This is the second post of a short series of tutorials where we show you how to create a front-end dashboard to manage the BuddyPress admin pages without using the normal WordPress dashboard.
You’ll be able to manage any kind of community website built with the BuddyPress plugin. The best part is that your users won’t need to use the normal backend WordPress dashboard to manage the BuddyPress pages. Instead, you’ll use a beautiful frontend dashboard designed with any WordPress theme or page builder.
You need two plugins for this:
- BuddyPress: This plugin provides you all the community website settings you need.
- WP Frontend Admin: This plugin allows you to display any wp-admin page on the frontend to create front-end dashboards and web apps based on WordPress plugins.
You can try the premium plugin on your website for free for 7 days.
In this tutorial, we’ll show you how to display the BuddyPress emails page on the frontend; your users will be able to create, edit, and send emails from the frontend. Just follow these simple steps:
1- Display the BuddyPress emails on the frontend
Normally, to create a frontend page like the one we’ll create in this tutorial, you need to be an experienced developer. Fortunally, WP Frontend Admin makes it totally easy for you to show the BuddyPress emails page on the frontend. You can do it with one click or using a simple shortcode.
To display the BuddyPress emails page on the frontend with one click, go to Emails in wp-admin and hit View on the frontend on the admin bar.
In this case, you’ll use your WordPress theme’s appearance. However, you can also use any WordPress page builder to create your frontend BuddyPress emails page. Here are some examples of page builders you can use:
- Elementor
- Visual Composer
- Gutenberg
- Divi
- Beaver Builder
- WP Page Builder
- Page Builder by SiteOrigin
- Oxygen
- Live Composer
- Brizy
- Etc.
In case you use any of these page builders, you need to use the following shortcode to display the BuddyPress emails page on the frontend:
[vg_display_admin_page page_url="edit.php?post_type=bp-email"]
You need to paste this shortcode on any section or element of your page created with any of the page builders mentioned above.
You need to hit Preview to see the emails page on the frontend since WP Frontend Admin doesn’t display admin content on edit mode, just in preview or live mode.
2- Select your frontend BuddyPress emails page’s basic information
Once your BuddyPress emails are displayed on the frontend, you need to use the Quick Settings panel that WP Frontend Admin will display on the left side of the screen.
You can use this panel to configure your frontend pages, so you can start configuring the frontend emails page by selecting the following information:
- Page title: We’ll call it Emails.
- URL Slug: Enter the URL slug using keywords only.
