IMPORTANTE: DISEÑOS DE DASBOARD EN ELEMENTOR
- Hemos creado plantillas de dashboard para el tema OceanWP y para el plugin gratuito de Elementor. Puedes usar cualquiera de las dos opciones.
- Verás que a lo largo del curso, usaremos OceanWP para crear y configurar las páginas del dasboard frontend, pero si lo prefieres, puedes usar Elementor.
- Aquí tienes un tutorial en el que puedes aprender a importar y configurar las plantillas de Elementor para crear un dashboard mucho más personalizado.
Ya hemos configurado los ajustes globales para nuestro dashboard frontend con WP Frontend Admin. En esta entrada, te mostramos cómo configurar el tema para el nuevo dashboard y definir la arquitectura de las páginas.
Solo tienes que seguir estos sencillos pasos:
1- Define la arquitectura del dashboard front-end
Para definir la arquitectura del dashboard frontend, solo hay que pensar en las características que se quieren mostrar y en cómo se quieren distribuir las páginas en el menú del dashboard.
- CONSEJO: Piensa en un orden lógico de las páginas de administración en el menú del dashboard frontend.
Sugerimos un esquema como este:
- Reportes (página de inicio del dashboard)
- Productos
- Categorías
- Etiquetas
- Atributos
- Cupones
- Pedidos
- Clientes
- Usuarios
- Ajustes (Ajustes generales del sitio)
- Configuración de la tienda (configuración de WooCommerce)
- Páginas
- Temas
- Personalizar la tienda (personalizador)
- Menús
