Here’s how you can integrate Elementor and WP Frontend Admin to create beautiful frontend dashboard pages with just some clicks.
You’ll be able to create frontend dashboard pages using any design elements in Elementor. Just a simple shortcode and some clicks, and you’ll be able to display any wp-admin page on the frontend to create frontend dashboards, web apps from plugins, post submission platforms, etc.
Here we show you how to:
- Create frontend dashboard pages in Elementor
- Display several admin contents on Elementor tabs
- Select Elementor as the default editor for the frontend
1- How to create frontend dashboard pages with Elementor
Besides using the classic editor to create frontend dashboard pages using the WP Frontend Admin shortcode, you can also enter that shortcode in the sections of your Elementor pages. Just follow these simple steps:
a) Add the WP Frontend Admin shortcode to an Elementor section
To create a frontend dashboard page with Elementor, just create a section in your new page and add a shortcode element or paste the WP Frontend Admin shortcode into a text element in Elementor.
Use this shortcode to display any wp-admin page on the frontend:
[vg_display_admin_page page_url="wp-admin url"]
Note. Keep in mind that the admin content will load only when you view the page outside the Elementor editor. You can click Preview to see the admin content and configure your frontend page.
b) Select the page basic information
WP Frontend Admin shows you a Quick Settings panel on the right side of the screen. You can start configuring the frontend page by selecting the following basic information:
- Page title
- URL slug
- Page template
- Add page to this menu
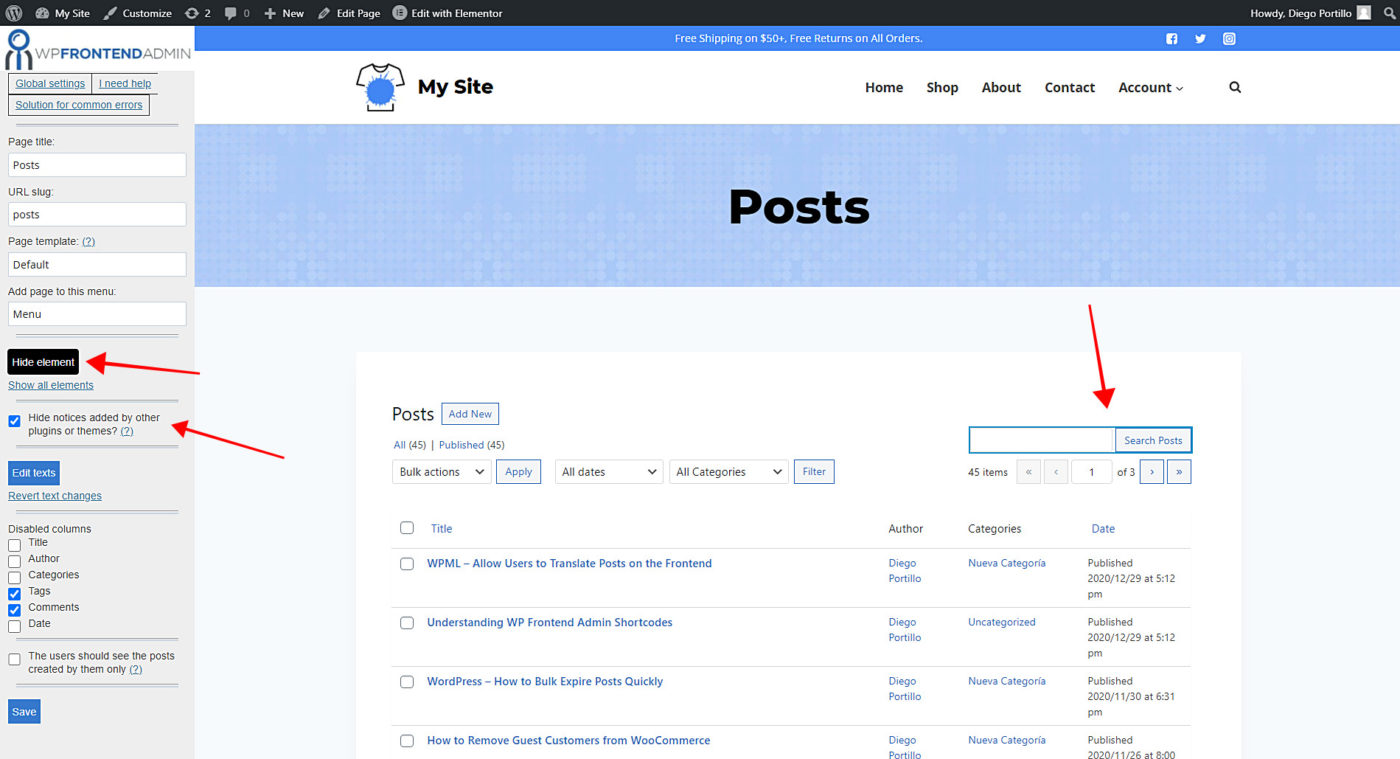
c) Hide any unnecessary elements from your frontend page
You can simplify the pages and make them look cleaner and more elegant by hiding any unnecessary elements.
You can manually hide elements by following these simple steps:
- Click Hide element.
- Click the element you want to hide.
- Repeat for each element.
Also, you can automatically hide notices by plugins or themes by ticking the Hide notices added by other plugins or themes checkbox.
