In this tutorial, we’ll show you how to manage the Groundhogg emails on the frontend.
This is useful if you want to allow your user to:
- Create emails on the frontend,
- Remove emails on the front-end,
- View email reports on the frontend,
- Add broadcasts on the frontend,
In general, your users will be able to manage emails from the Groundhogg plugin on the frontend, no need to access wp-admin to manage emails.
For this, you need two plugins:
- You need to install and activate Groundhogg, which allows you to create funnels, email campaigns, marketing automation funnels and have a CRM management system on a WordPress website.
- You need to install and activate WP Frontend Admin, which allows you to display any wp-admin page on the frontend, create frontend dashboards and web apps based on any WordPress plugin.
You can try the premium plugin on your website for free for 7 days.
Once you install and activate both plugins, follow these steps to allow your users to manage Groundhogg emails on the frontend of your WordPress site:
1- Open the Groundhogg “Emails” page on wp-admin
Go to Groundhogg > Emails to open the Groundhogg “Emails” page in wp-admin.
2- Display the Groundhogg Emails on the frontend
Click on View on the frontend to display the Groundhogg Emails page on the frontend.
3- Select the basic information of your new frontend page
WP Frontend Admin allows you to edit the frontend pages using the Quick Settings panel.
This panel allows you to select basic information for the page, hide any unnecessary elements, and edit the texts on the wp-admin pages you display on the frontend.
You can start by selecting the following basic information:
- Page title
- URL Slug
- Page template
- Add to this menu
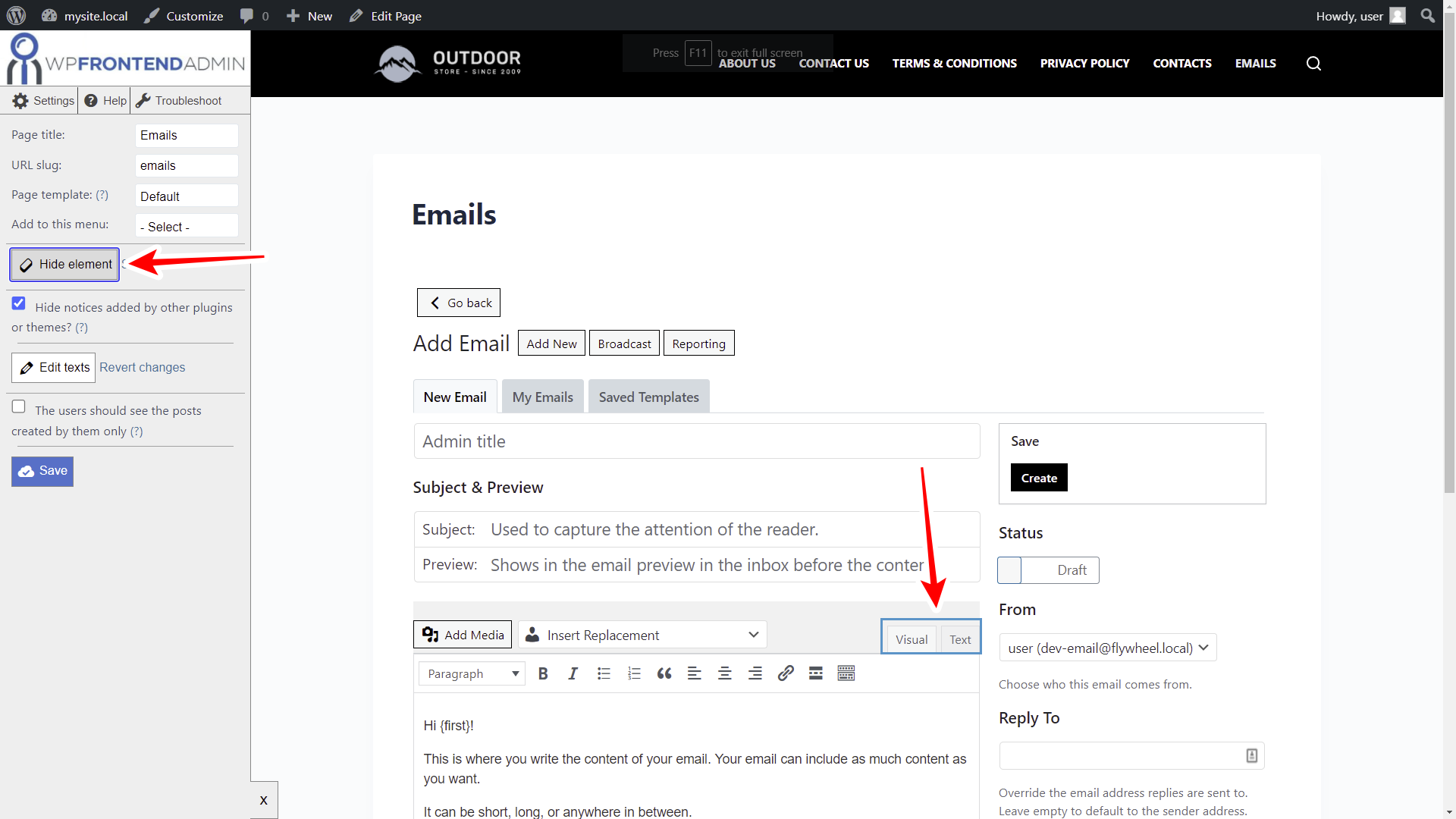
4- Hide any unnecessary elements from this page
WP Frontend Admin allows you to remove any unnecessary items from any wp-admin page you display on the frontend.
