In this tutorial, we will show you how to display the WordPress site settings on the frontend. This is very useful if you are creating a frontend dashboard to manage WordPress sites from a beautiful dashboard that is totally different from the wp-admin dashboard, and that you can customize as you want.
Normally, you would have to have a lot of programming and web design knowledge to create frontend admin pages that allow you to manage WordPress sites. However, here we will show you how to manage WordPress site settings from the frontend with just a few clicks.
For this, we will use the WP Frontend Admin plugin, which allows you to display any wp-admin page on the frontend to create frontend dashboards easily. You can also create web apps from WordPress plugins.
You can get WP Frontend Admin here:
You can try the premium plugin on your website for free for 7 days.
1- Display the WordPress settings on the frontend
Once you install and activate WP Frontend Admin, you can display the WordPress settings on the frontend easily.
Just go to Settings > General. You could display any other settings page on the frontend, but in this example we’re going to the general settings section.
Once there, click on View on the frontend.
Important: WP Frontend Admin is fully compatible with the following page builders:
- Elementor
- Visual Composer
- Gutenberg
- Divi
- Beaver Builder
- WP Page Builder
- Page Builder by SiteOrigin
- Oxygen
- Live Composer
- Brizy
- Etc.
Therefore, you can display the WordPress settings on the frontend by pasting the following shortcode where you want to display them:
[vg_display_admin_page page_url="options-general.php"]
Once you paste the shortcode, you need to click Preview to display the WordPress general settings on the frontend because WP Frontend Admin doesn’t display admin content in edit mode but in preview mode.
2- Select the frontend WordPress settings page’s basic information
WP Frontend Admin will display the WordPress settings on the frontend with just one click on the View on the frontend button.
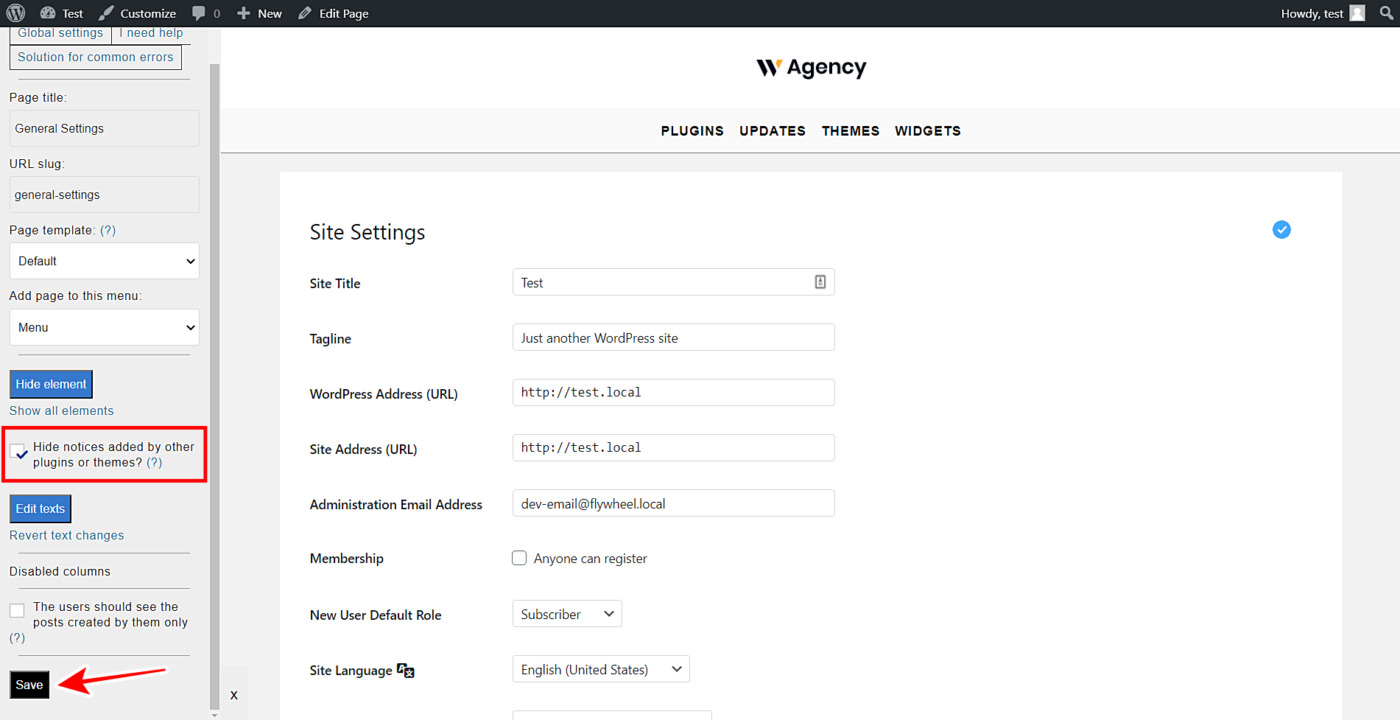
Now you’ll see the admin content on the frontend, and you’ll also see the Quick Settings panel on the left side of the screen. You can use this panel to configure your frontend page.
You can start configuring the frontend page by selecting the following basic information:
- Page title: Enter your page title here; we’ll call it General Settings.
- URL slug: Write the URL slug here using keywords only. We’ll enter general-settings.
- Page template: We’ll select the Default page template to use our theme’s settings. You can select any other page template according to your page’s design. For example, if you’re working with Elementor, you may select the Elementor canvas template.
