Would you like to check your WordPress site’s state from the frontend without having to deal with the backend? You know, sometimes we just want to get acquainted on what’s going on with our site.
We have been there, and we know how difficult it is to program frontend pages from scratch. It takes time if we do it by ourselves, and sometimes programmers take too much time, and they charge us considerable amounts of money.
But what if we told you it doesn’t have to be a headache anymore? We’ll show you how simple it can be to program your frontend pages with the WP Frontend Admin plugin. It helps you display any wp-admin section or plugin on the frontend with just some clicks. Therefore, you can create great web apps from WP plugins, and it’s really simple and fast.
You can try the premium plugin on your website for free for 7 days.
Once you install and activate it, just follow these simple steps to display your WP Admin page on the frontend.
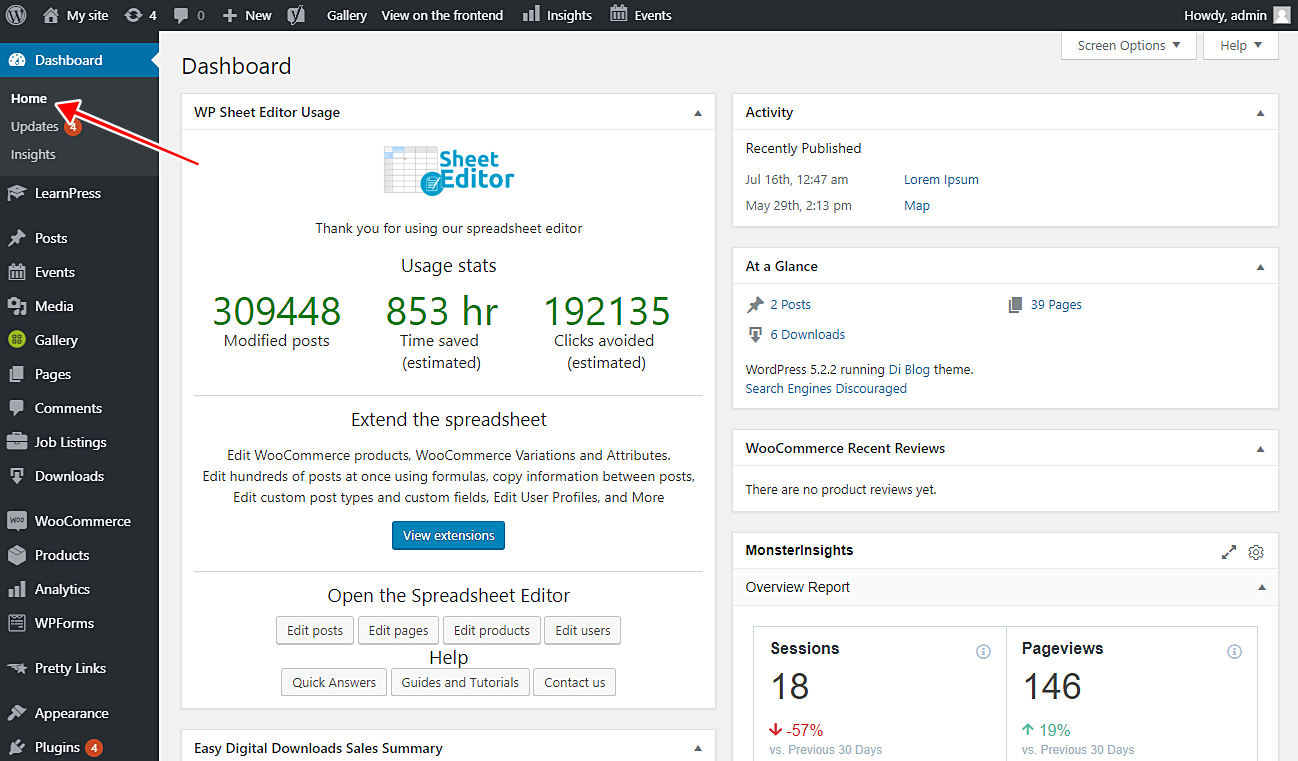
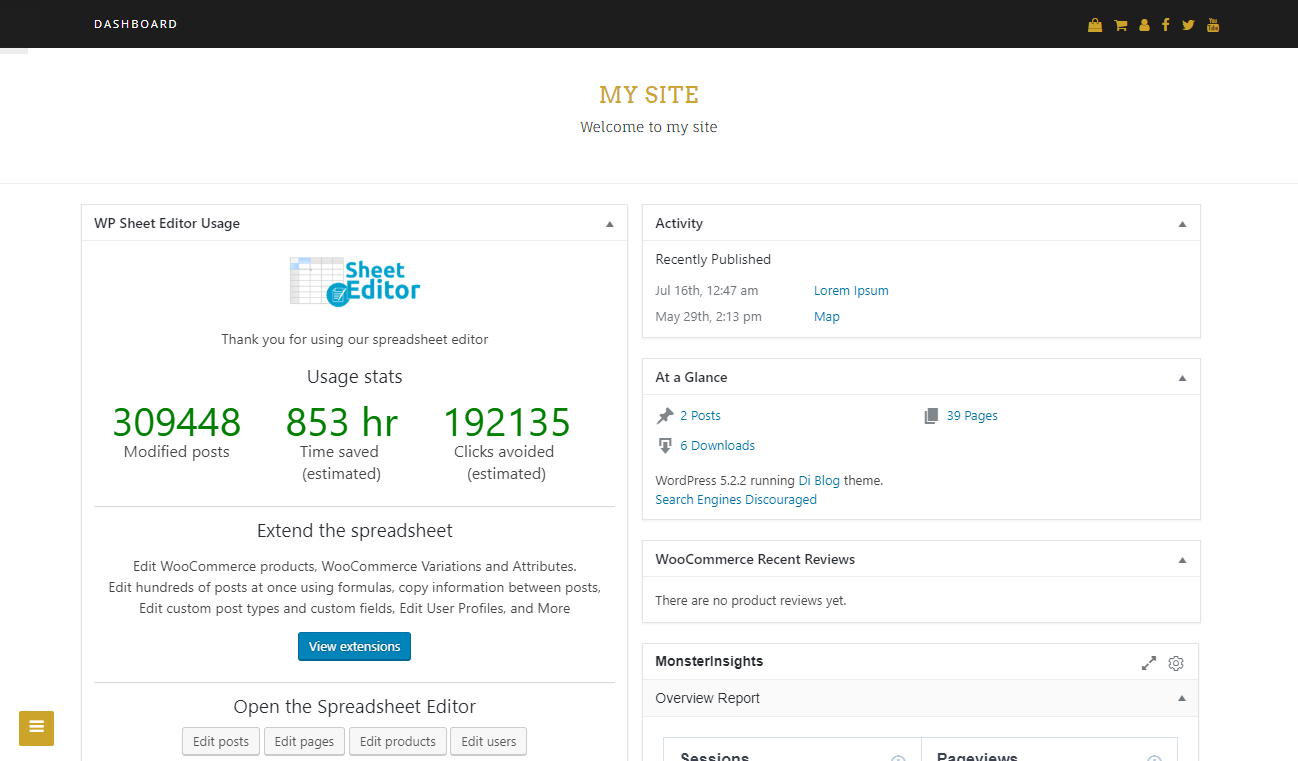
1- OPEN YOUR WP DASHBOARD
To open your site’s dashboard, you need to go to Dashboard > Home.

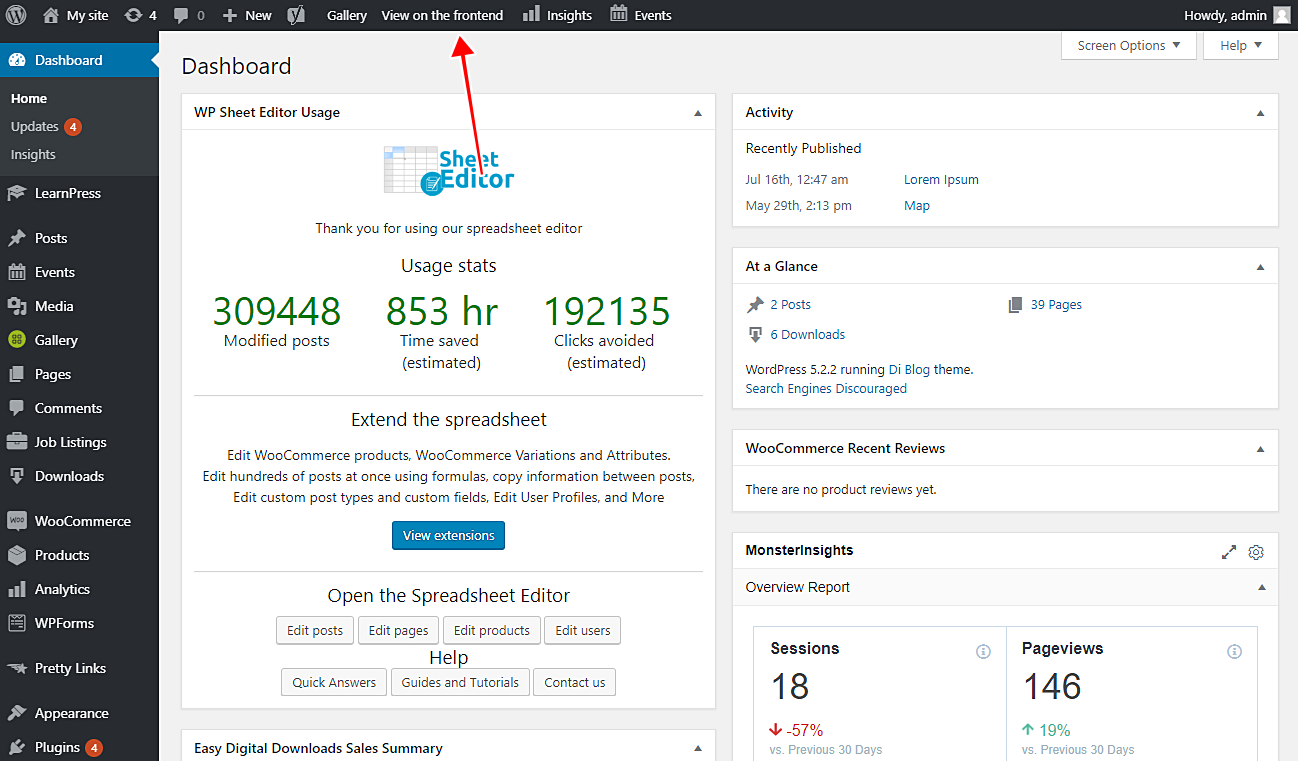
