IMPORTANTE
WP Ultimo fue abandonado por su autor. Pero existe un fork gratuito mantenido por la comunidad que puedes usar como reemplazo de WP Ultimo. Lee más y obtén el fork aquí.
En esta lección, te mostraremos cómo crear una página de registro personalizada para WP Ultimo, utilizando la versión gratuita del constructor de páginas Elementor. Esto es genial porque tu página de registro de WP Ultimo se verá de acuerdo con la apariencia general de tu plataforma multisitio.
Primero te mostraremos cómo crear un formulario de registro personalizado de WP Ultimo, y luego te mostraremos cómo crear la página con Elementor, para que tu proceso de registro se vea hermoso.
1- CREAR UN FORMULARIO DE COMPRA DE WP ULTIMO
Para crear y gestionar los formularios de compra de WP Ultimo, ve a Administrador de la red > WP Ultimo > Formularios de Compra.
Una vez que esté allí, haz clic en Crear Formulario de Compra.
En este ejemplo, crearemos un formulario de compra de Múltiples pasos. Queremos que nuestros clientes sigan un proceso de registro con estos pasos:
- Seleccionar un plan de membresía
- Seleccionar una plantilla de sitio (opcional)
- Añadir la información del sitio
- Añadir la información del usuario
- Completar el pago
El formulario de registro de múltiples pasos de WP Ultimo añade todos los pasos que hemos mencionado, a excepción del paso de selección de plantilla.
Por lo tanto, tenemos que hacer clic en el botón Añadir nuevo paso de compra para añadir ese paso a nuestro formulario de compra.
Al hacer clic en el botón Añadir nuevo paso de compra, veremos un formulario emergente que nos pedirá que añadamos el ID/Slug del paso, el título y la descripción.
Una vez añadida esa información, haz clic en el botón Agregar paso.
Como verás, se añadirá una nueva sección de pasos al formulario de compra.
Ahora vamos a mover el paso de selección de Plantilla al segundo lugar. Para ello, solo tenemos que arrastrar la sección hacia arriba y colocarla debajo del primer paso.
Luego, haz clic en el botón Añadir nuevo campo porque necesitamos agregar un nuevo campo Plantillas para permitir a los clientes seleccionar una plantilla de sitio.
Haz clic en Plantillas para elegirlo de la lista de campos.
Ahora necesitas añadir los siguientes valores:
- Plantillas de sitio: Aquí necesitas seleccionar qué plantillas de sitio estarán disponibles para su selección. En este ejemplo, estamos usando la plantilla de sitio por defecto añadida por WP Ultimo cuando instalamos el plugin. Sin embargo, si has creado otras plantillas de sitio, las verás todas aquí, y podrás seleccionar qué plantillas quieres que estén disponibles. Esto también dependerá del plan seleccionado por el cliente. Si hay plantillas no disponibles para un plan específico, el cliente no lo verá en este paso.
- Ocultar cuando se pre-seleccione: Opcional
- Estilo del Selector de Plantillas: Aquí puedes seleccionar el estilo del selector de plantillas.
- Luego de seleccionar los valores necesarios, haz clic en Guardar campo.
Ahora añadiremos un botón de “Paso siguiente”. Para ello, haz clic en el botón Añadir nuevo campo y selecciona el campo Botón de envío de la lista de campos.
Este botón de envío debe llamarse “Siguiente paso”.
Ahora es el momento de añadir el Slug del Formulario de Compra y asegurarse de que el formulario de compra está Activo.
Una vez que hayas terminado, haz clic en Guardar Formulario de Compra.
2- CREAR UNA PÁGINA DE COMPRA PERSONALIZADA CON ELEMENTOR
Ahora que has creado un formulario de compra, vamos a crear una página de compra personalizada utilizando la versión gratuita de Elementor. Esto es genial porque puedes crear una página de compra con tu propio estilo y diseño.
Para ello, necesitarás el shortcode del formulario de compra para pegarlo en la página que vas a crear.
Haz clic en Generar Shortcode en el formulario de compra.
Verás una ventana emergente que muestra el shortcode del formulario de compra, y sólo tienes que hacer clic en Copiar Código Corto.
Al terminar, ve al sitio principal de tu red multisitio y añade una nueva página o edita la página de registro por defecto añadida por WP Ultimo.
En este caso, crearemos una nueva página llamada “Proceso de Compra” y la editaremos con Elementor.