- Add page to this menu: You can select the menu using this dropdown field. If you’re building a frontend dashboard, select the frontend dashboard navigation menu here.
3- Hide any unnecessary elements from your WordPress settings frontend page
WP Frontend Admin allows you to hide any unnecessary elements from your frontend pages to customize and simplify them for your users. You can hide any unnecessary texts or fields by following this simple two-step process:
- Click Hide element.
- Click on the element you want to hide.
You need to repeat these two steps for every element you want to hide from your page.
4- Edit any text on your WordPress settings frontend page
Besides hiding any unnecessary elements, you can customize your frontend page’s texts. This is really useful to add more customization to your frontend pages. Just follow these three simple steps:
- Click Edit texts.
- The plugin will highlight all the editable texts, so you can edit all the texts you want.
- Click Stop editing texts.
5- Make the final tweaks and publish your frontend page
You can toggle the Hide notices added by other plugins or themes checkbox to make sure users won’t see any admin notices on the frontend.
Finally, you can click Save to apply the changes and publish the frontend page.
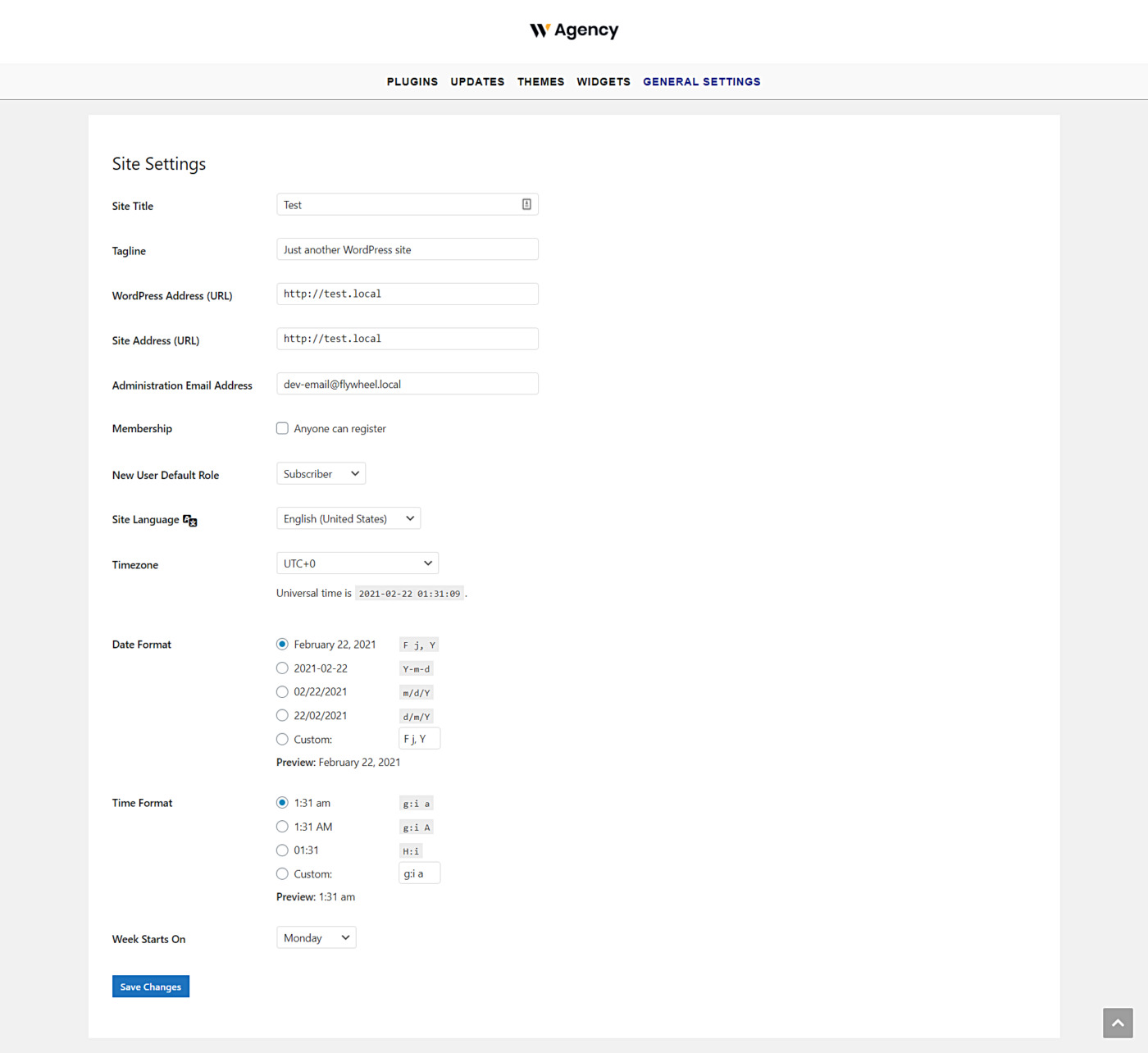
This is how your logged-in users will see the general settings of your WordPress site on the frontend:
Important notes
- Only users with the manage_options capability will be able to view and manage the WordPress settings on the frontend.
- Here’s a tutorial on how to integrate WP Frontend Admin with WordPress Multisite.
- Here’s a tutorial on how to integrate WP Frontend Admin with WP Ultimo.
- You can use these integrations to create a beautiful frontend dashboard and use it as a global dashboard for your users to manage their WordPress sites.
You can try the premium plugin on your website for free for 7 days.