2- VIEW IT ON THE FRONTEND
After opening the dashboard, you need to display it on the frontend. The good news is that you don’t need to use any php codes. You just need one click and the plugin will program a frontend page completely from scratch.
For this, just click on View on the frontend. It’s that simple!

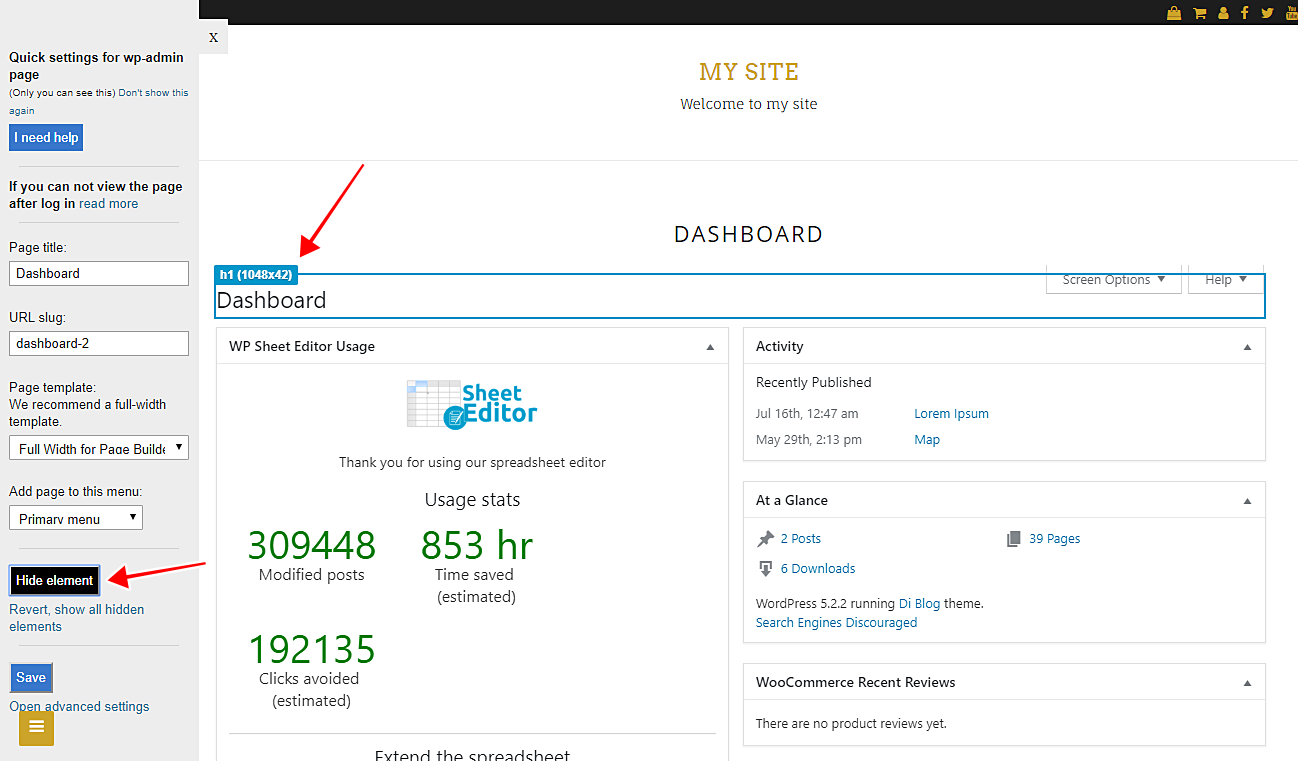
3- CONFIGURE AND PUBLISH THE PAGE
Once the plugin has displayed the dashboard on the frontend, you need to configure it. For that, the plugin will display a left side panel where you can select the page’s title, URL slug, template, and menu.