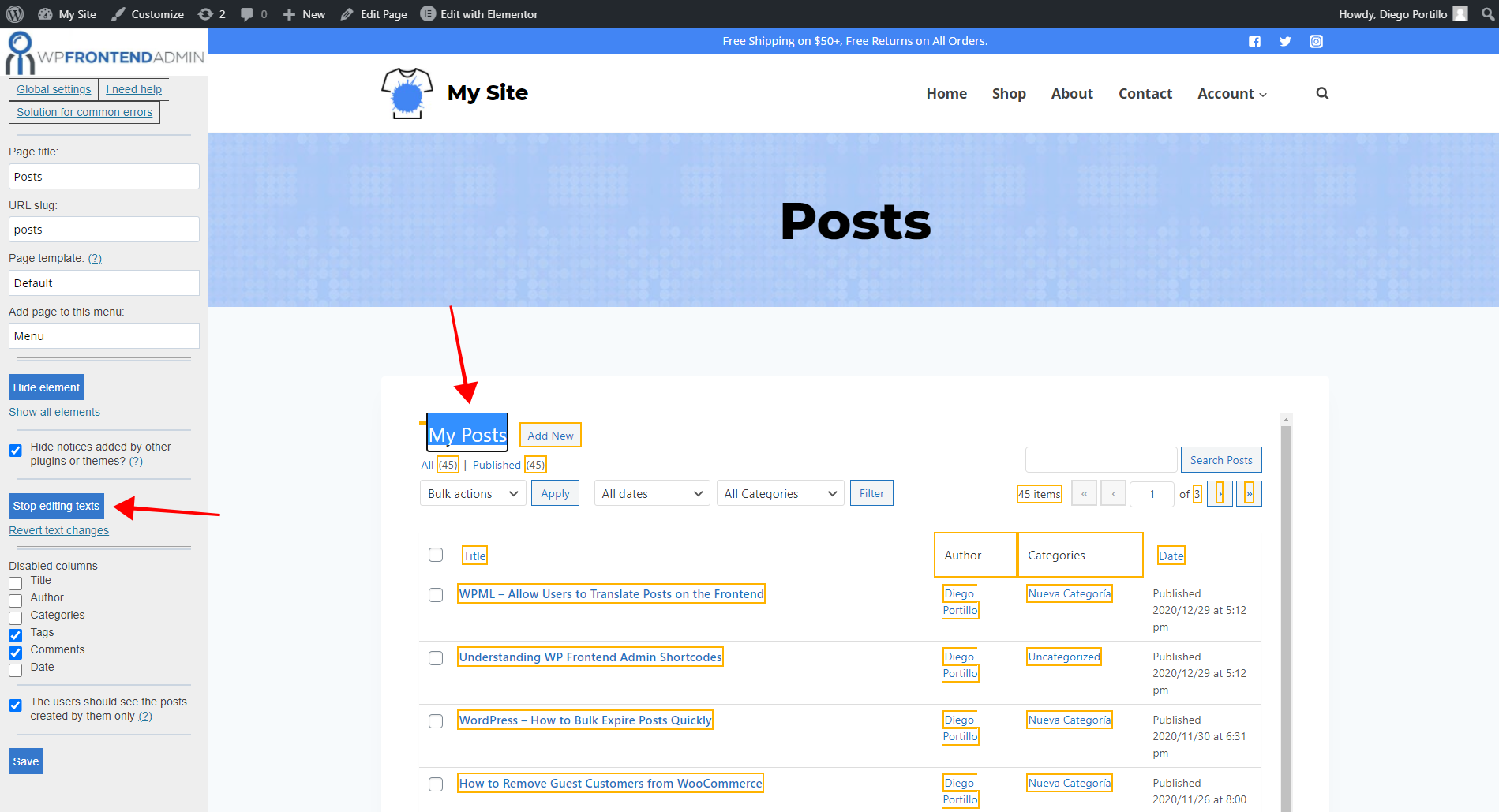
d) Optional. Edit the texts on your frontend page
WP Frontend Admin allows you to customize the admin content by changing the texts. You just need to do the following:
- Click Edit texts.
- Change all the texts you want.
- Click Stop editing texts.
e) Disable unnecessary columns and select which posts will be seen by the user
If you display the list of posts, products, or any other post type on the frontend, you can hide specific columns and select if you want the user to see his own posts only.
- Tick the columns you want to hide in the Disabled columns section.
- Tick the The users should see the posts created by them only checkbox.
Once you’re done configuring the page, you can Save the changes to publish it. Your users will be asked to log in in order to view the contend page on the frontend.
2- How to display admin pages on Elementor tabs
WP Frontend Admin allows you to display several sections of wp-admin in the frontend on a single page. For this, you can use the tabs element in Elementor.
Simply enter the following shortcode in the content of each tab:
[vg_display_admin_page page_url="wp-admin url"]
You need to enter the URL of the admin page you want to display in the frontend between the quotation.
Then you will need to click on Preview to view the admin content in the tabs and configure the page by hiding unnecessary elements, editing text, disabling columns, etc.
3- How to select Elementor as default editor for the frontend
If your users have access to create and edit pages or posts, you can select Elementor as the default editor. Every time users click on the “Edit” button or link, they will be redirected to the Elementor editor instead of opening the normal WordPress editor.
- Go to WP Frontend Admin > Settings > General.
- Tick the Use Elementor as default post/page editor checkbox.
- Save the changes.
As you can see, you can integrate Elementor and WP Frontend Admin to display your wp-admin content in the frontend and allow users to view and edit the content from the frontend.