- Mi cuenta (Perfil de usuario de WordPress)
- Membresía (Página de la cuenta de WP Ultimo)
- Ver mi sitio (Shortcode)
- Cierra sesión (Shortcode)
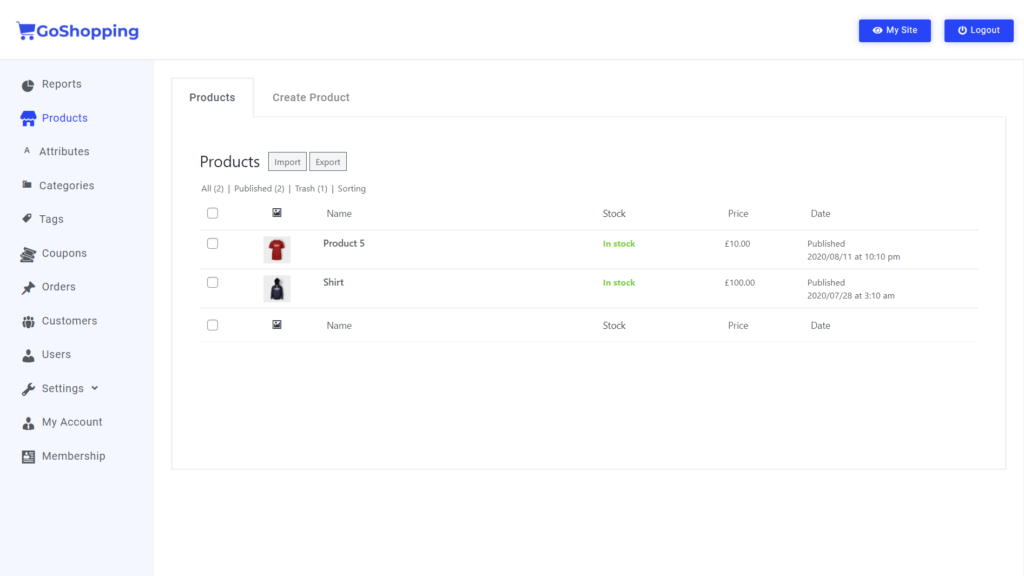
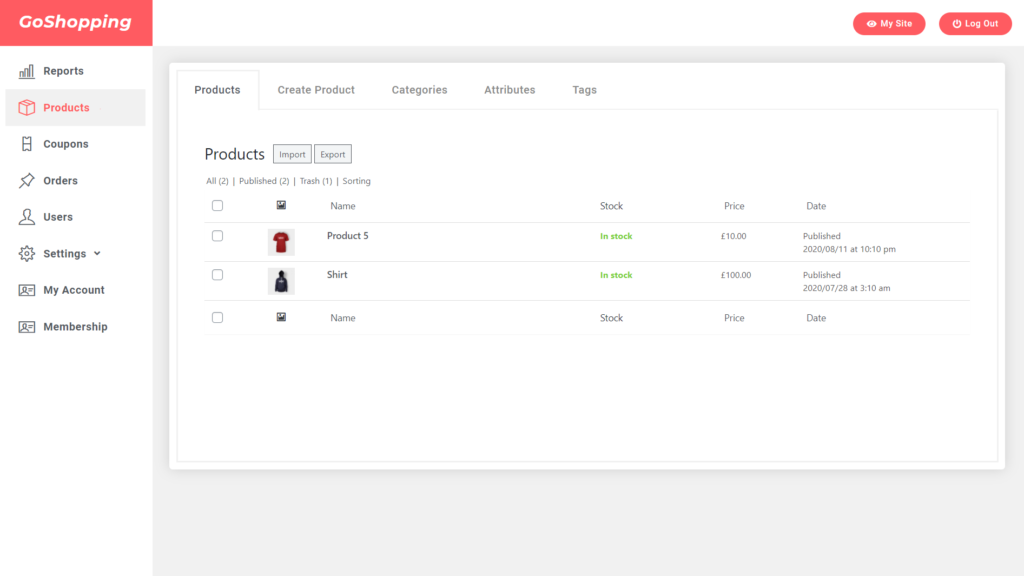
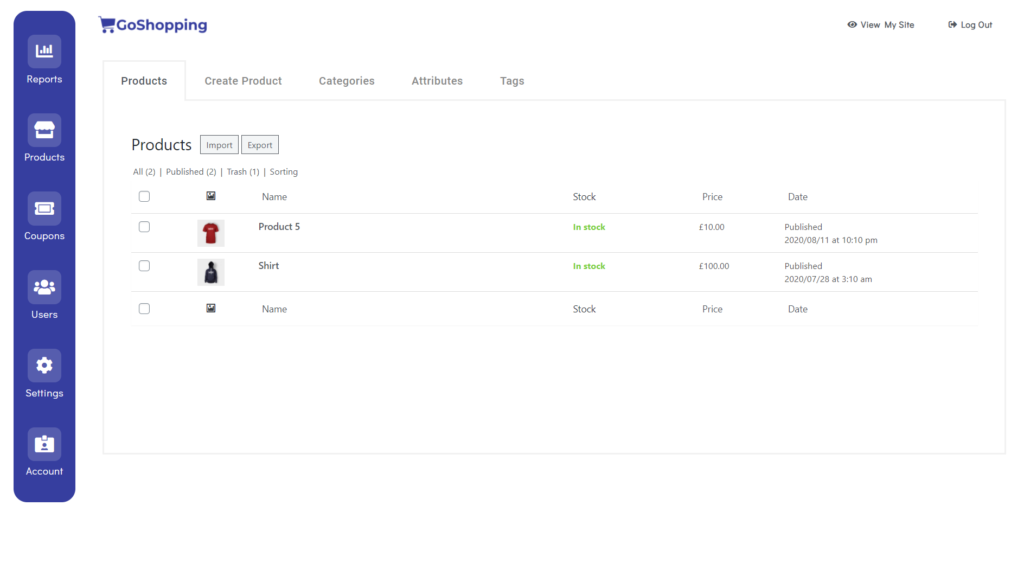
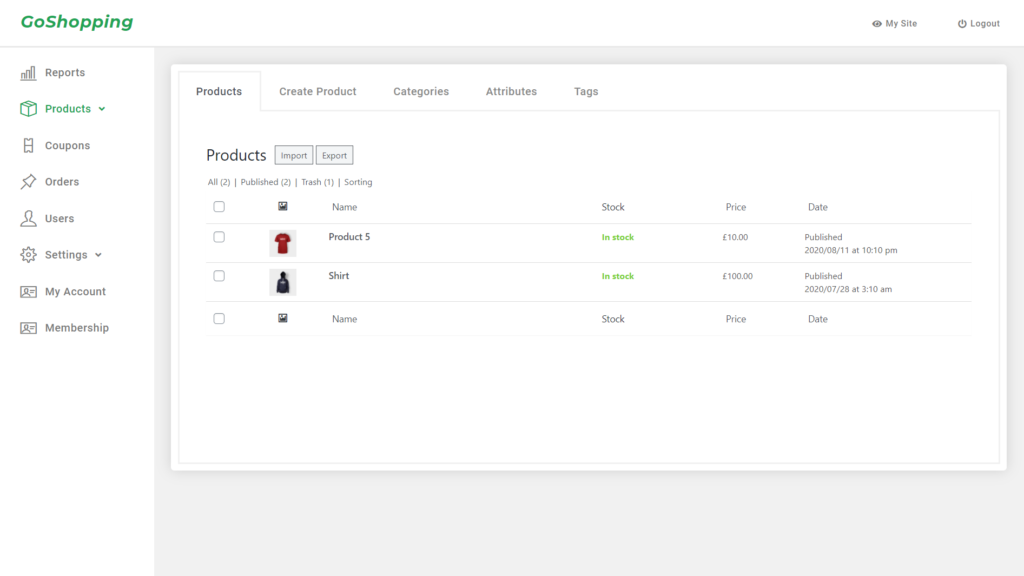
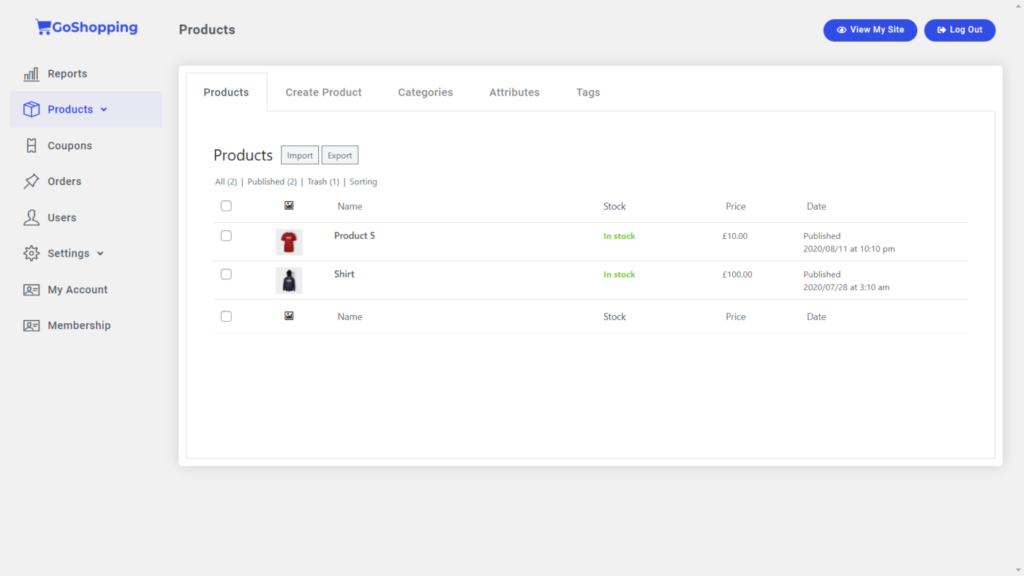
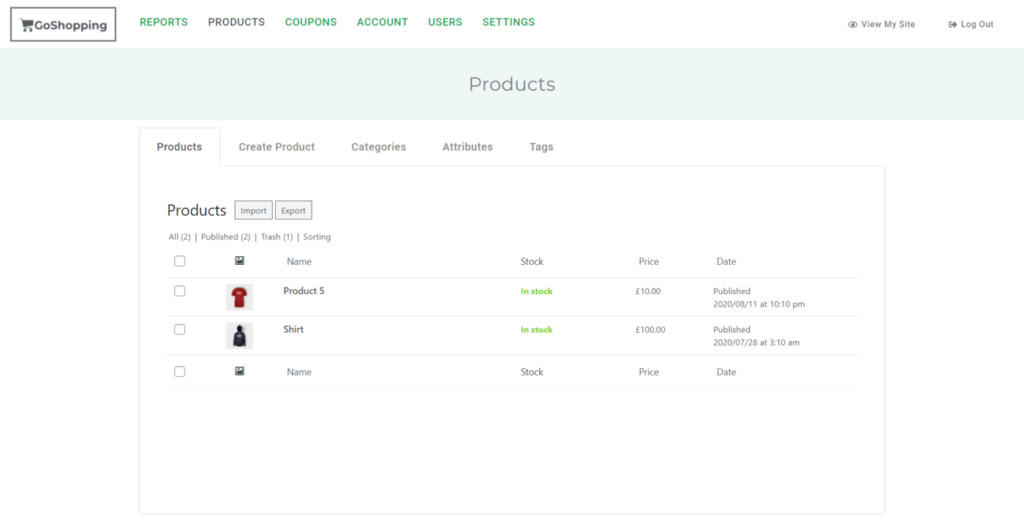
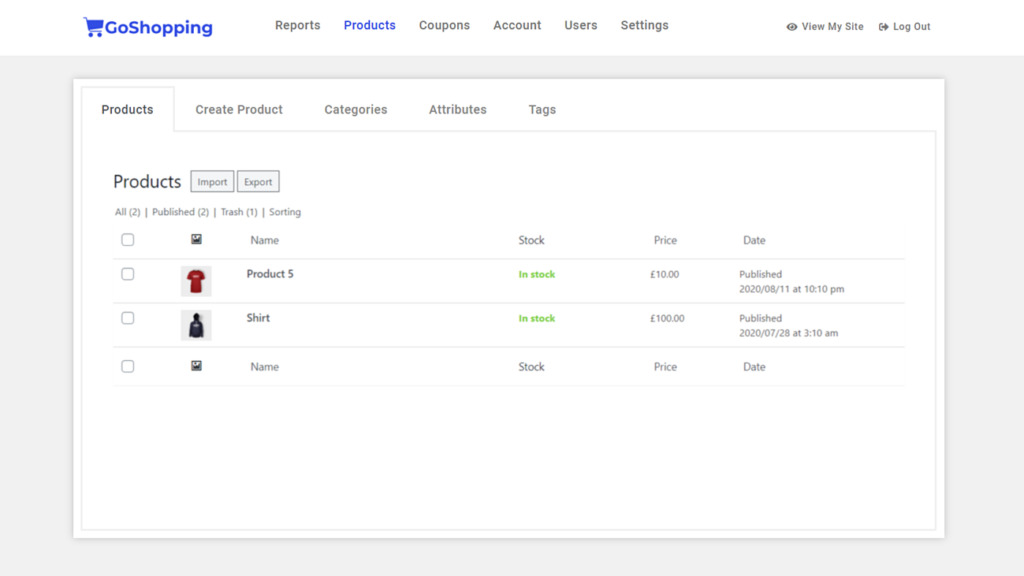
Este esquema es simple y lógico, y así es como se ve nuestro menú:
2- Crea el menú de navegación del dashboard frontend
Para crear un nuevo menú de navegación en el sitio del dashboard frontend, ve a Administrador de la Red > Sitios, y abre el escritorio del sitio que usarás para el frontend dashboard.
