Comments are really important. We all want to know what our visitors are saying about our entries and our site. Now, if you’re creating an app for your users to be able to manage their sites completely from the frontend, maybe you need to include this section of the site on a frontend page.
That’s why we want to show you how to see and manage your post comments on WordPress from the frontend using the WP Frontend Admin plugin.
With the WP Frontend Admin plugin you can quickly create web apps from your WP plugins. You can display any wp-admin page on the frontend in order to allow users to manage their sites from there instead of getting lost using the somewhat complex backend.
What’s best, you can do it without having to write any codes. With just one click and some minutes to configure the new frontend pages, you’ll be ready.
You can get it here:
You can try the premium plugin on your website for free for 7 days.
1- Display the WordPress comments page on the frontend
To manage WordPress comments on the frontend, we need to display them on a frontend page; however, it is quite simple to do it with WP Frontend Admin. You just need to take these simple steps:
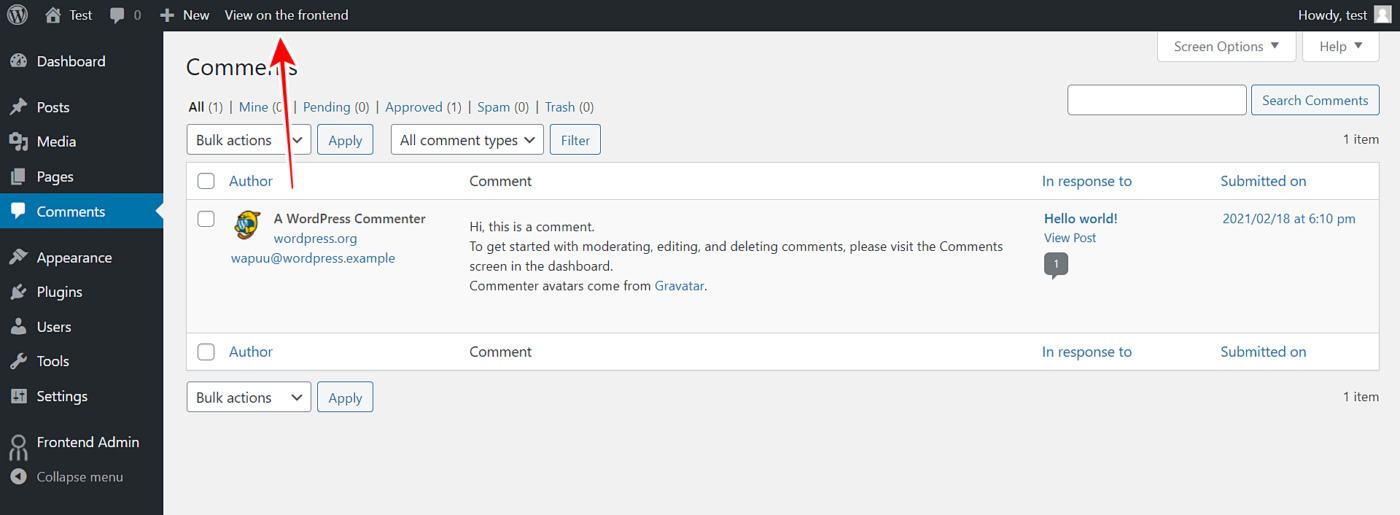
- Go to Comments in wp-admin.
- Click View on the frontend.
With these simple two clicks, you’ll display the comments section on the frontend.
IMPORTANT
WP Frontend Admin is compatible with the following page builders:
- Elementor
- Visual Composer
- Gutenberg
- Divi
- Beaver Builder
- WP Page Builder
- Page Builder by SiteOrigin
- Oxygen
- Live Composer
- Brizy
- Etc.
If you’re using any of these page builders, you can still display the WordPress comments on the frontend by pasting this shortcode on a page created with your preferred page builder:
[vg_display_admin_page page_url="edit-comments.php"]
After that, you need to click Preview because WP Frontend Admin doesn’t display admin content in edit mode but in preview mode.
