In this tutorial, we will show you how to display the Amelia Calendar page on the frontend.
Your users will be able to:
- View the calendar on the frontend
- Filter the calendar by service, day, week, or month
- Add appointments to the calendar
- Edit events on the calendar
Your users will not need to know how to use WordPress to manage the calendar.
You will basically build your own appointments web app by displaying the Amelia Lite plugin pages on the frontend.
You need two plugins to show the calendar on the frontend:
First you need the Amelia – Events & Appointments Booking Calendar plugin, which provides you with a system to create and manage appointments, events, and services on your WordPress site.
Second, you need the WP Frontend Admin plugin. It allows you to display any wp-admin page on the frontend. You can use this plugin to build frontend dashboards and web apps based on any WordPress plugin.
Once you’ve installed and activated both plugins, follow these steps to display the Amelia Calendar on the frontend:
1- Open the Amelia Calendar page in WordPress
Go to Amelia > Calendar to open the Calendar page in wp-admin.
2- Display the Amelia Calendar page on the frontend
Normally, you need to be a frontend developer to create pages like this, but WP Frontend Admin allows you to build frontend pages with one click or using a simple shortcode.
You can click on View on the frontend on the admin top bar.
If you prefer, you can paste the following shortcode on any page created with page builders like Elementor, Beaver Builder, etc.:
