Sometimes, customers will ask you to create a store that can be managed as simply as possible. They won’t want to be dealing with the backend or wp-admin because they could get lost and waste important time. In this case, you will have to completely program a site with frontend pages such as product listings, reports, and the ability to create products from the frontend.
Another option would be that you have a new business idea in which people have access to an online community in which they can sell their products. It would be something like a huge market in which people would promote their products freely by paying a membership fee. For this you will also need a product creation platform that gives your users the basics; you don’t want them to get lost among so many wp-admin pages, plugins, themes, etc.
Whatever your case, we will show you how to view and edit any wp-admin page from the frontend in a few seconds. For this we will use the WP Forntend Admin plugin, which allows you to do it with a single click.
Now you won’t have to spend lots of hours to program a frontend page in which your users can create WooCommerce products. Nor will you have to pay for a programmer because you’ll be able to do it in just some seconds.
You can get it here:
You can try the premium plugin on your website for free for 7 days.
1- Add a new product in WP-admin
In wp-admin, you need to open the Add New Products page. For this you need to go to Products > Add new.

2- View it on the frontend
With this plugin, you don’t need to program anything in order to add new products from the frontend. Just click on the View on the frontend button.

3- Configure and publish the page
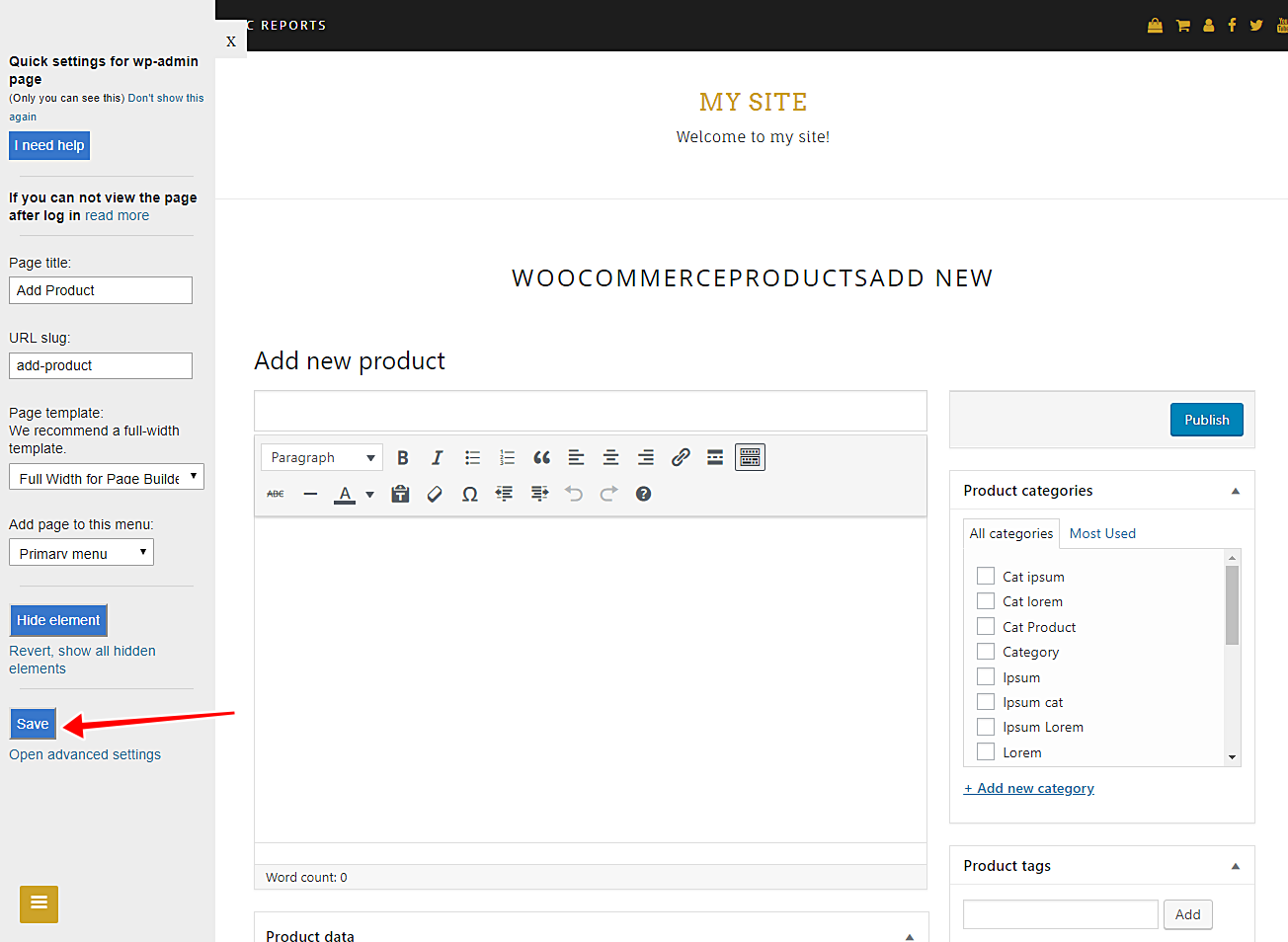
Something really important about this plugin is that it allows you to configure the appearance of the page by hiding all the unnecessary elements for the user experience.
You can easily choose the title, template, slug, and menu in the left panel that the plugin will show you. To hide unnecessary elements simply click on Hide element and then click on the elements you want to hide.
You can hide elements like the WooCommerce options at the top of the screen, and the Status, Visibility, Publish immediately, and Catalog visibility fields. besides, it’s possible you won’t need the Save Draft and the Preview buttons. Hide also any fields or buttons created by other plugins.

Once you’re done configuring the page, just click on Save to publish the page.

4- Add products from the frontend
Once published, your users will be required to log in to view the Add New product page.

Now you can start adding products from the frontend. It’s really simple, and as you see, we show only the necessary elements. It’s great.

Done!
With this plugin, it’s really simple to create WooCommerce products from the frontend.
You can get it here:
You can try the premium plugin on your website for free for 7 days.
important questions
1- Can I use other plugins to create web apps?
Yes. You can display any admin page on the frontend, and it works with all WordPress plugins.
2- Is the plugin compatible with page builders?
Yes. You can use it with other page builders such as Elementor, Visual Composer, Gutenberg, Divi, Beaver Builder, WP Page Builder, Page Builder by SiteOrigin, Oxygen, Live Composer, Brizy, and many others to create great sites.
3- What if I cannot see this page on the frontend after login?
If you can not view the page after log in, you need to use one of these roles:
- administrator
- author
- shop_manager
- shop_accountant
- shop_worker
- shop_vendor
In case you don’t want to assign one of these roles, you can create a new user role with the User Role Editor plugin. This new user role needs the edit_products capability.
4- How many elements can I hide?
You can hide all elements you want. It all depends on what you need.
Just be careful not to hide elements you might need in the future.
5- What if I want to revert the elements I’ve hidden?
You can revert that. Just click on Revert below the Hide element button.