2- Configure your frontend WordPress comments page
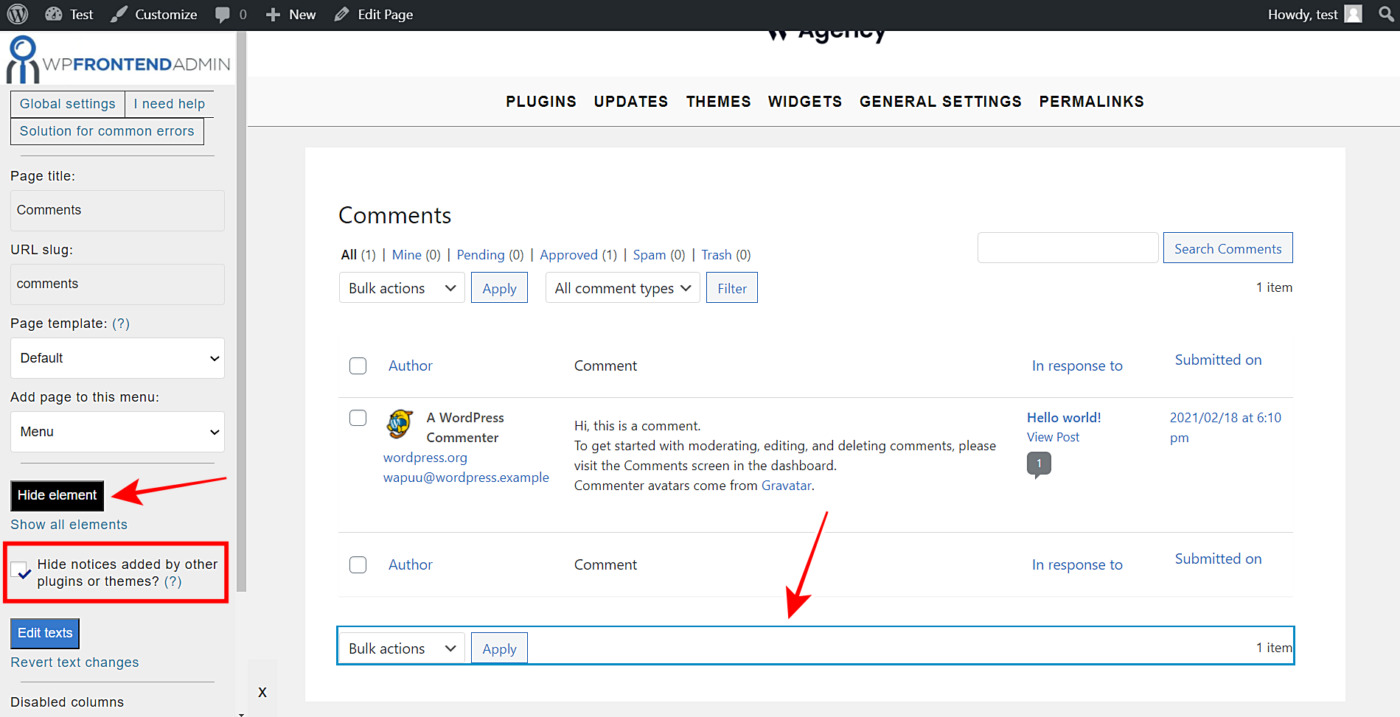
WP Frontend Admin will display your WordPress comments on the frontend. You’ll see a Quick Settings panel on the left side of your screen, which will allow you to easily configure your new frontend comments page.
You can start configuring your page by selecting the following information:
- Page title: Write the page title here. We’ll call it Comments.
- URL slug: You need to enter the URL slug here using keywords only.
- Page template: Select the Default template to use the theme’s options.
- Add page to this menu: Select the menu where you want to add this page. If you’re creating a frontend dashboard, select the navigation menu you’ve assigned to it.
3- Hide any unnecessary elements from your frontend comments page
With WP Frontend Admin, you can remove or hide any element of your frontend pages that you find unnecessary. For this, you don’t have to write any line of code. Just follow these two steps:
- Click Hide element.
- Click on the element you want to hide.
Something important is that you need to repeat these two steps with every element you want to hide.
You can also mark the Hide notices added by other plugins or themes checkbox to prevent users from viewing admin notices on the frontend.
4- Edit the texts on your frontend comments page
Besides hiding unnecessary elements to make your pages cleaner and more elegant, you can edit the texts of your frontend admin pages to customize them even more.
Just follow these three simple steps:
- Click Edit texts.
- You can edit all the texts you want.
- Click Stop editing texts.
5- Publish your frontend WordPress comments page
Finally, click Save in the Quick Settings panel to save the changes and publish your new frontend comments page.
And this is what your frontend comments page will look like to logged-in users who have the necessary permissions to manage WordPress comments.
It is important to mention that only users with the edit_posts capability will have access to view and manage WordPress comments on the frontend. If you want to learn how to assign that capability to any user role, you can follow this simple tutorial we have prepared for you.
- Here’s a tutorial on how to integrate WP Frontend Admin with WordPress Multisite.
- Here’s a tutorial on how to integrate WP Frontend Admin with WP Ultimo.
You can try the premium plugin on your website for free for 7 days.