Después, ve a Apariencia > Menús.
Una vez allí, ingresa el nombre del nuevo menú en Nombre del menú y haz clic en Crear Menú. Dejaremos el menú vacío porque WP Frontend Admin añadirá los elementos del menú automáticamente cuando creemos cada página del dashboard y seleccionemos el menú al que las queremos agregar.
Ahora vamos a configurar el tema OceanWP en unos pocos pasos.
3- Importa las configuraciones de OceanWP para el dashboard frontal
Por defecto, OceanWP tiene un aspecto diferente al que necesitamos, por lo que habría que personalizar manualmente el tema en el personalizador. Básicamente, tenemos que cambiar el logotipo, el estilo de la cabecera, etc.
Normalmente, esto te llevaría algún tiempo. Pero, el plugin Ocean Extra nos permite importar configuraciones de temas.
Así que hemos preparado un archivo que puedes importar a tu sitio para que tenga el mismo aspecto que nuestro dashboard.
Utiliza el siguiente botón para descargar la Plantilla 1 para OceanWP.
Después de descargar el archivo a tu computadora y descomprimirlo, tendrás un archivo .dat que podrás importar a tu sitio.
- Ve a Theme Panel > Importar/Exportar.
- Haz clic en Elegir archivo y selecciona el archivo de tu computadora.
- Haz clic en Importar configuración.
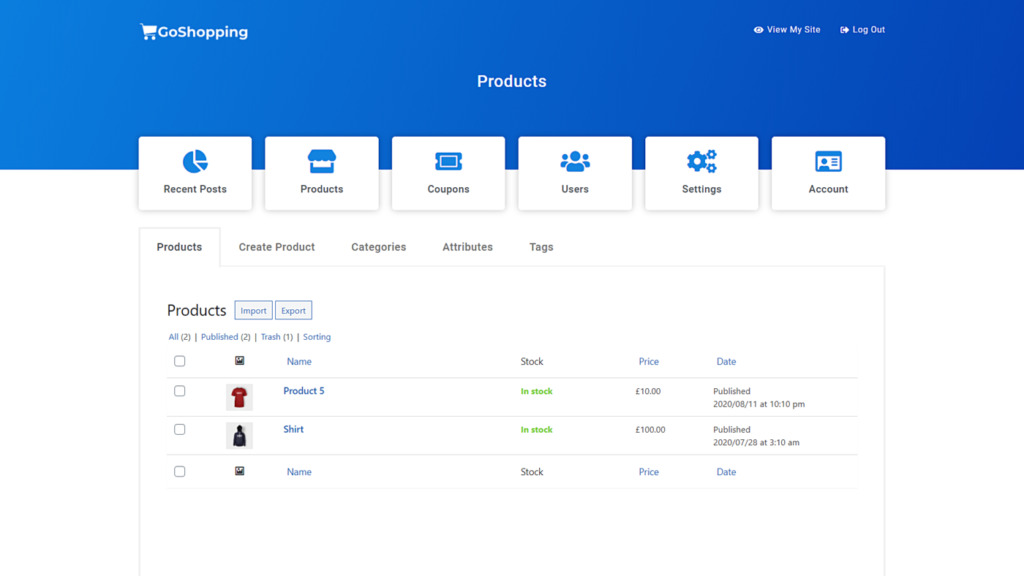
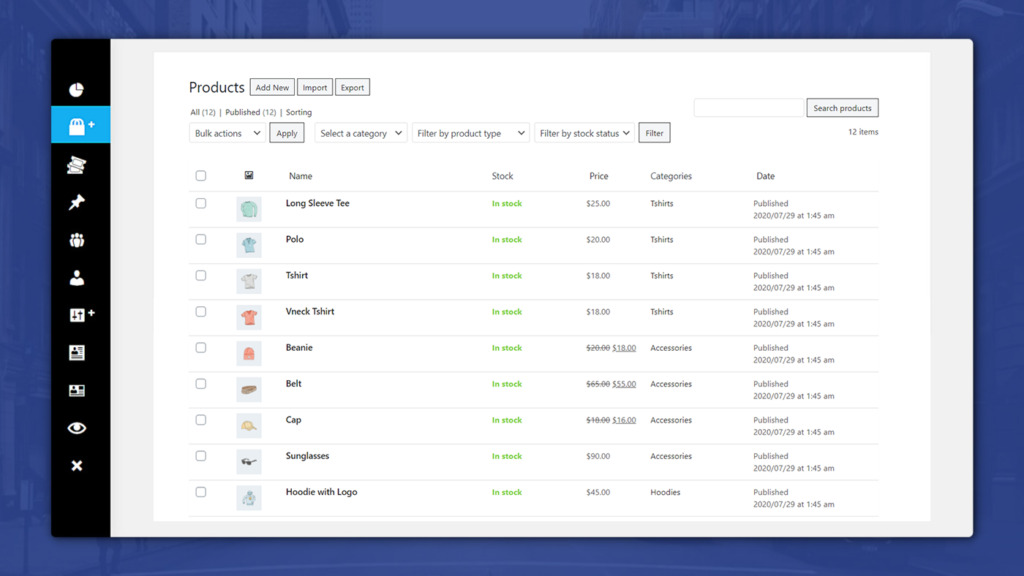
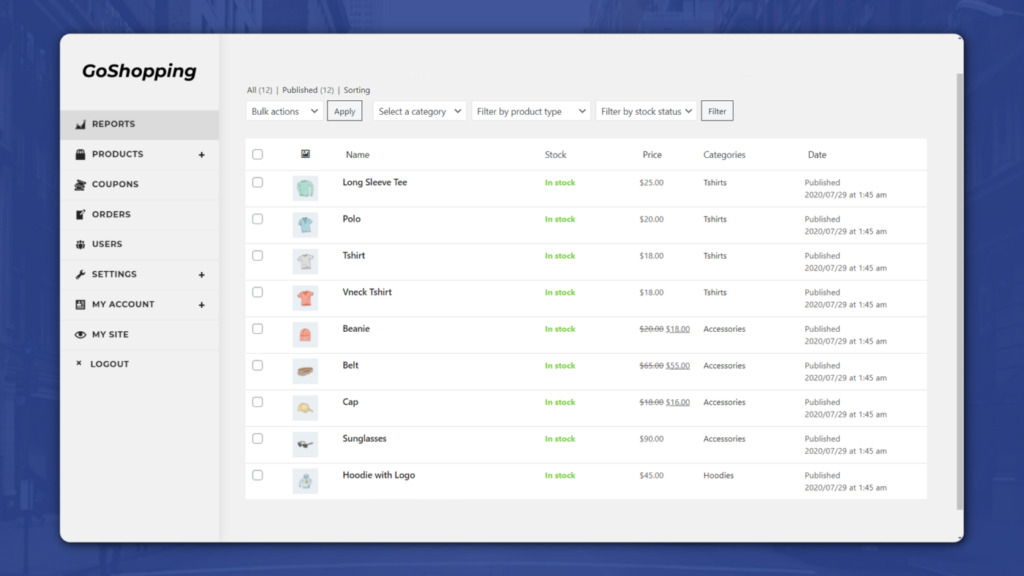
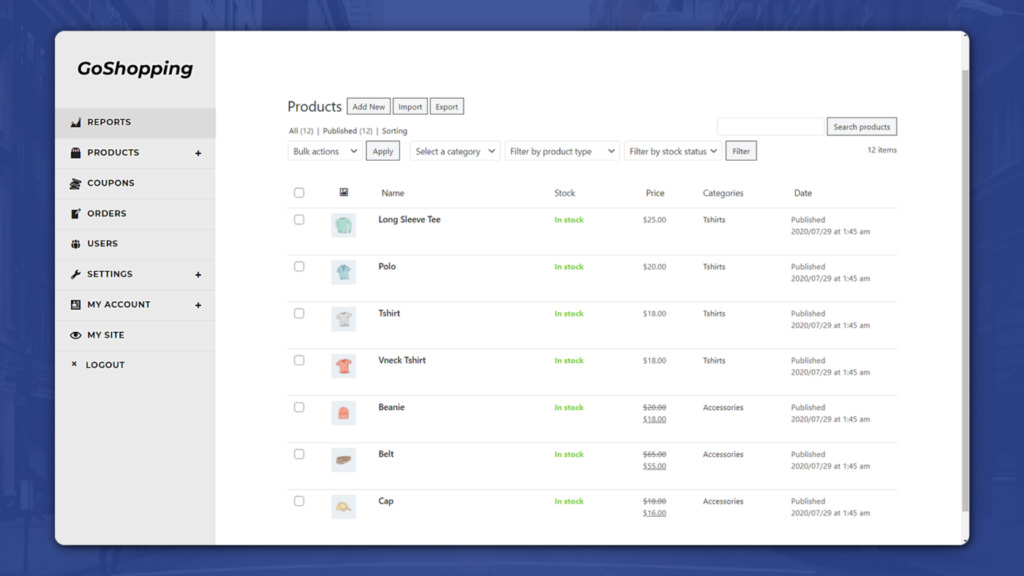
Después de eso, se importarán todos los ajustes y el tema tendrá el aspecto que te hemos mostrado. Estas son algunas características que notarás una vez importado el archivo:
- Menú vertical en el lado izquierdo
- No hay botón para el carrito
- No hay formulario de búsqueda
