This tutorial is part of a series of tutorials based on the SportsPress for Football plugin.
Note. We assume you are a user of the SportsPress for Football plugin and have it installed already.
In this post, we’ll show you how to manage SportsPress football players on the frontend.
Your users will be able to create new players on the frontend without having to deal with wp-admin. And the best part is that you won’t need to program anything because WP Frontend Admin allows you to display any wp-admin page on the frontend.
You can easily create frontend dashboards and web apps using any WordPress plugin behind the scenes.
You can try the premium plugin on your website for free for 7 days.
Once you install and activate the plugin, you need to follow these simple steps to display and manage the SportsPress football players on the frontend.
1- Display the SportsPress football players on the frontend
WP Frontend Admin allows you to display any wp-admin page on the frontend with a single click or with a simple shortcode.
To display the SportsPress football players on the frontend with a single click, go to Players in wp-admin and click View on the frontend on the top bar.
To display the SportsPress football players on the frontend using any of the following page builders:
- Elementor
- Visual Composer
- Gutenberg
- Divi
- Beaver Builder
- WP Page Builder
- Page Builder by SiteOrigin
- Oxygen
- Live Composer
- Brizy
- Etc.
You need to paste the following shortcode on any page:
[vg_display_admin_page page_url="edit.php?post_type=sp_player"]
Once you paste the shortcode on any page created with any of the mentioned page builders, click Preview to display the SportsPress football players on the frontend.
2- Select your SportsPress players page information
You’ll be able to configure your frontend pages easily by using the Quick Settings panel from WP Frontend Admin. You can start setting up your frontend SportsPress players page by selecting the following basic information:
- Page title: Enter the new page title here.
- URL slug: Enter the URL slug using keywords only.
- Page template: We’ll select the Default template to keep using our theme’s settings. If you select the template on a page builder, this value will be inherited.
- Add page to this menu: Select the navigation menu where you want to add this page.
3- Hide any unnecessary elements from your frontend players page
To continue setting up your frontend SportsPress players page, you can customize the page by removing all the unnecessary elements. Just follow these two simple steps:
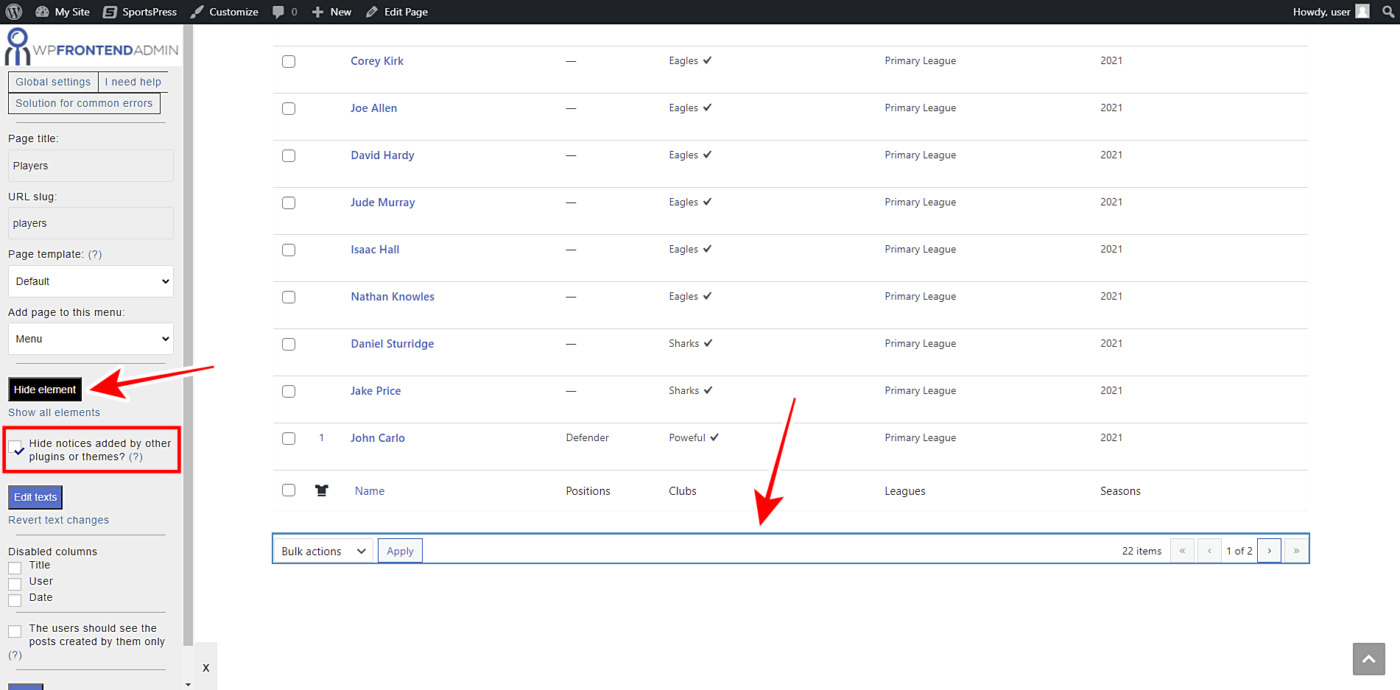
- Click Hide element.
- Click the element you want to hide.