[vg_display_admin_page page_url="admin.php?page=wpamelia-calendar#/calendar"]
Once you enter the shortcode, click on Preview to display the calendar on the frontend.
3- Select the basic information for the frontend calendar page
You can use the Quick Settings panel on the left side of the screen to configure your frontend Calendar page.
Start by selecting the following information for your new page:
- Page title
- URL slug
- Page template
- Add to this menu
4- Hide unnecessary elements from the Amelia Calendar page
You can remove the Amelia plugin’s logo from the Calendar page on the frontend.
Also, you can remove any other element that requires the Pro version of Amelia if you’re using Amelia Lite.
- Click on Hide element
- Click on the element you want to hide
- Repeat for every element you will remove
5- Change the texts on your new frontend page
You can edit texts to rename fields, metaboxes, or simply clarify texts on your frontend pages:
- Click on Edit texts
- Edit all the texts you want
- Click on Stop editing texts
6- Save the changes on the frontend calendar page
Before saving the changes, you can tick the following checkboxes:
- Hide notices added by other plugins or themes
- The users whould see the posts created by them only
Finally, you can click on Save to apply the changes.
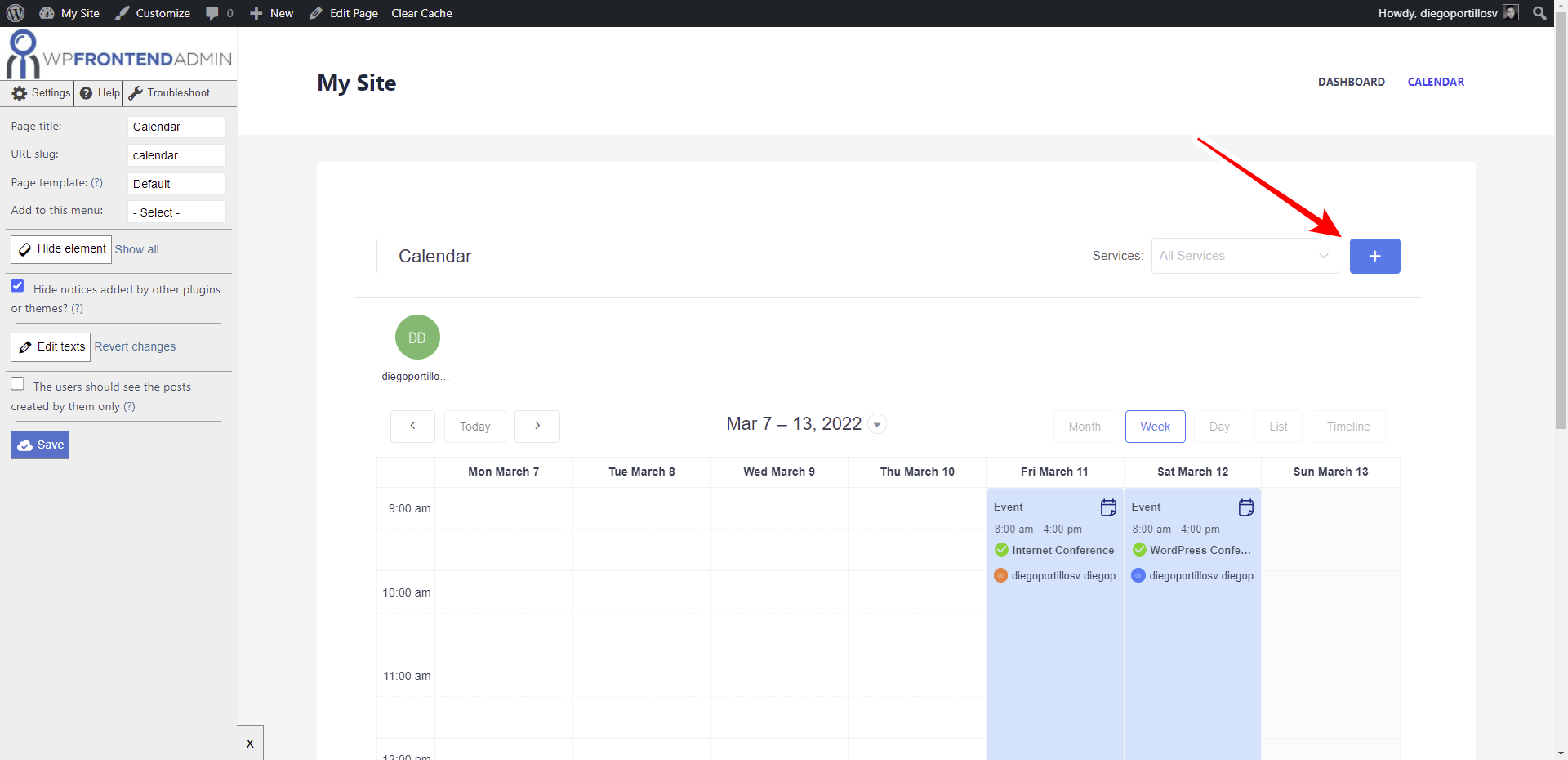
7- Edit the add appointment form on the frontend
To edit the Add Appointment form on the frontend, click on the Add New button.
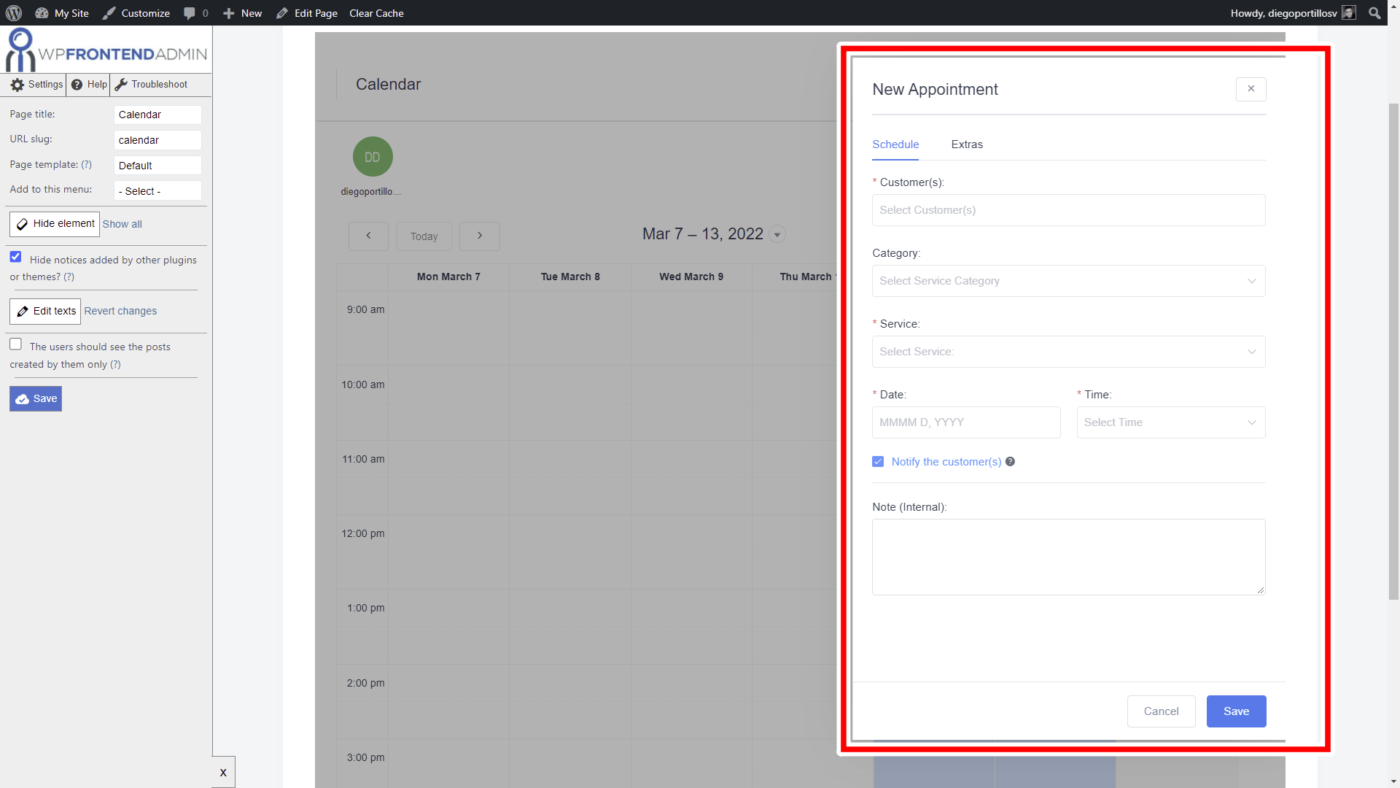
Amelia will display the New Appointment form on the right side of the screen.