Also, you can hide any unnecessary elements. For example, you may not want to display a specific plugin’s reports, or you may want to hide the Screen Options and Help tabs. For that, you just need to click on Hide element and then click on the element you want to hide. This helps your pages look beautiful and clean.
You can hide any specific panel created by a plugin. For example, if you don’t want the frontend page to display WP Sheet Editor Usage reports or the WooCommerce Recent Reviews panel, you can hide it with this tool.

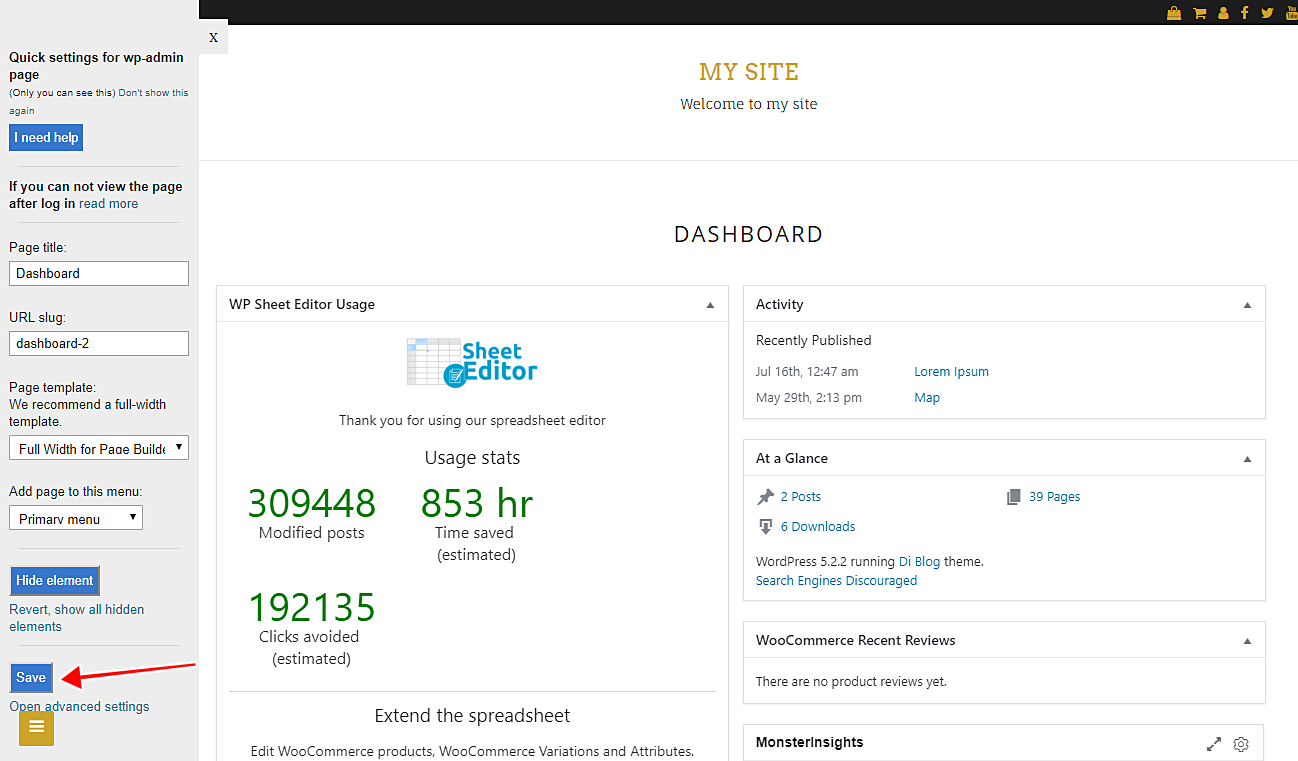
Once you’re done with that, click on Save to publish the page.

