In this post, we’ll show you how to allow your users to create sliders with the MetaSlider plugin on the frontend.
This is perfect when you allow users to create posts on the frontend because users will be able to add beautiful sliders to their posts.
Normally, users need to use the wp-admin backend dashboard, but that can be somewhat tedious for them. However, you can easily create a post submissions platform that allows writers to improve their posts by adding slideshows to their posts.
Which is best, to create a platform like this, you don’t need to be a programmer. You just need to use the WP Frontend Admin plugin, which allows you to display any wp-admin page on the frontend to create frontend dashboards, web apps from WordPress plugins, etc.
You can try the premium plugin on your website for free for 7 days.
After installing and activating the plugin, follow these simple steps.
1- View the MetaSlider slideshows on the frontend
Normally, if you want to view any wp-admin page on the frontend, you need to program it from scratch. You need to be an experienced programmer to do it correctly. However, WP Frontend Admin allows you to view any wp-admin page on the frontend with one click.
To display the MetaSlider slideshows on the frontend, you need to go to MetaSlider > MetaSlider in wp-admin and click View on the frontend.
IMPORTANT
WP Frontend Admin works perfectly with any page builder. Here are some of them:
- Elementor
- Visual Composer
- Gutenberg
- Divi
- Beaver Builder
- WP Page Builder
- Page Builder by SiteOrigin
- Oxygen
- Live Composer
- Brizy
- Etc.
Therefore, you can build a frontend page using any of these page builders, just use the following shortcode on the pages where you want to display the MetaSlider slideshows page on the frontend:
[vg_display_admin_page page_url="admin.php?page=metaslider"]
After that, you need to click Preview because WP Frontend Admin doesn’t display admin content in edit mode but in preview mode.
2- Set up your MetaSlider frontend page
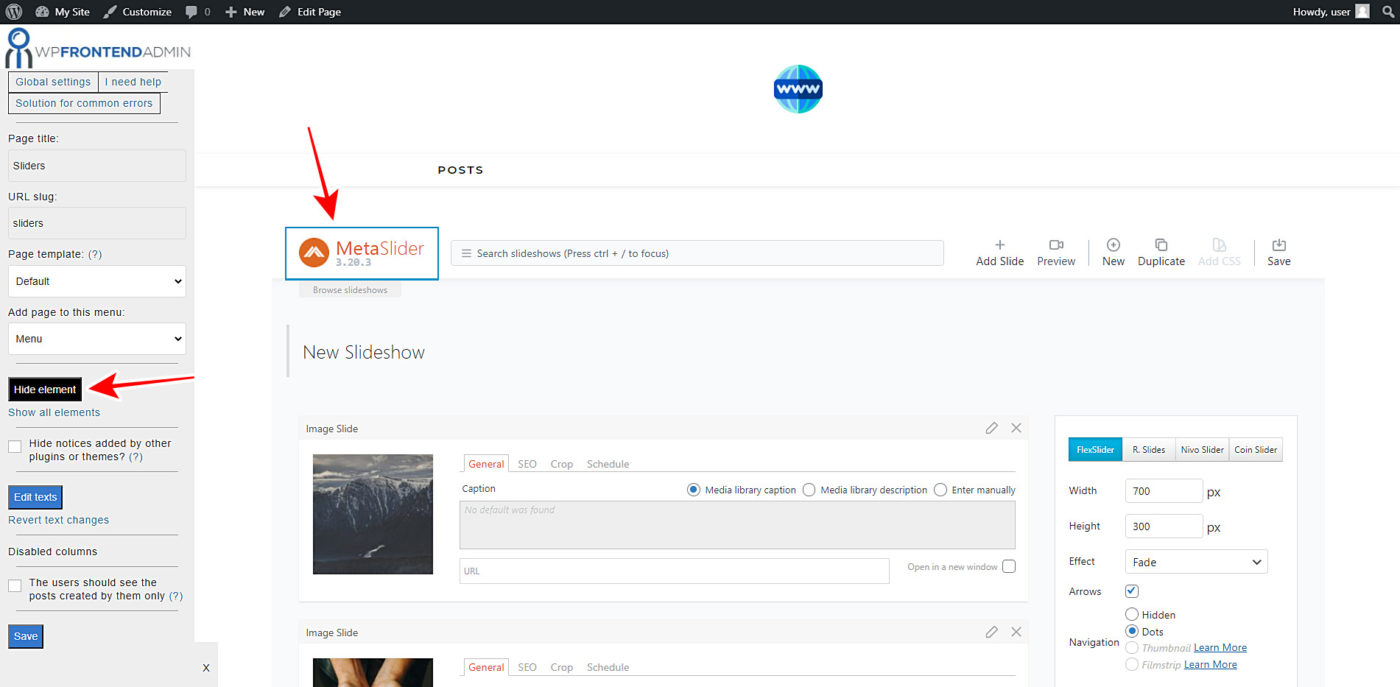
Once your MetaSlider slideshows are displayed on the frontend, you need to use the Quick Settings panel to configure your new frontend page. It will be shown on the left side of the screen.
