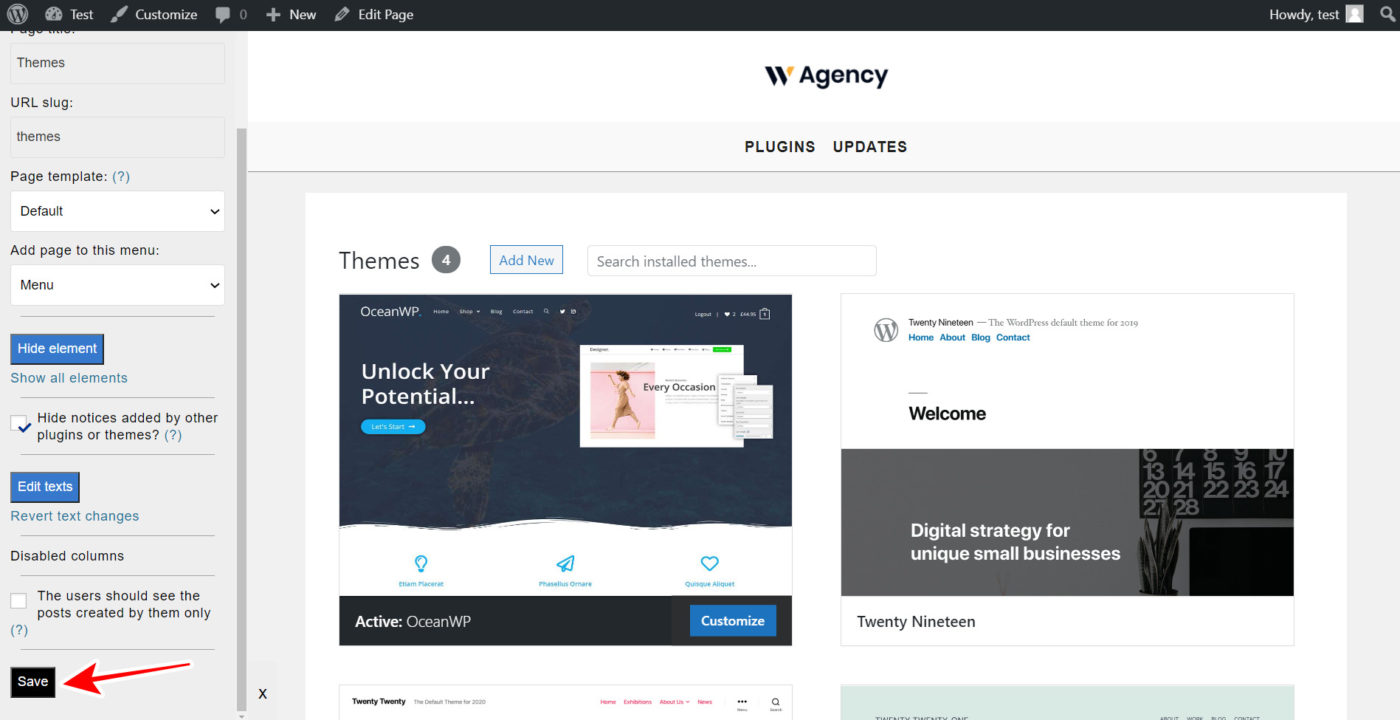
Once you click the View on the frontend button, WP Frontend Admin will show you a Quick Settings panel on the left side of the screen. This panel will allow you to edit your new WordPress themes frontend page. You can start configuring it by selecting the following important information:
- Page title: Enter the page title in this field. We’ll call this page Themes.
- URL slug: Enter the URL slug of the page in this field using keywords only. We’ll enter themes.
- Page template: You need to select the page template from the dropdown this field displays. We’ll select the Default template so we keep our theme’s settings.
- Add page to this menu: Select the menu where you will add this page. If you’re creating a frontend dashboard, select the dashboard menu here.
3- Optional – Hide any unnecessary elements from the themes page
WP Frontend Admin allows you to hide any unnecessary elements from your frontend pages so that your users have access only to the fields you want to show on the frontend.
In this case, the themes page doesn’t contain many elements that could be hidden. But let’s say that, for example, you want users to enable he installed themes only, and they won’t be able to add new themes. In that case, you need to hide the Add New Theme button:
- Click Hide element.
