This tutorial will guide you on how you can create and manage WordPress pages on the frontend. This can be really useful to create frontend dashboards for simple sites or global frontend dashboards for WordPress Multisite.
Normally, you’d have to create the frontend admin pages from scratch using a lot of programming knowledge. However, you can use the WP Frontend Admin plugin to create frontend admin pages with a few clicks.
This plugin allows you to create frontend dashboards easily. Also, you can create web apps based on WordPress plugins to earn money selling your web as a service.
You can try the premium plugin on your website for free for 7 days.
Once you install and activate the plugin, you’ll need to follow these simple steps to learn how to create and manage WordPress pages on the frontend.
1- Display the WordPress pages section on the frontend
To be able to allow your users to create and manage WordPress pages on the frontend, you need to follow two really simple steps. You don’t need to program anything, just do this:
- Go to Pages > All Pages in wp-admin.
- Click View on the frontend.
With these two simple clicks, WP Frontend Admin will create a frontend page to display the WordPress pages section on the frontend.
You can also use WP Frontend Admin with the following page builders to create frontend dashboards and web apps:
- Elementor
- Visual Composer
- Gutenberg
- Divi
- Beaver Builder
- WP Page Builder
- Page Builder by SiteOrigin
- Oxygen
- Live Composer
- Brizy
- Etc.
Just paste the following shortcode on a page added with any of these page builders to display the Pages section on the frontend:
[vg_display_admin_page page_url="edit.php?post_type=page"]
Now you need to click Preview on your page to display the pages section on the frontend.
2- Select the basic information of your frontend page
WP Frontend Admin will display your pages section on the frontend. It will also show you the Quick Settings panel on the left side of the screen. You can use that panel to configure your new frontend page.
You can start configuring your frontend page by selecting the following information:
- Page title: Enter the page title in this field.
- URL slug: You can enter the URL slug for the page here using keywords only.
- Page template: Select the page template from this dropdown. We’ll select the Default template to keep the theme’s settings.
- Add page to this menu: You can add the page to a navigation menu previously created; just select it from this dropdown.
3- Hide any unnecessary elements from your frontend page
You can easily customize your frontend pages by hiding any unnecessary elements. You don’t have to program anything because you can do it with these really simple steps:
- Click Hide element.
- Click the element you want to hide.
4- Edit any of the frontend page texts
Besides hiding any unnecessary elements from your frontend page, you can edit any of its texts. Just follow these simple steps:
- Click Edit texts.
- Edit all the texts you want.
- Click Stop editing texts.
5- Complete your frontend page configuration
Finally, you can do the following to complete your frontend Pages section configuration:
- Tick the Hide notices added by other plugins or themes checkbox.
- Disable any unnecessary columns by ticking them on the Disabled columns section.
- Tick the The users should see the posts created by them only checkbox.
- Click Save to apply the changes and publish the page.
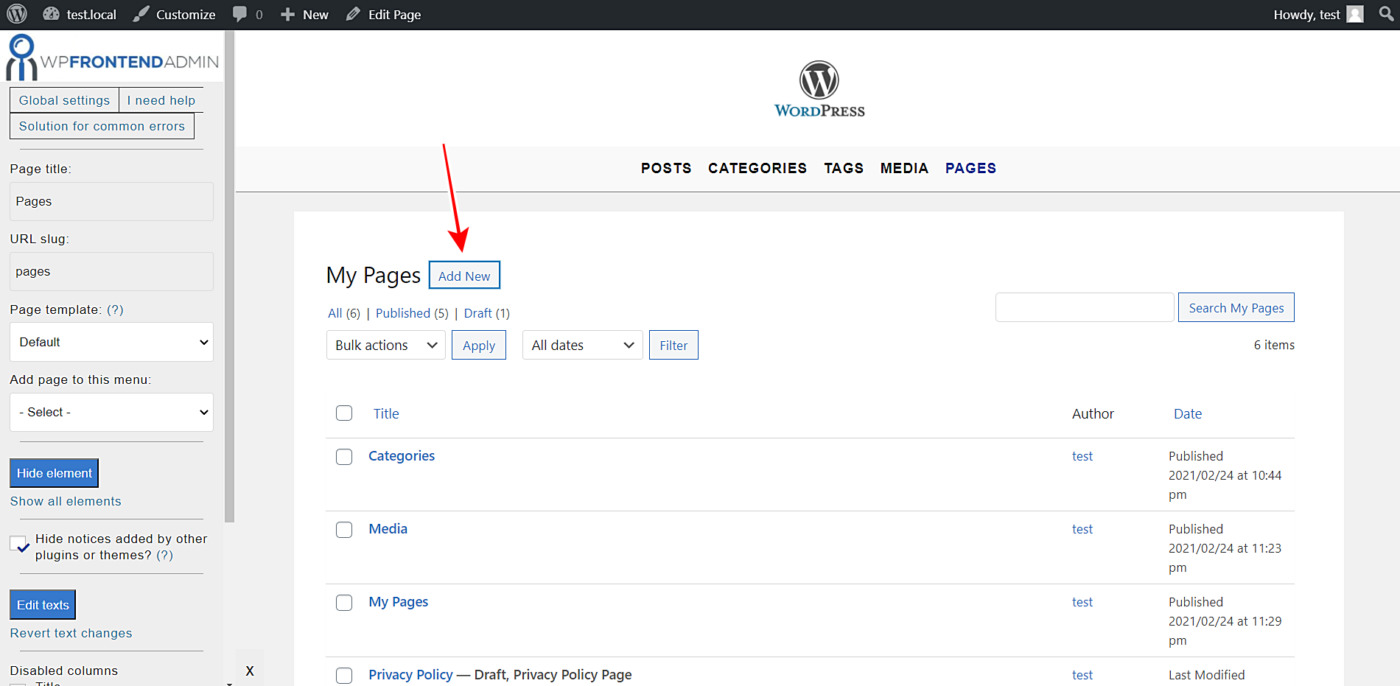
After that, you can click the Add New button to edit the add page form on the frontend:
You can hide any unnecessary elements or metaboxes. You can also edit the texts on your add new page form.
Once you’re done, this is how your Pages section will look on the frontend:
This is how the Add New form will look on the frontend:
Please take into account that only the users with the edit_pages capability will be able to manage WordPress pages on the frontend. You can follow this tutorial to learn how to add this capability to any other user role.
As you see, it’s really simple to manage your WordPress pages on the frontend. WP Frontend Admin allows you to easily create frontend pages to create frontend dashboards.
You can try the premium plugin on your website for free for 7 days.