In this tutorial, we’ll show you how to manage the Groundhogg tags on the frontend of your WordPress site.
We’re building a frontend dashboard for the Groundhogg plugin (which will work as a custom platform for email marketing automation), and we need to allow our users to create and manage tags on the frontend.
What you need to manage Groundhogg tags on the frontend
Besides Groundhogg, we need the WP Frontend Admin plugin, which allows you to display any wp-admin page on the frontend to create frontend dashboards and web apps.
You can try the premium plugin on your website for free for 7 days.
Follow these steps to display the Groundhogg tags on the frontend:
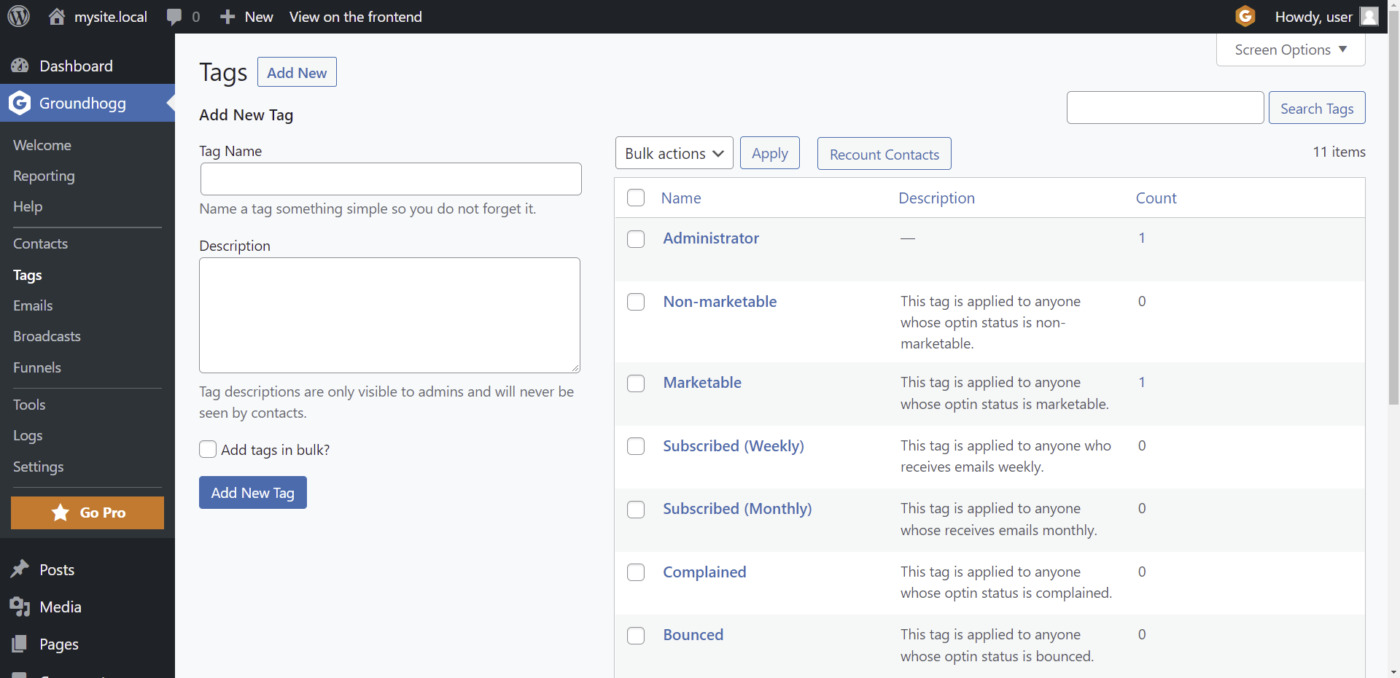
1- Open the Tags page on wp-admin
Go to Groundhogg > Tags to open the Tags page on wp-admin.
2- Display the Groundhogg Tags page on the frontend
Click on “View on the frontend” to display the Groundhogg Tags page on the frontend.
3- Select the page’s general information
Using the WP Frontend Admin‘s Quick Settings panel on the left side of the screen, you need to configure your new frontend page.
Start by selecting the following information:
- Page title
- URL slug
- Page template
- Add to this menu
4- Hide any unnecessary elements from the Tags page
You can customize your frontend pages by hiding any unnecessary elements from them.
This allows you to remove any Pro upgrade messages, unnecessary fields and metaboxes, etc.
Click on “Hide element”, and then click on the element you want to hide.
5- Edit any texts on the frontend “Tags” page
Besides hiding any unnecessary elements from your frontend pages, you can edit any texts to rename buttons, fields and metaboxes.