- Page template: You can use the Default template if you’re using your theme’s appearance for this page. Other options will depend on your theme or page builder.
- Add to this menu: Since we’re creating a custom dashboard to manage BuddyPress admin pages on the frontend, we can create a nav menu to add the pages to it, and select the menu in this field.
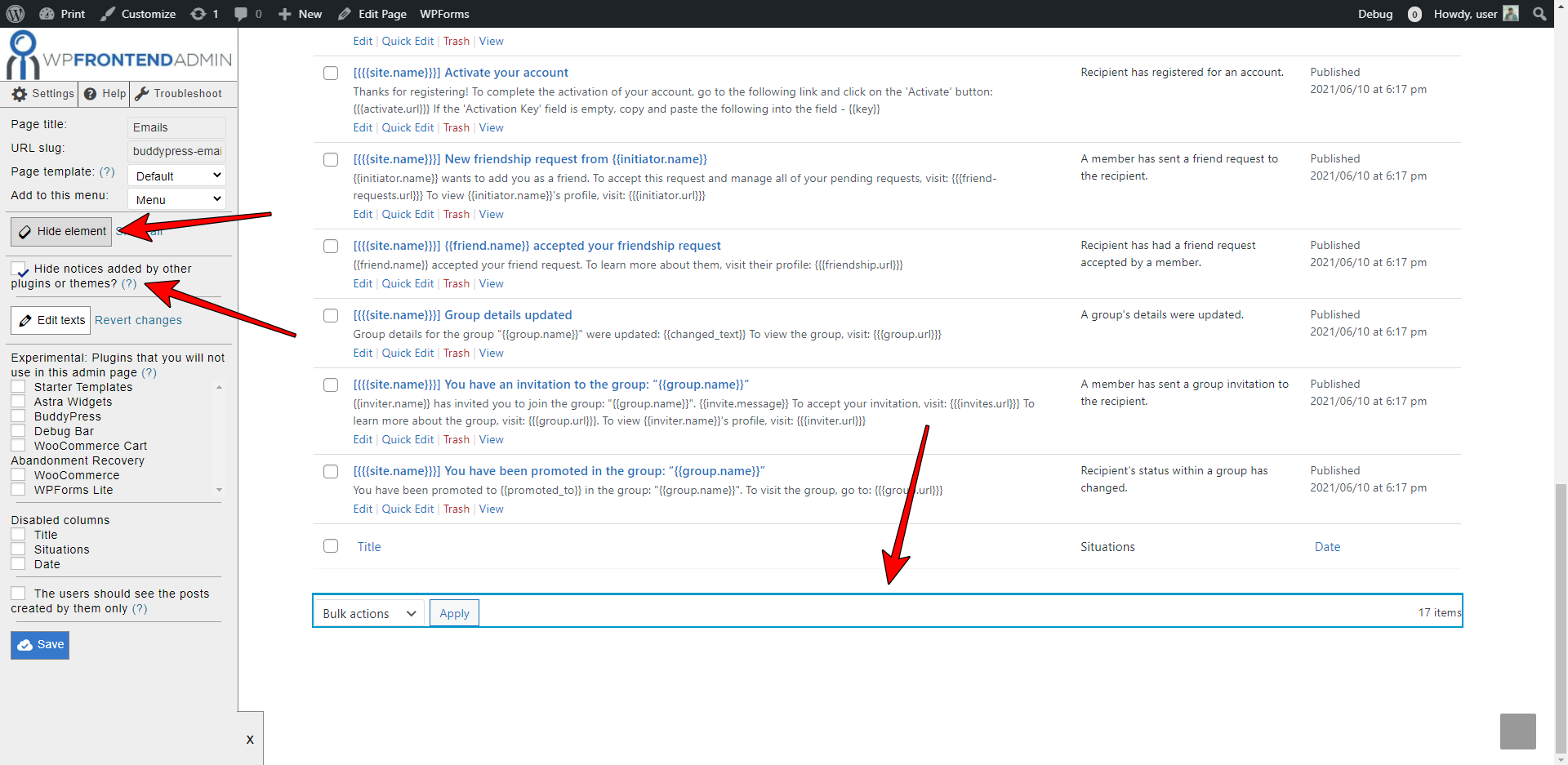
3- Hide any unnecessary elements from your frontend BuddyPress emails page
WP Frontend Admin allows you not only to display wp-admin pages on the frontend. You can also hide any unnecessary fields, metaboxes and elements from your frontend wp-admin pages with a few clicks. This allows you to customize your pages and create custom platforms based on any WordPress plugin.
To hide any unnecessary elements, you need to:
- Hit Hide element.
- Click the element you want to hide.
Keep in mind that you need to repeat these two steps with every element you want to hide from your frontend emails page.
Besides, you can tick the Hide notices added by other plugins or themes checkbox so that users don’t see admin notices on the frontend.
4- Edit any texts on your frontend BuddyPress emails page
Besides hiding any unnecessary elements from your frontend pages, you can edit any texts on your frontend emails page. This is really useful if you want to customize your frontend pages to remove any unnecessary words, change field names, etc.
- Hit Edit texts.
- Edit any texts you want.
- Hit Stop editing texts.
5- Disable any unnecessary plugins and columns on this page
We have added the option to disable any plugins that won’t be used by this page. This has the purpose to increase performance on your site. You can tick any plugins you will disable from this page on the Quick Settings panel.
You can also disable any unnecessary columns from this frontend emails list in the Disabled columns section on the Quick Settings panel.
Once you’re done configuring your frontend BuddyPress emails page, you can hit Save to apply the changes, and the page will be added to your frontend BuddyPress dashboard.
Optional – You can hit the Add New button or open an existin email to customize the add/edit email form. You can hide any unnecessary fieds, metaboxes and elements from the form, and edit any texts to simplify it and make it more intuitive for your users.
Once all your frontend dashboard pages have been created, this is what the BuddyPress emails page will look on the frontend:
Take into account that only the users with the bp_moderate capability will be able to view and manage the BuddyPress emails on the frontend. You can follow this tutorial to learn how to add that capability to any user role using the User Role Editor plugin.
In the next tutorial, we’ll show you how to show the BuddyPress signups on the frontend and allow your users to manage them from a beautiful page.
You can try the premium plugin on your website for free for 7 days.