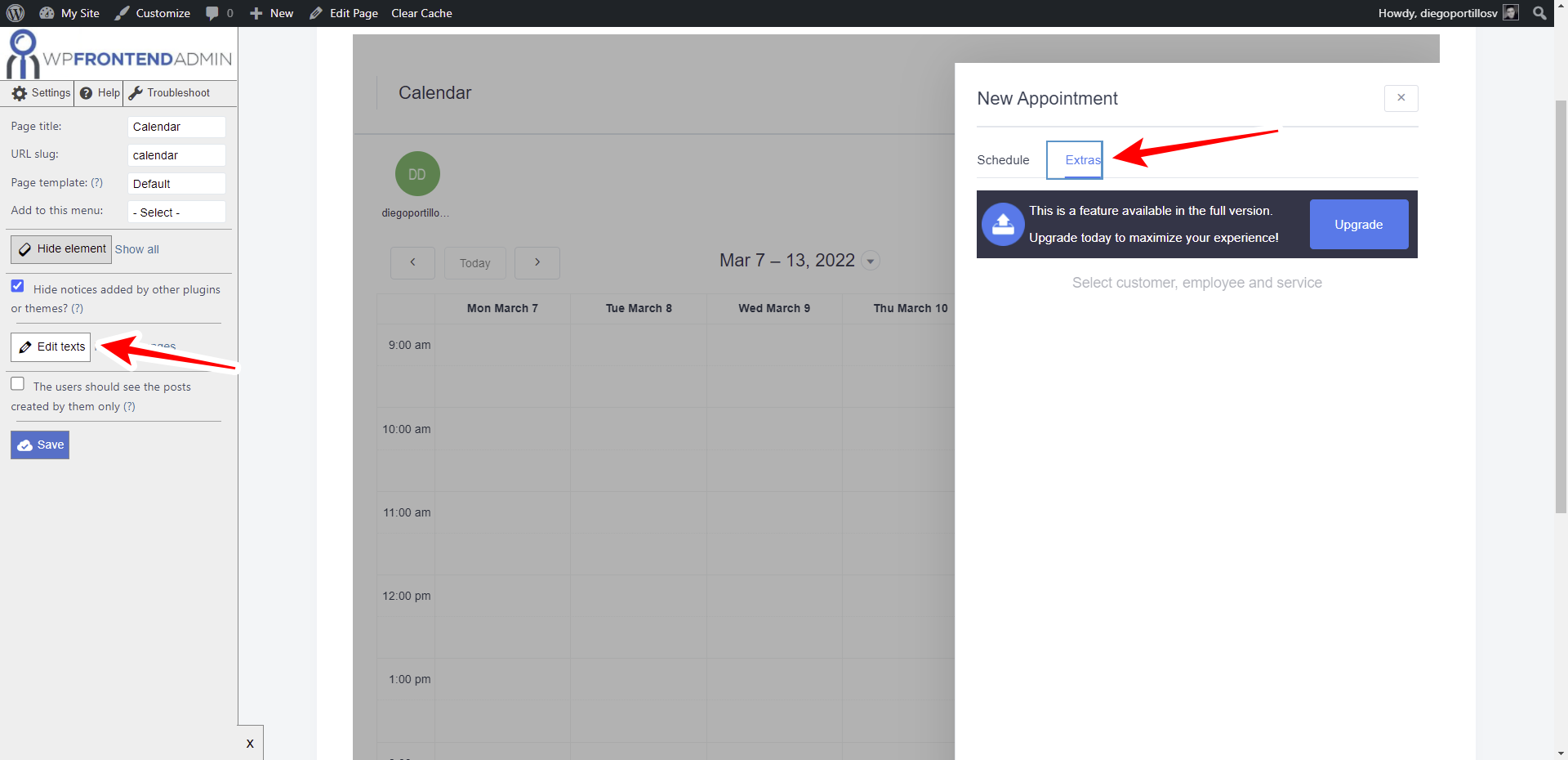
You can hide any unnecessary element and change the texts using the Hide Element and Edit texts buttons.