- No hay títulos de página
- Tipografía de Montserrat
- Contenido separado del menú
- No se muestran los créditos del tema ni del sitio
Importante. Si usas una plantilla con logo, como la que hemos compartido anteriormente, tienes que ir a Apariencia > Personalizar y seleccionar el logo.
Después de eso, puedes personalizar el diseño del panel de control y la combinación de colores como quieras.
Eres libre de personalizar el diseño del dashboard y la combinación de colores como quieras, solo tienes que ir a Apariencia > Personalizar y hacer todos los cambios que quieras.
¿Y SI NO QUIERES USAR ESTE DISEÑO DEL DASHBOARD?
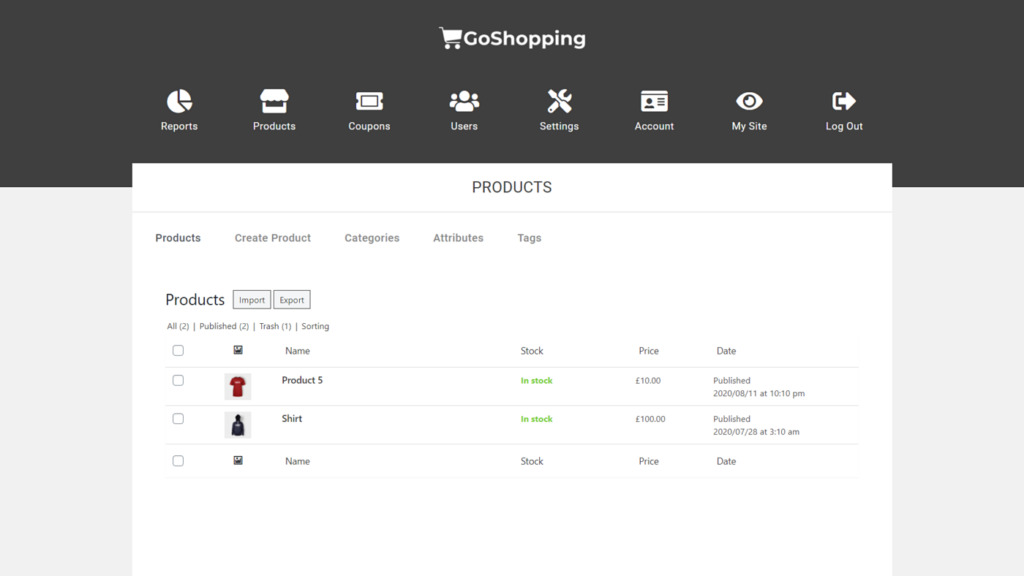
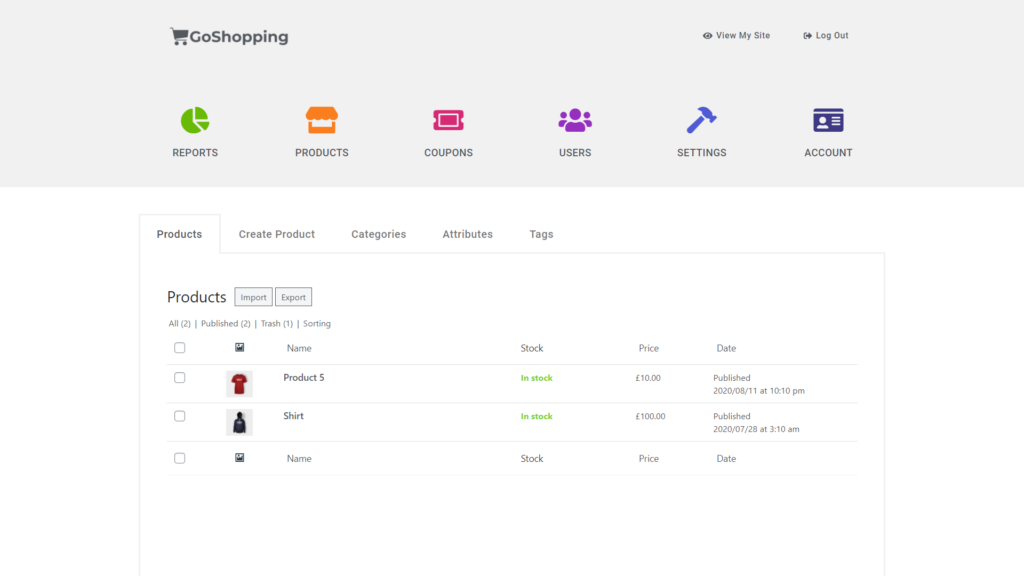
Hemos creado muchos diseños que puedes importar fácilmente. Algunos diseños funcionan para OceanWP y otros solo para Elementor.