4- YOUR PAGE IS READY!
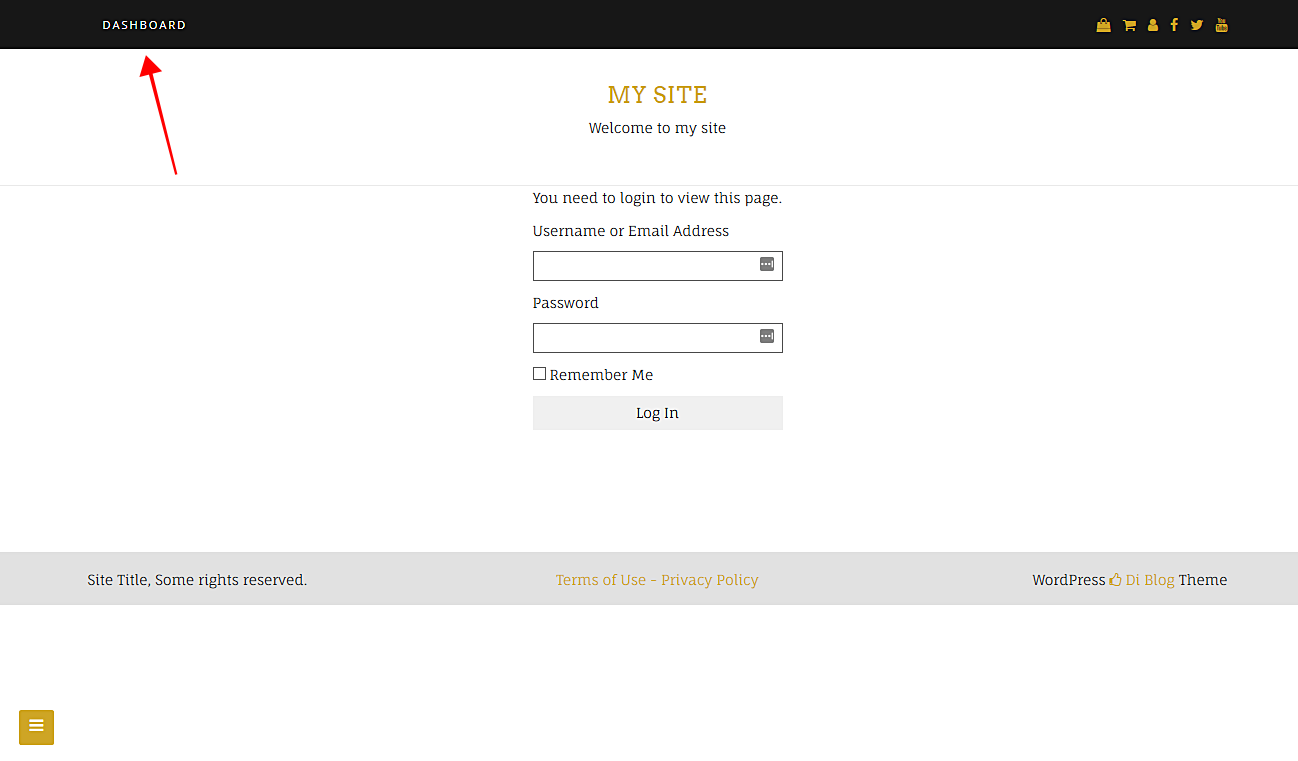
Once your page is published, you’ll need to log in to see the page’s content. For example, if you added the page to the primary menu, you’ll find it there, so you need to log in.

Now, your dashboard looks great on the frontend.

As you saw, it’s really simple. You don’t need to program anything. If you’re a programmer, it simplifies your life completely. If you want to create a great site or web app without knowing anything about programming, you can do it in minutes.
IMPORTANT QUESTIONS
1- Is the plugin compatible with page builders?
Yes. You can use it with other page builders such as Elementor, Visual Composer, Gutenberg, Divi, Beaver Builder, WP Page Builder, Page Builder by SiteOrigin, Oxygen, Live Composer, Brizy, and many others to create great sites.
2- What if I can’t see this page on the frontend?
administrator, editor, author, contributor, subscriber, customer, shop_manager, wpseo_manager, wpseo_editor, translator, shop_accountant, shop_worker, shop_vendor, lp_teacher, give_manager, give_accountant, give_worker, give_donor, employer.
You can use the User Role Editor plugin to assign the capability to the user role required by the page: “read”.