For example, the Extras tab on the form is for users with the Pro version of Amelia. We’ll delete that tab because we’re using Amelia Lite.
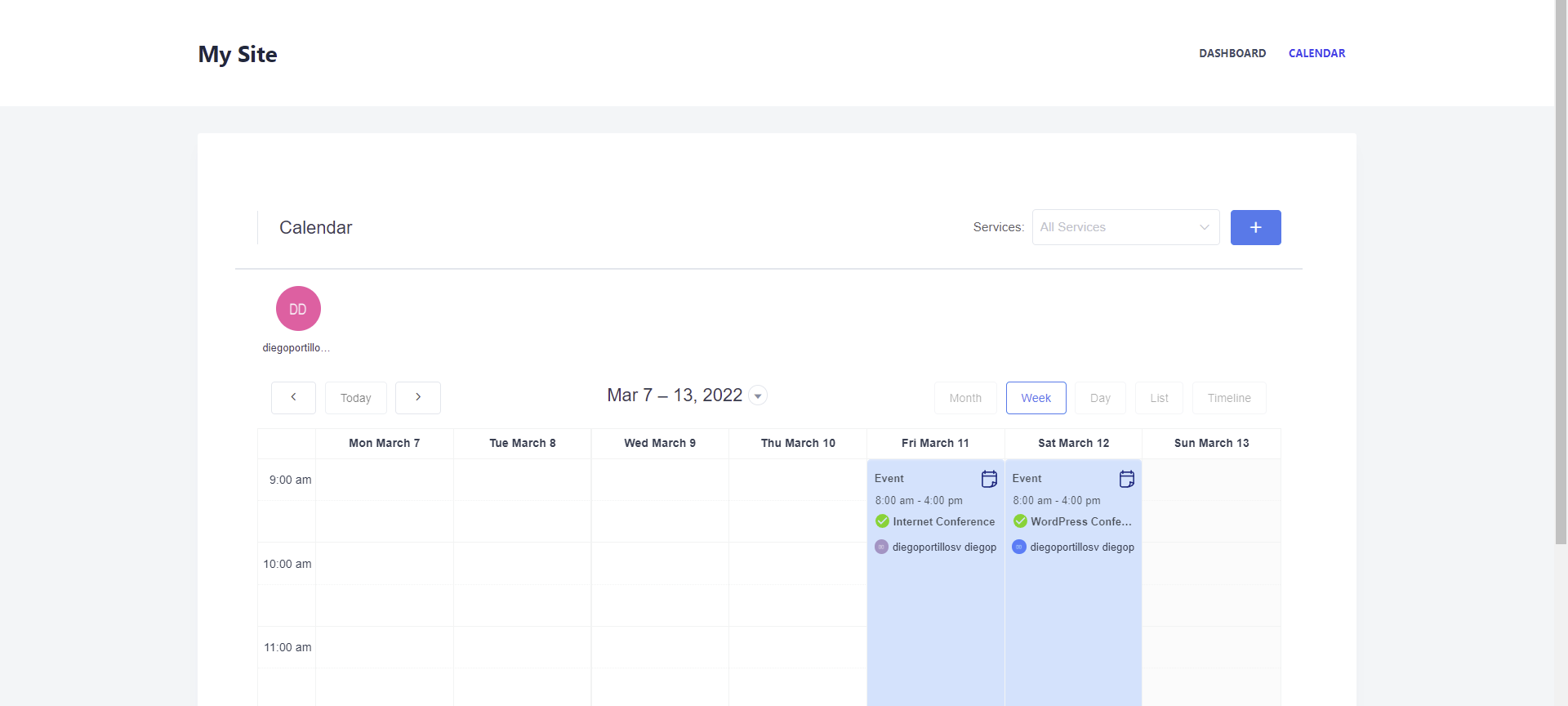
Once you’re done editing the frontend Calendar page, click on Save to apply the changes. This is what the Amelia Calendar will look like on the frontend:
Note. Users with these roles can view the calendar on the frontend:
- administrator
- wpamelia-customer
- wpamelia-provider
- wpamelia-manager
With WP Frontend Admin, you can build a frontend dashboard based on the Amelia plugin to allow your users to manage appointments, services and events.
Click here to read more tutorials based on the Amelia plugin.
You can try the premium plugin on your website for free for 7 days.