Ya en Elementor, tenemos que añadir todos los elementos que queramos. En este ejemplo, hemos añadido un fondo de página, un encabezado y un elemento Shortcode donde hemos pegado el shortcode del formulario de compra.
Una vez que hayamos terminado de editar nuestra página, vamos a hacer clic en Publicar y nuestra página estará lista.
3- PROBAR EL PROCESO DE COMPRA DE WP ULTIMO
Este es el aspecto que tendrá la página una vez publicada. Como puedes ver, nuestros clientes podrán seleccionar un plan de membresía en el primer paso del proceso de compra.
En el segundo paso, nuestros usuarios verán las plantillas disponibles y podrán elegir una plantilla para sus sitios. Esto es genial porque podrán configurar la apariencia de su sitio con un solo clic.
A continuación, nuestros usuarios deberán introducir el título del sitio y la URL del mismo.
Luego, deben añadir información para inicio de sesión: Correo, Nombre de Usuario, Contraseña.
Por último, verán la información detallada de su pedido, podrán utilizar códigos de descuento y completar el pedido.
Una vez completado el pedido, verán el paso “Gracias” donde podrán ir a su panel de administración o visitar el sitio.
Si eligen ir al panel de administración, no utilizarán el panel normal de wp-admin. En su lugar, te mostraremos en futuras lecciones cómo crear un hermoso panel de control frontal utilizando WP Frontend Admin. Este plugin te permite mostrar cualquier página de wp-admin en el frontend para crear hermosos dashboards frontales, convertir plugins de WordPress en aplicaciones web, etc.
OPCIONAL: Ahora que has creado la página de registro, puedes añadir un botón de “Registro” a tu página de inicio y añadirle la URL de la páina de registro para que tus usuarios vayan al proceso de compra al hacer clic en ese botón.
Estos son los pasos que necesitas para crear un formulario de compra con WP Ultimo, y luego mostrar ese formulario de compra en una hermosa página de registro creada con Elementor. Puedes diseñar tu proceso de compra como quieras.
Ya te hemos mostrado cómo crear planes de membresía con WP Ultimo. Ahora te mostraremos cómo crear una página de precios con Elementor, para mostrar esos planes de membresía en una página personalizada en el sitio principal de la red.