Just take into account that you will need to repeat these two simple steps with every element you want to hide from your frontend players page.
Also, you can toggle the Hide notices added by other plugins or themes checkbox to prevent users from seeing unnecessary elements that may appear in the future.
4- Edit any texts on your SportsPress players page
Besides removing any unnecessary elements from your frontend SportsPress players page, you can edit any texts to make them clearer or shorter. Just follow these three simple steps:
- Click Edit texts.
- Edit all the texts you want.
- Click Stop editing texts.
5- Hide any unnecessary columns and publish the page
Once you’ve hidden any unnecessary elements and edited all the texts you need to change, you can proceed to make the final changes to your frontend players page:
- Hide any unnecessary columns from your players list page by ticking them on the Disabled Columns section.
- Toggle the The users should see the posts created by them only checkbox so that users will see their own players only.
- Click Save to apply the changes and publish the frontend SportsPress players page.
6- Optional. Set up the Add New/Edit player form
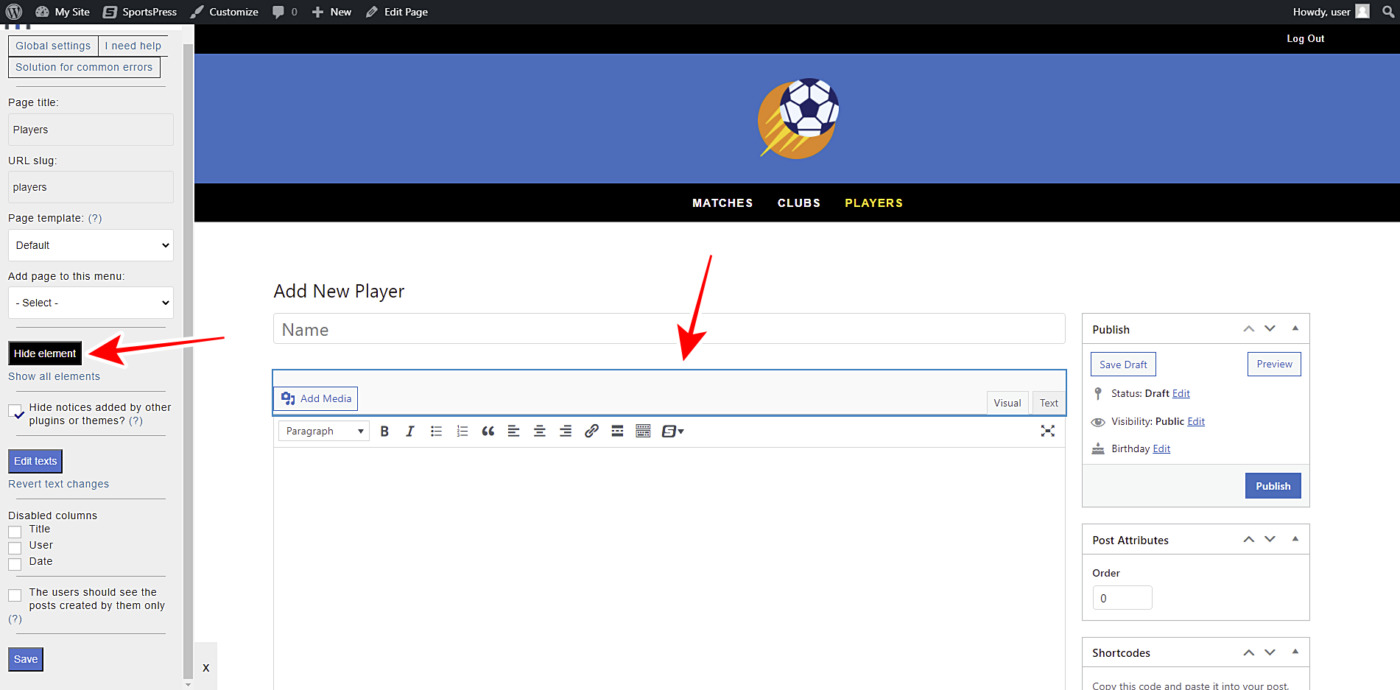
Just as you were able to remove all unnecessary elements and edit all texts in the list of football players on the frontend, you can also edit the Add New/Edit player form.
You can open the Add New form or open an existing player to edit the form by hiding any unnecessary elements and changing the texts you want. Finally, just save the changes.
Here’s how the SportsPress football players list will look on the frontend:
And here is how the add new or edit player form will look on the frontend:
Your users will be able to view, create, and edit football players from the frontend without any problem.
Here are some useful notes:
- Take into account that only users with the edit_sp_players capability will be able to manage players on the frontend. You can follow this tutorial to learn how to assign that capability to any other user role.
- Since the Players section includes the Positions and Players List pages, you can follow the same process to create the frontend leagues table page.
- If you use a page builder, you can use the following shortcode to display the Positions page on the frontend:
[vg_display_admin_page page_url="edit-tags.php?taxonomy=sp_position&post_type=sp_player"]
- If you use a page builder, you can use the following shortcode to display the Players Lists page on the frontend:
[vg_display_admin_page page_url="edit.php?post_type=sp_list"]
As you can see, displaying and managing SportsPress players on the frontend is really simple. Your users will be able to view, add, edit, and delete football players on the frontend easily.
You can try the premium plugin on your website for free for 7 days.