- Click on Hide element
- Click on the element you want to hide
For example, we will remove the “Reporting” and the “Broadcasts” buttons because we want our users to be able to create and manage emails only.
5- Edit any texts on the frontend page
Besides hiding any unnecessary items, you can edit any texts on this page.
- Click on the “Edit texts” button.
- Edit the texts you want.
- Click on the “Stop editing texts” button.
6- Save the changes
Before saving changes, you can tick these two checkboxes if you want:
- Hide notices added by other plugins or themes
- The users should see the posts created by them only
Once you do this, click on “Save” to apply the changes.
7- Edit the “Add New Email” form on the frontend
If you click on “Add New” on the frontend, you can customize the “Add New Email” form.
As you did in previous steps, you can hide any unnecessary items and edit all the texts you want.
Make sure you save the changes on the “Add New Email” form once you’re done editing the form.
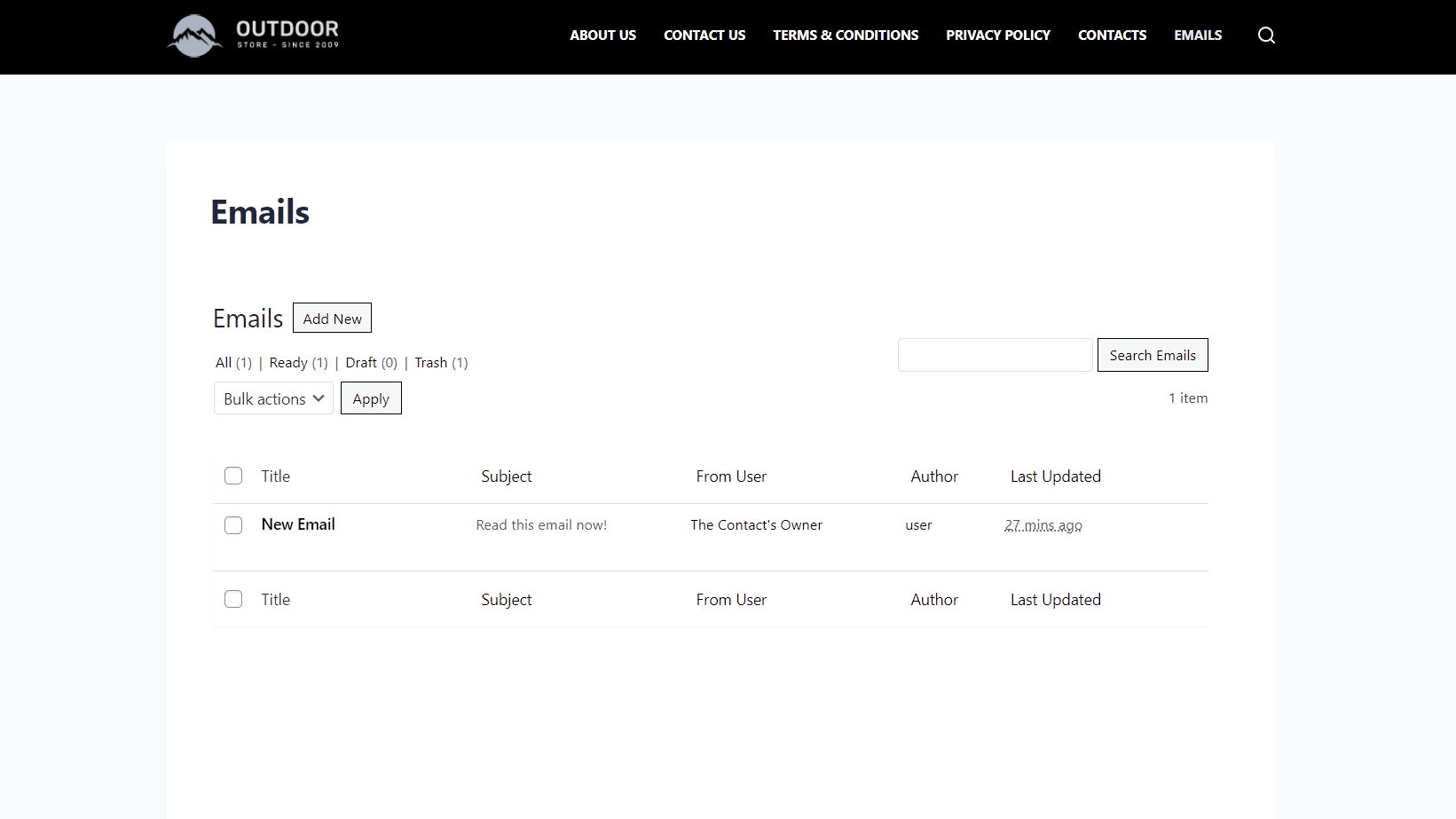
Manage Groundhogg emails on the frontend
Once you apply all the changes, this is what the “Emails” page will look like on the frontend.
And here you can see the Add New Email form on the frontend.
If you want to use email templates on the Add New Email form, here’s what the page will look like.
As you see, you can integrate WP Frontend Admin and Groundhogg to allow your users to send emails from the frontend.
Here are more tutorials on how to view the Groundhogg admin pages on the frontend.
You can try the premium plugin on your website for free for 7 days.