Además, veremos cómo añadir un botón de “Registro” en la página de inicio que enlaza con la página de precios. Haremos estas dos cosas con la versión gratuita del plugin Elementor.
Solo tienes que seguir estos pasos:
1- ABRE EL ESCRITORIO DEL SITIO PRINCIPAL DE LA RED
Para abrir el escritorio del sitio principal de la red multisitio:
- Ve a Administrador de la red > Sitios
- Ahora haz clic en Escritorio en el sitio principal.
2- CREA UNA NUEVA PÁGINA
Una vez que hayas abierto el escritorio de tu sitio principal, deberás crear una nueva página.
Ve a Páginas y haz clic en Añadir nueva.
3- CREA TU PÁGINA DE PRECIOS CON ELEMENTOR
Ingresa el título de la página y luego haz clic en Editar con Elementor.
Ahora debes cambiar la plantilla de la nueva página:
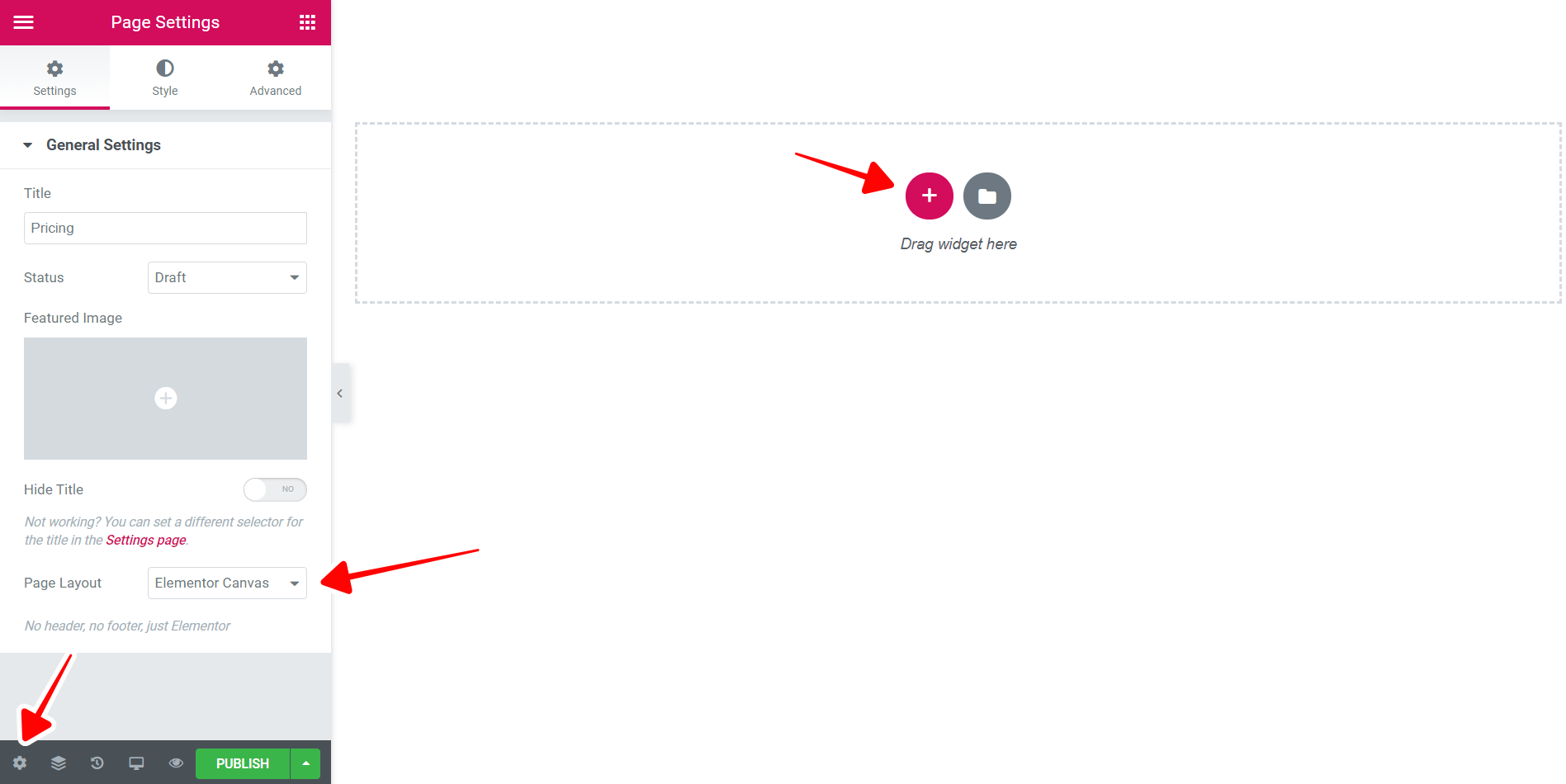
- Haz clic en Ajustes.
- Selecciona Elementor Canvas en Estructura de Página.
- Haz clic en Añadir una sección para ingresar un nuevo elemento en la página.
Ahora selecciona una estructura de una columna en Elige tu estructura
Después de eso, es necesario añadir un nuevo elemento shortcode / código corto.
- Ve a Elementos.
- Busca Shortcode.
- Arrastra el elemento Shortcode a la sección que acabas de añadir.
Ahora tienes que ingresar el siguiente shortcode y hacer clic en Aplicar.
[wu_pricing_table]
Después de aplicar el shortcode, vamos a cambiar el fondo de la página para que se vea mejor. Haz clic en el botón Editar sección.
Haz esto para cambiar el fondo de la sección:
- Ve a Style.
- Ve a Fondo.
- Haz clic en Elegir imagen y selecciona la imagen de fondo de tu computadora o de la biblioteca de medios.
Después de configurar el fondo de la página, puedes hacer clic en el botón de vista previa y la página tendrá un aspecto similar al siguiente:
Finalmente, puedes Publicar la página si todo está bien.
4- AGREGA LA PÁGINA DE PRECIOS A LA PÁGINA DE INICIO DE TU PLATAFORMA
Una vez creada tu página de precios, debes ingresar la URL de esa página al botón de “Crear cuenta” / “Registro” de la página de inicio.
- Abre el escritorio del sitio principal.
- Ve a Páginas y abre la página de inicio con Elementor.
- Edita el botón de Crear cuenta / Registrarse e ingresa la URL de la página de precios en el campo Enlace.
- Guarda los cambios en la página de inicio.
LISTO!
Ahora la gente puede visitar tu página de inicio e ir a la página de precios para registrarse y crear su propio sitio.