- Click on “Edit texts”.
- Edit all the texts you want.
- Click on “Stop editing texts”.
6- Publish the frontend Tags page
If you want, you can also enable these options in the “Quick Settings” panel:
- Hide notices added by other plugins or themes?
- The users should see the posts created by them only
Once you’re done, click on Save to apply the changes and publish the page.
Manage Groundhogg tags on the frontend
Once you publish the page, this is what the Groundhogg tags page will look like on the frontend.
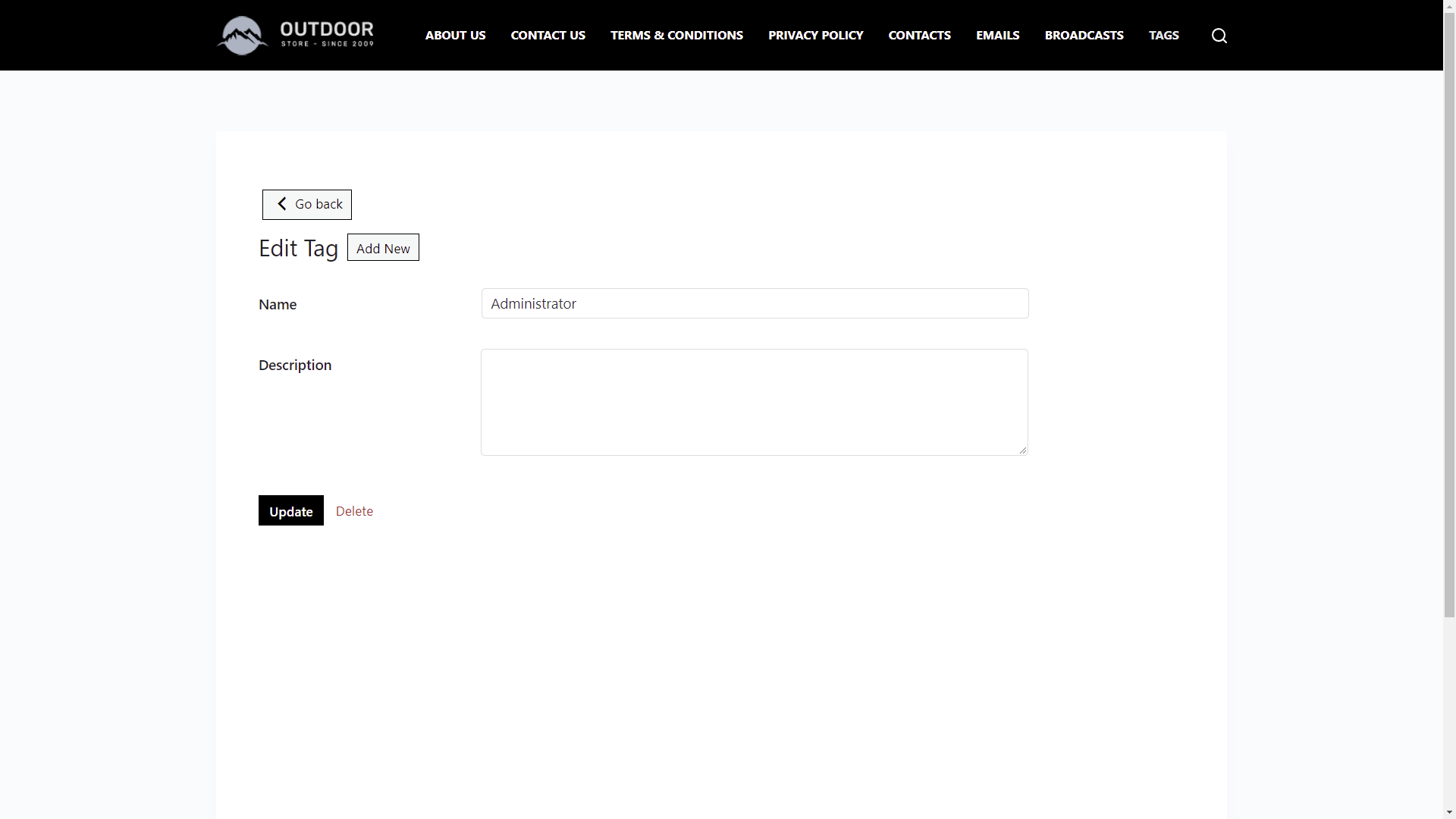
And this is the Edit tag form on the frontend.
WP Frontend Admin and Groundhogg allow you to create a web app for email marketing automation.
Don’t forget to read more tutorials on how to display the Groundhogg pages on the frontend.
You can try the premium plugin on your website for free for 7 days.