- Click on the element you want to hide.
You need to repeat this two-step process with every element you want to hide.
Finally, you can click Save to apply the changes and publish your new WordPress themes frontend page.
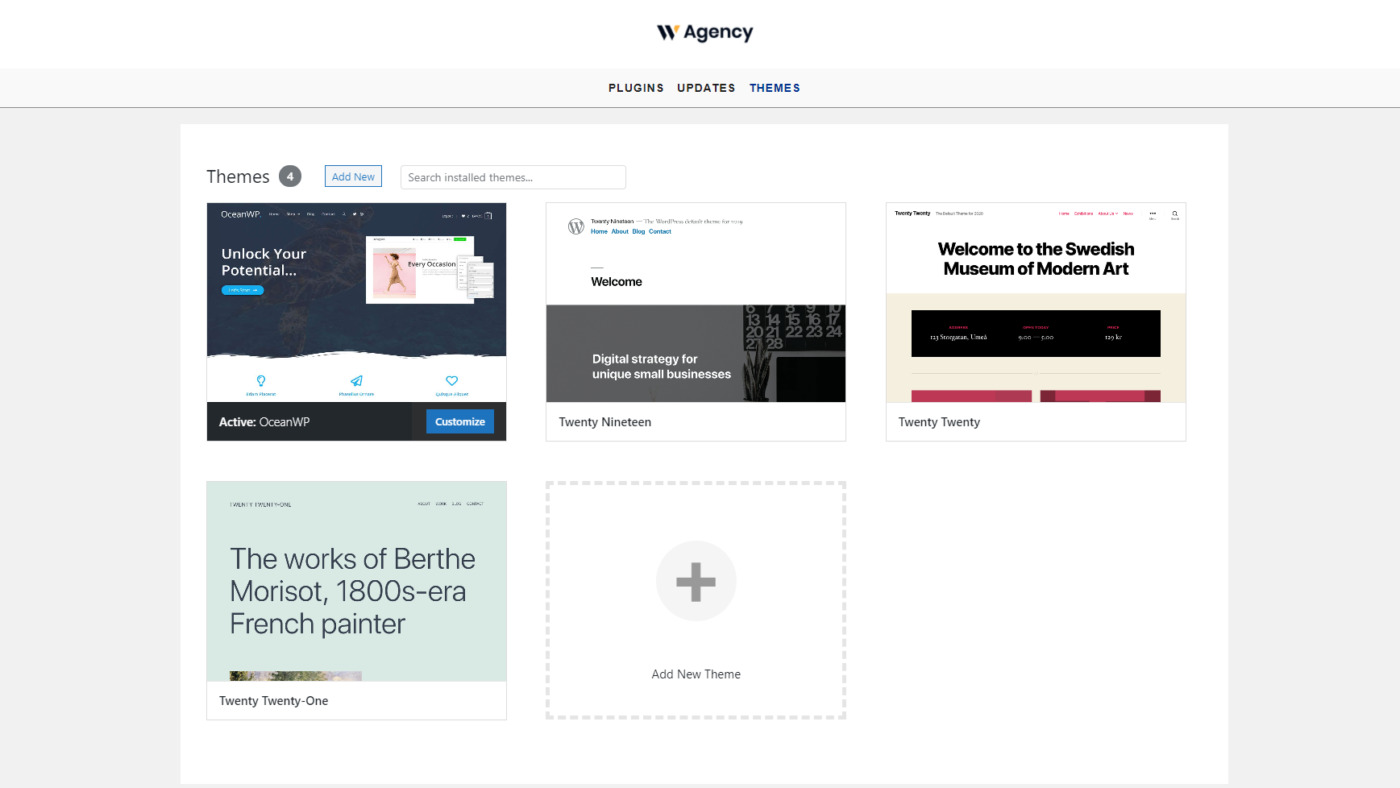
And this is how your frontend dashboard users will see the themes page on the frontend once you’ve published it:
Important:
Only users with the switch_themes capability will be able to view and manage WordPress themes on the frontend. If you want to give that capability to other user roles, you can follow this tutorial.
How simple!
Never has it been so easy. You simply click on a button and the whole process is carried out by our plugin to let you install themes from the frontend. It’s amazing, isn’t it?
You can get it here:
You can try the premium plugin on your website for free for 7 days.