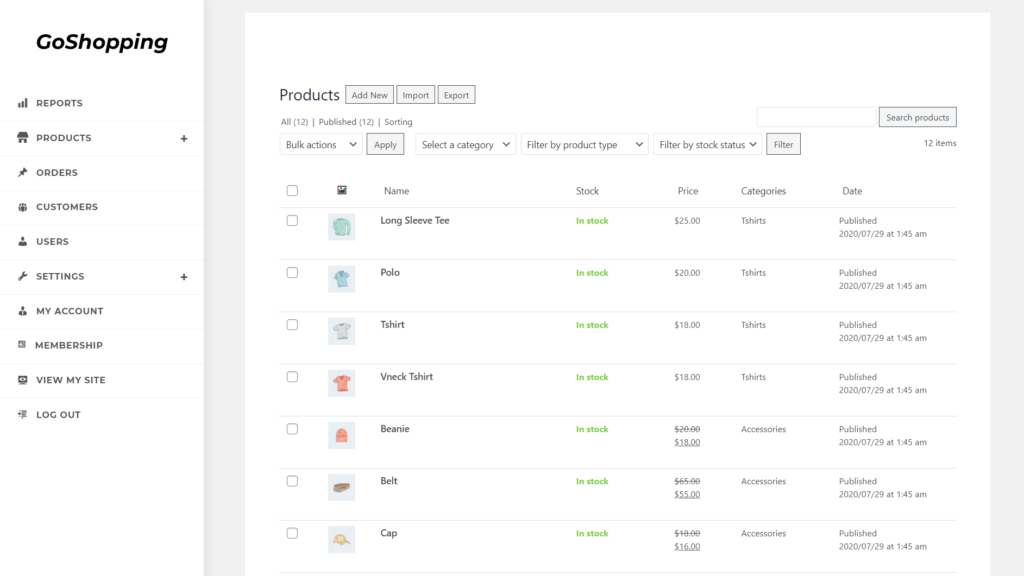
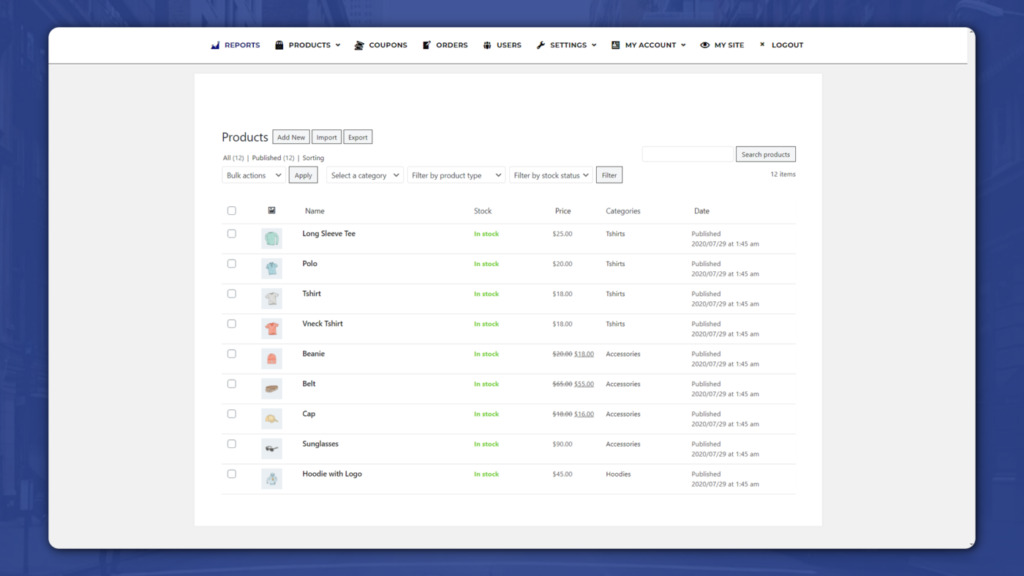
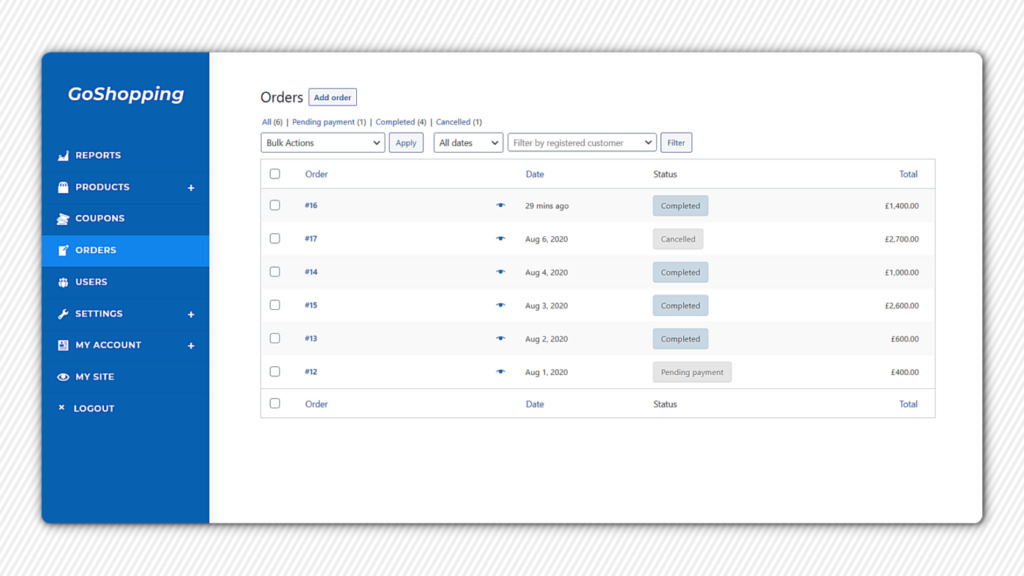
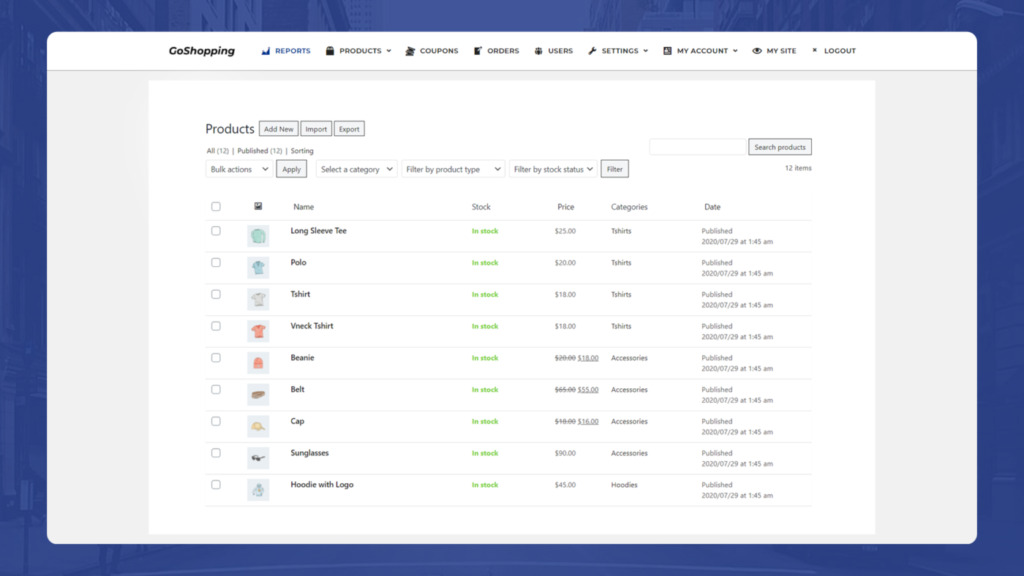
Aquí tienes una vista previa de los diseños disponibles que puedes descargar e importar en tu sitio del dashboard frontend. Tus usuarios amarán administrar sus sitios desde un dashboard intuitivo que es completamente diferente del dashboard de WordPress.