You can start setting up your slideshows frontend page by selecting the following information:
- Page title: Write the page title in this field.
- URL slug: Enter the URL slug here using keywords only.
- Page template: Select your preferred page template. We’ll select the Default template.
- Add page to this menu: You can add this page to any menu; if you’re creating a frontend dashboard, add the page to the dashboard menu.
3- Hide any unnecessary elements from the page
WP Frontend Admin allows you to easily hide any unnecessary elements from your frontend pages.
For example, you could need to hide the MetaSlider logo, the advanced settings, etc. You can simplify your frontend pages as much as you need to give your users a simplified and intuitive experience without a bunch of unnecessary fields and metaboxes.
4- Edit any of the page texts easily
Besides hiding any unnecessary elements from the frontend pages, you can edit their texts to replace, shorten, or clarify any text. This allows you to customize your front-end pages even more.
Just follow these simple steps:
- Click Edit texts.
- You can edit all the texts you want.
- Click Stop editing texts.
5- Publish the MetaSlider frontend page
Once you’re done hiding any unnecessary elements and editing the texts, you need to proceed to publish the page. Here are some optional steps:
- Toggle the Hide notices added by other plugins or themes checkbox.
- Toggle the The users should see the posts created by them only checkbox.
- Hit Save to publish the page.
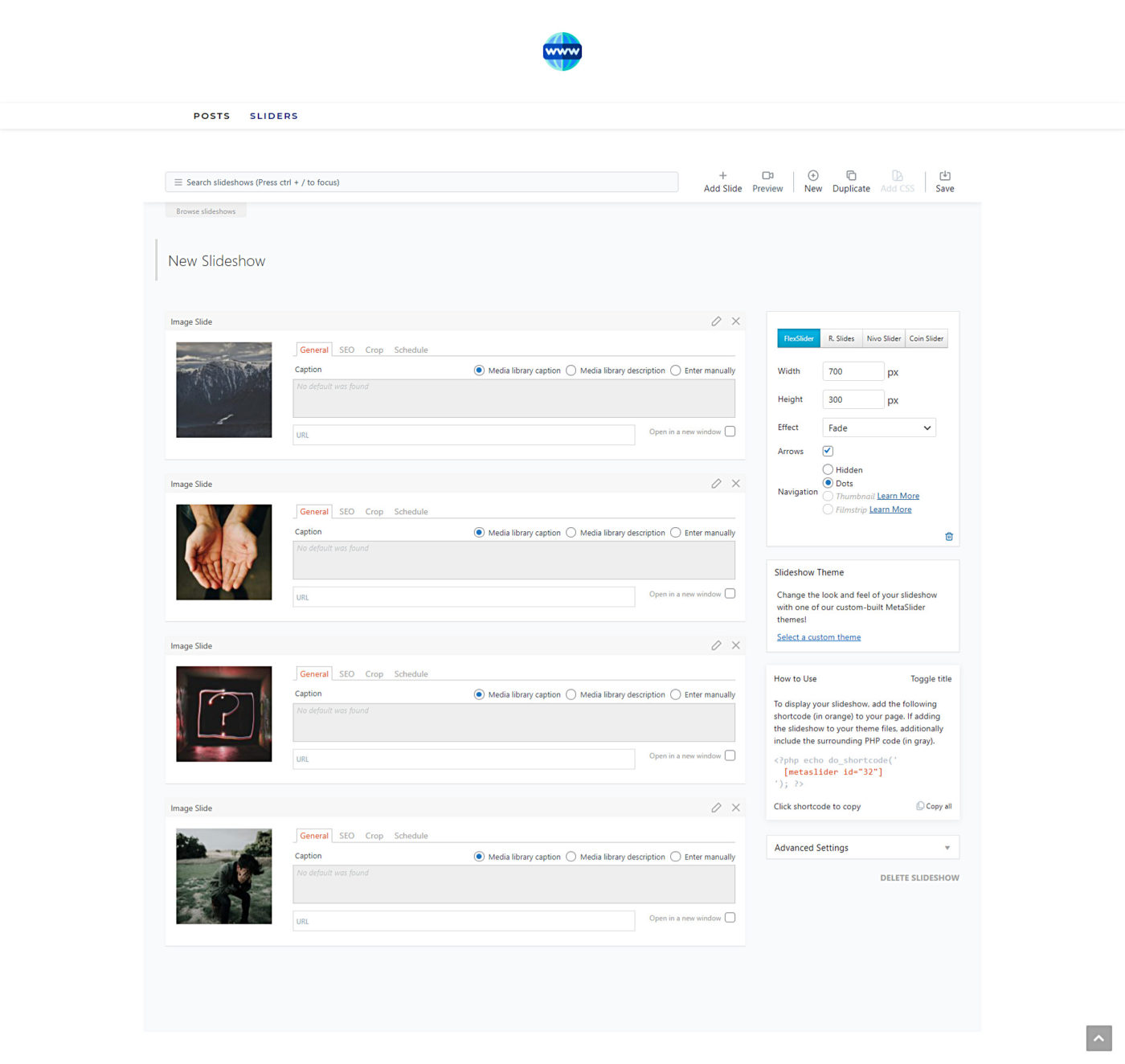
Once the page has been published, your users will be able to create slideshows from the frontend. This is how the page will look on the frontend:
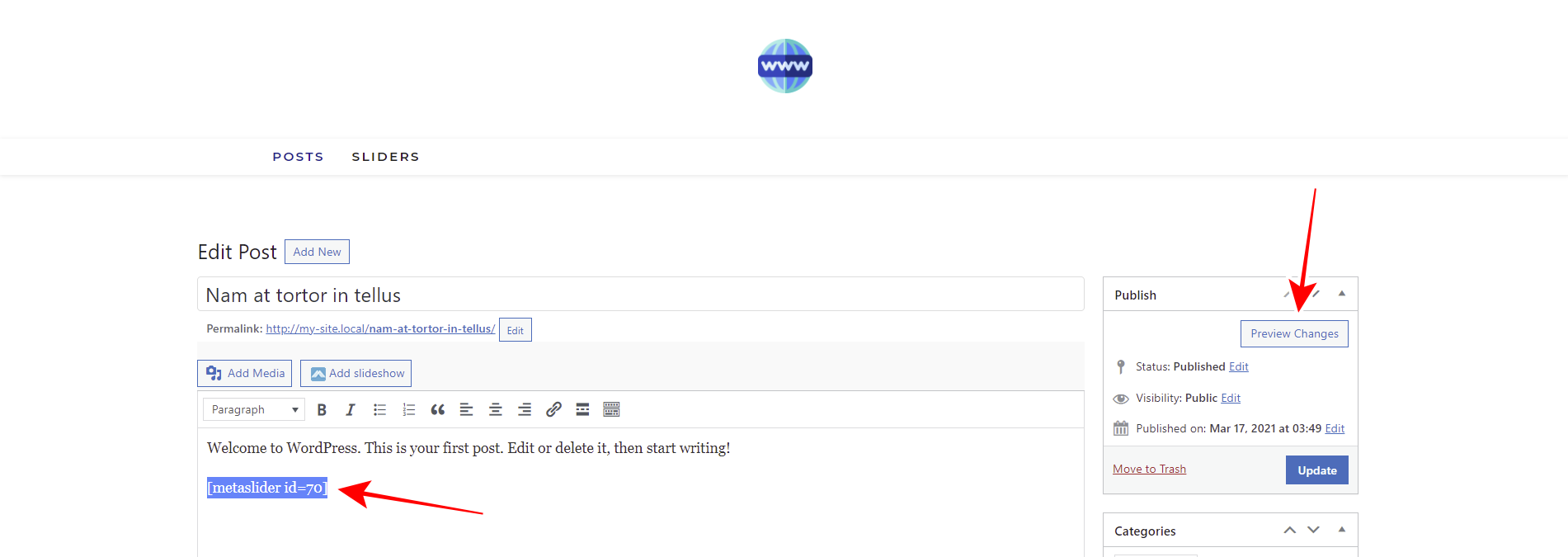
Besides, since you can allow users to submit posts on the frontend, your users will be able to add slideshows to their posts by clicking the Add slideshow button on the Add/Edit Post form.
Once they hit the Add Slideshow button, they will be required to select the slideshow to add to their post and hit Insert slideshow.
That will add the slideshow shortcode automatically to their post:
Important
Something important to take into account is that only the logged-in users who have the “edit_others_posts” capability will have access to the slideshows page on the frontend. If you want to learn how to easily add that capability to any user role, you can follow this tutorial.
Done!
As you see, allowing your users to create MetaSlider slideshows on the frontend and adding slideshows to their frontend post submissions is really simple with WP Frontend Admin.
You can try the premium plugin on your website for free for 7 days.